#17 Rhinocerosでアイコンを作る
この記事は UI Design Advent Calendar に参加しています。
#1 『POP』
#2 『UIデザインとワーディング』
#4 『UIデザインについての効率良い情報収集』
#5 『AndroidデザイナーのためのiPhoneアプリ』
#6 『App Store Marketing Guidelines』
#7 『Photoshopを使ってデザインカンプからちょっと便利なアニメーションを作る』
#8 『コスパを重視した、モバイルアプリ(サイト)のデザイン制作フロー』
↑記事を書いてくださった方がいらっしゃいました!ありがとうございます!
#9 『ターゲットサイズについて』
#10 『今だからこそ覚えておきたい、4インチ未対応の素敵なiPhoneアプリ』
#11 『小ネタ:Apple製で唯一スライドメニューを使っているアプリ』
#12 『2013年に発売されたUIデザイン関連書籍まとめ 24冊(+洋書15冊)』
#13 『モバイルアプリとかスマホの変遷ってモビルスーツに似てる気がする』
#14 『最近iOSアプリのデザインで使った欧文書体』
#15 『効果音をうまく使ったアプリ』
#16 『UIデザインとラベルについて』
========================================
だいぶ間が空いてしまって17回目は「Rhinocerosでアイコンを作る」。
Rhinocerosは本来3D CADソフトとして使われているものです。
Rhinoceros Homepage in Japan 製品情報〔Rhinoceros〕
僕の学生時代は、PhotoshopやIllustratorよりもRhinocerosのほうがいじってる時間多かったんじゃないかなあ、と思うほど使い込んでいましたが、卒業してからは触れる時間も少なくなっていました。
しかし、Rhinocerosは3Dに限らずとも活躍させることができます。というわけで、今回は簡単なアイコン作りをしてみようと思います。
要所要所のみの解説となるので、興味の出た方は教則本を買って読んでみてください。
学生時代はこれくらいしか出版物がなかったけど、今から始める方には十分な内容となっています。
ちなみにRhinocerosですが、Windows版は15万ほどしますが、Mac版はベータ版ということもあり無料でダウンロード・利用が可能です。
なんと僕が大学2年生くらいの頃からベータ版です。ちょっと心配になる…!

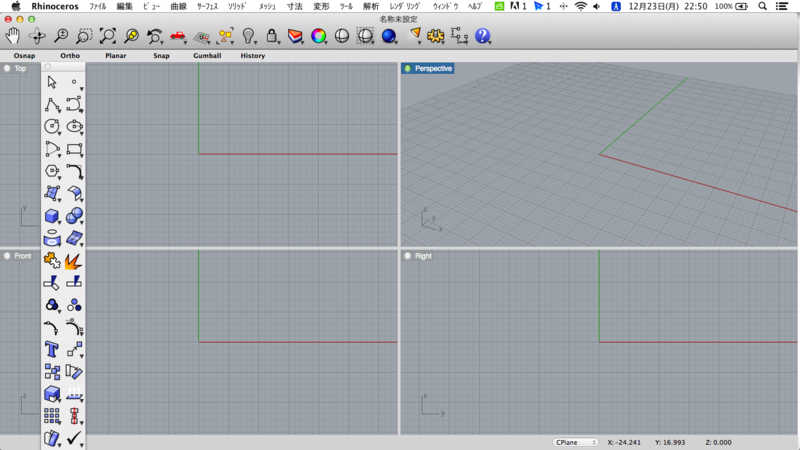
さて起動するとこのような画面が出てきます。
今回は平面しか使わないので、左上の上図のみ表示させます。
最初はメガホンぽいものを作ってみます。
ツールパレットの左列上から2つ目のポリラインから直線を作ります。
特にガイドなどは今回作らないので、メニューを長押しして「中点から」を選択し、Valueに 0 を入れて上下に線を作成します。
PhotoshopやIllustratorにはないライノの便利機能のひとつに「Enterキーを押すことで直前のアクションを呼び出せる」があります。
なのでここでEnterキーを押すことで、再度中点から線を引くことができます。
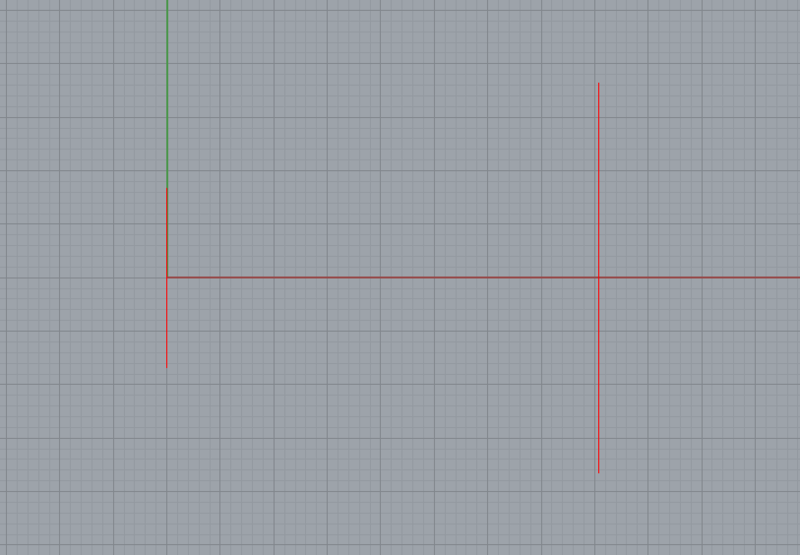
1本目よりもちょっと長めの線を引いたら、

こんな感じに少し離します。なおPhotoshopやIllustrator同様、Shiftキーを押しながらオブジェクトを移動させることで、同じように動かすことが出来ます。
両端の線が作れたら、線同士を曲線で繋いでみようと思います。
僕がライノを使う理由の1つですが、曲線のコントロールがIllustratorよりもやりやすい点が挙げられます。
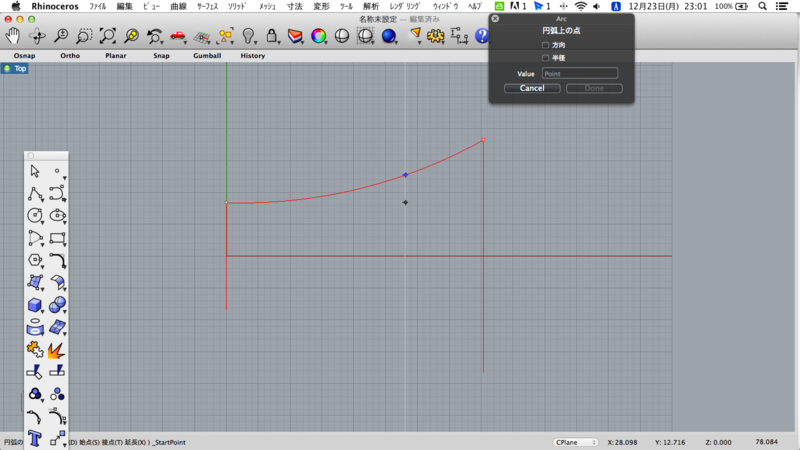
ツールパレットの左列上から4つ目が円弧ツールです。今回は円弧メニューの上から2つ「始点、終点、円弧状の点指定」を使います。
まず左の線の上端をクリックした後、右の線の上端をクリックすれば
 こんな感じに、中間の点の位置を決めることで円弧が作れます。
こんな感じに、中間の点の位置を決めることで円弧が作れます。
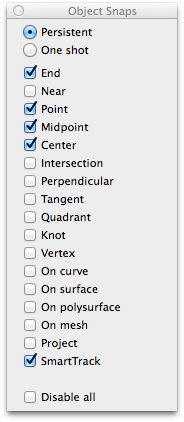
なお上端や中点はデフォルトで選択可能ですが、他の位置を選択箇所にすることもできます。メニューバーの下に Osnap という文字があるかと思います。ここをクリックすることで

マウスを線上に持ってきた際、どういった位置にサジェストさせるかが設定できます。まあ3Dを作らないのであれば、このデフォルト設定で特に問題はないでしょう。
さて作った曲線をミラー反転してみます。
これもまたライノの特徴ですが、オブジェクトの選択方法が2種類あります。

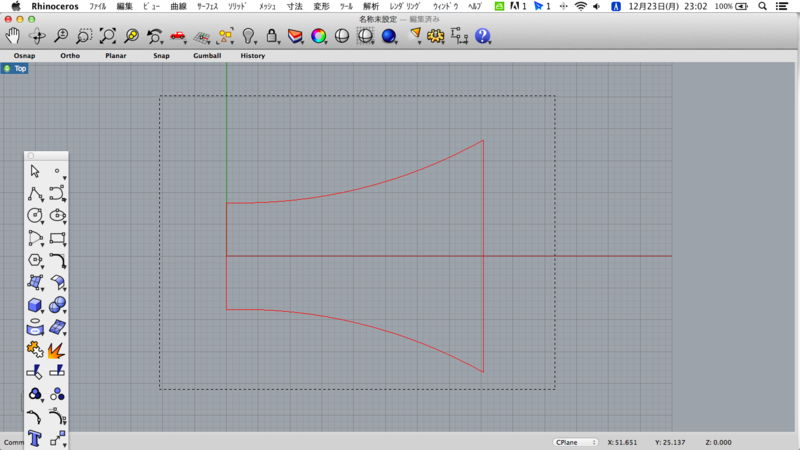
右から左にドラッグすると点線の選択エリアに、

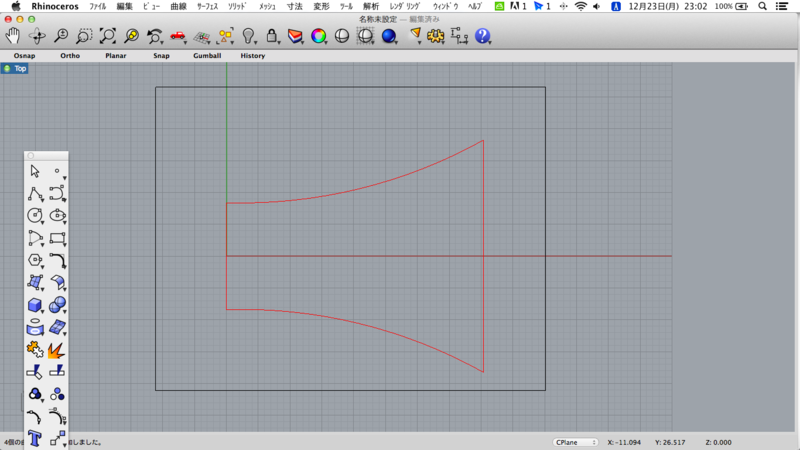
左から右へドラッグすると実線の選択エリアになります。
どういう違いがあるかと言うと、点線のエリアは「エリア内に少しでも含まれているオブジェクト全て」が、実線のエリアは「エリア内に全て含まれているオブジェクト」が選択されます。なので例えば

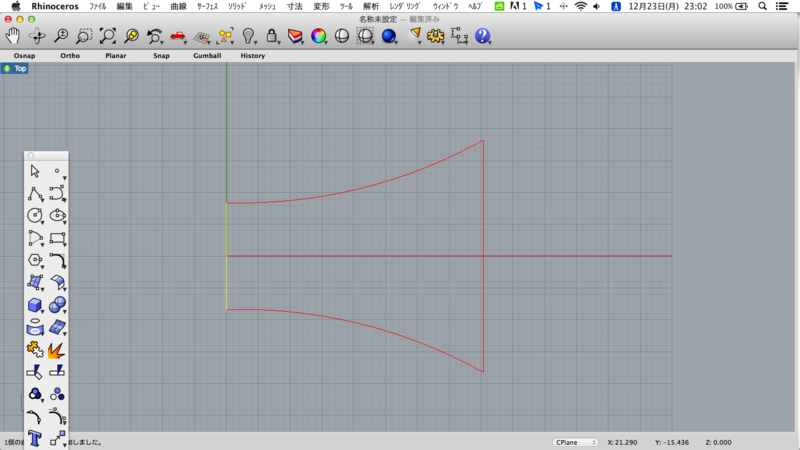
このように選択すると

左の縦線だけが選択されます。便利機能ですねー。
さてすでにミラー反転しちゃってますが、メニューの「変型 > ミラー」でできます。
これでメガホンの原型ができたわけですが、最後にちょろっと角丸をつけてみます。
その前に、まだこれらの線はバラバラの状態となっています。ライノでは端点が繋がっている線を繋げたり離したりすることができます。今回は一本一本線を作っていったので、まだ線が繋がっていないわけですね。で、角丸をつける場合は線を繋げる必要があるので、全部の線を選択した後にツールパレットの左列上から9個目の「結合」を選ぶことで1つのオブジェクトにできます。
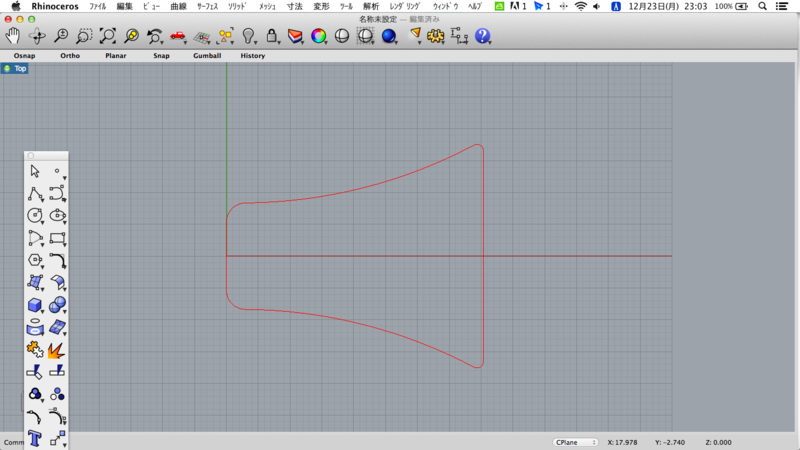
角丸はとても簡単にできます。
メニューの「曲線 > フィレット」を選択後、角丸の数値をValueに入れます。
その後、線を2つ選択すれば繋がっている部分の角が丸くなります。
ちなみに選択したオブジェクトの角を全て丸くするには「曲線 > コーナーをフィレット」でできます。

こんな感じに、丸みを変えてみました。このあたりは、Illustratorだとなかなかできないんじゃないかなあと思います。
さて次は…と書こうとしたところ、画像のアップロードが満杯になってしまったのでここまで。。涙
最後の最後で書く予定でしたが、ちゃんと .ai ファイルとしても書き出せます。
RhinocerosはIllustratorに変わるソフトかと言うと、そういうわけでもありません。
お互い一長一短があるので、うまく使い分けることでクオリティアップに繋げられます。
何より通常であれば十数万するソフトが、Macであれば現在は無料で使えるというのは、触ってみるだけでも価値はあると思います。せっかくだし3Dモデリングもやってみようかなあ…とお思いの方は、ぜひこの機会に使ってみてください。
