UI Design Advent Calendar #11 『小ネタ:Apple製で唯一スライドメニューを使っているアプリ』
この記事は UI Design Advent Calendar に参加しています。
#5 『AndroidデザイナーのためのiPhoneアプリ』
#6 『App Store Marketing Guidelines』
#7 『Photoshopを使ってデザインカンプからちょっと便利なアニメーションを作る』
#8 『コスパを重視した、モバイルアプリ(サイト)のデザイン制作フロー』
↑記事を書いてくださった方がいらっしゃいました!ありがとうございます!
#9 『ターゲットサイズについて』
#10 『今だからこそ覚えておきたい、4インチ未対応の素敵なiPhoneアプリ』
========================================
今日は誰の得にもならない小ネタです!
iOSの標準UIにある「リストアイコン」ですが、Apple謹製のアプリではモーダルウィンドウがせり上がってくるのが基本的な使われ方です。

左からApp Store、ミュージック、iTunes Store。
画面の右上端にあるのがリストアイコン。タップすると

こんな感じにモーダルウィンドウがせり上がってきます。
特にレイアウトは統一されていませんが、Apple的にはその名の通り「リスト画面へ遷移させるためのアイコン」として使われています。
しかーし!ですよ。この三本線、今や他のUIのためのアイコンとして使われることが常となってしまいました。
それはスライドメニュー。またはNavigationDrawer。 昔のFacebookとか、最近のAndroidでお馴染みですね。
余談ですが、三本線アイコンは通の間ではハンバーガーボタンという俗称で呼ばれています。
最近スマホアプリで使われる三本線、アレ巷ではHamburger Buttonって呼ばれてるらしいですよ、奥さん - よりぶろ
Appleさんは紛らわしいと思ってないのかな?さすがにサードパーティ発の流行になんか乗れないってか?でもアナタ色んなUI他所から持ってきますよね…それにスライドメニューだって「リスト」だし。実は使ってたりするんじゃないの?
というわけで調べてみると、実は1つだけ、スライドメニューっぽい挙動をこのアイコンに当てているアプリがあります。
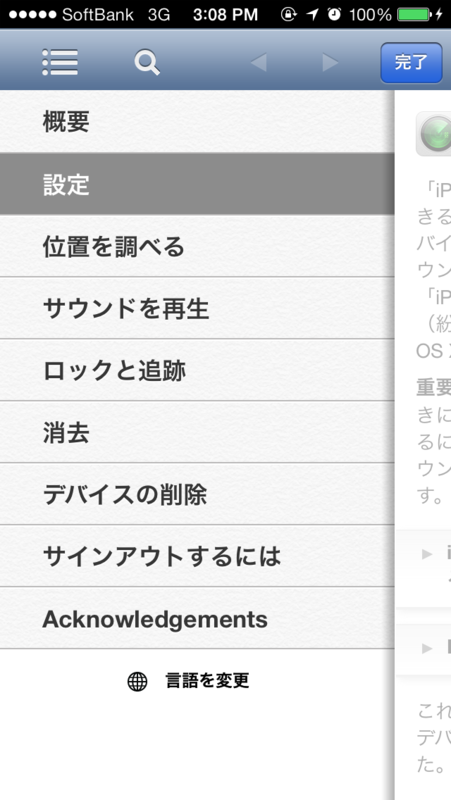
『iPhoneを探す』です。
どこで使われているかと言いますと、ログインした後の画面のNavigationBar左にある「ヘルプ」をタップした後になります。その先には……

あ、あったーーーーーーーー
紛うことなきスライドメニューの挙動です。ぶっちゃけ画面の動く向きが変わっただけだよね
まあ実際のところは、WebViewなので仕方なしにとかそんな感じなんでしょうかね。
ちなみに最近追加された動きというわけでもなく、前々からありました。

なおiPad版はいま手元にないので確認できませんでした。
というわけで、Appleもスライドメニューを使っていました、という小ネタでした。

