Flinto for Macの使い方 / トランジション〜接続レイヤー編〜
この記事はFlinto for Macの使い方シリーズになります。 他記事へはイカから行けますぞい!
- 基本情報編
- プロジェクト作成・機能紹介・基本操作
- トランジション〜基本編〜
- トランジション〜重ね編〜
- トランジション〜接続レイヤー編〜(この記事)
- 動画の埋め込み
- バージョン1.2で追加された機能
例によってGifアニメ多めです。
この章では前章で「トランジションさせたらオブジェクトの位置が変わっちゃう!」という問題が発生したところにゴーストFlinto for Macが囁いた「Connect Layersがあるやん……」について解説したいと思います。
ちなみに前回の記事を書き終えたタイミングでFlinto for Macがバージョンアップして日本語対応(素敵!!!)したのでこの記事から日本語版のスクショになります。これまでの記事は順次対応予定です
なお、ソフトウェア内で使われている用語もこの記事から日本語版に準拠させています。
そういえば日本のMac App Storeでも現バージョンが購入できるようになっていましたので購入を考えている方はぜひぜひ。
接続レイヤーの概念
名前の通りなのですが、接続レイヤーというのはレイヤーAとレイヤーBは同じものですよと関係付けすることによって、画面遷移が発生しても1つの個体として扱うアクションになります。これも言葉だけだと説明するのが難しいですね……というわけで実践です!
事前準備
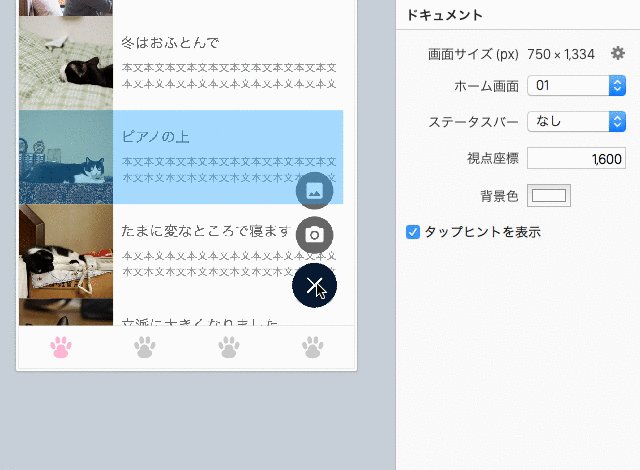
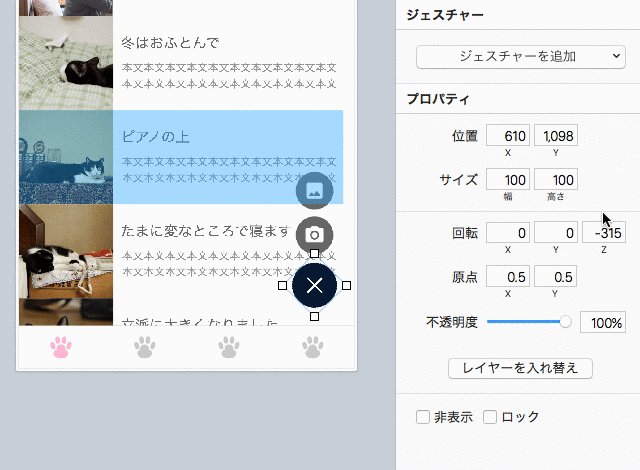
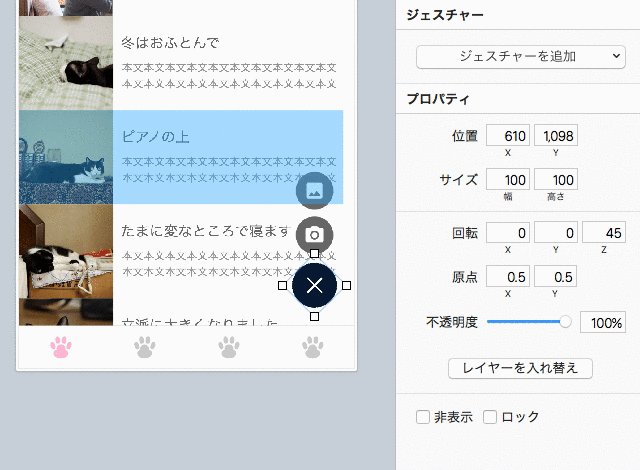
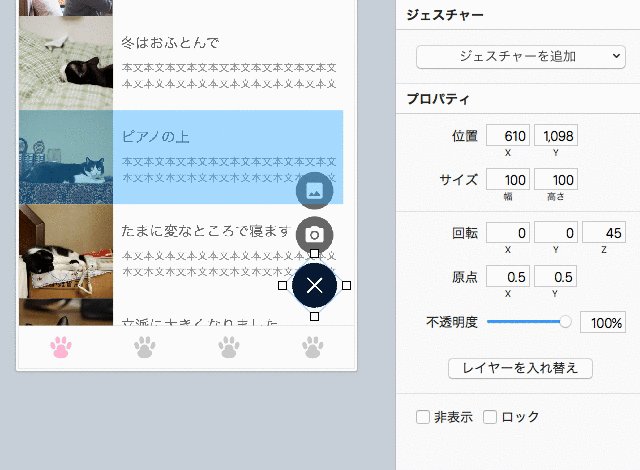
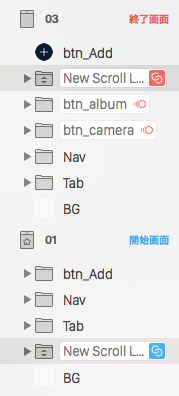
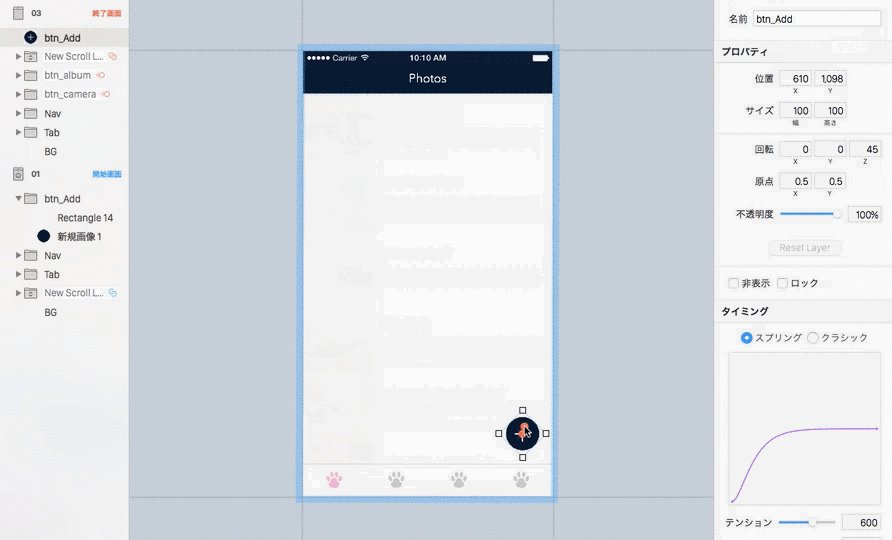
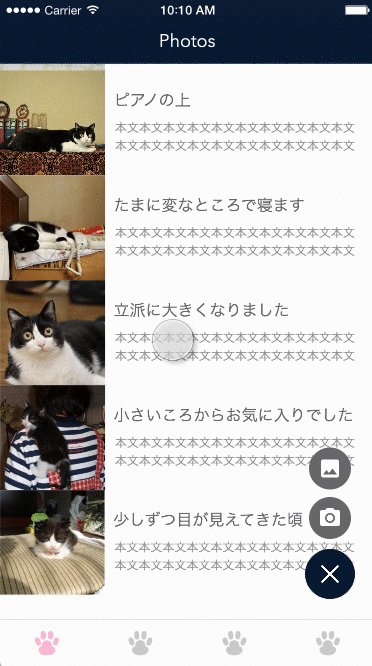
前回はbtn_Addレイヤーにトランジションを適用させた状態で終わっていたと思います。その際に工程を省いていたのですが、ページ03のbtn_AddレイヤーがデフォルトだとZ回転が-315になっていると思いますのでこれを45に直しておきます。

それと記事内ではやるの忘れていたのですが、btn_albumレイヤーとbtn_cameraレイヤーはNew Scroll Layerよりも上にしておきましょう。
接続レイヤーを使ってみる
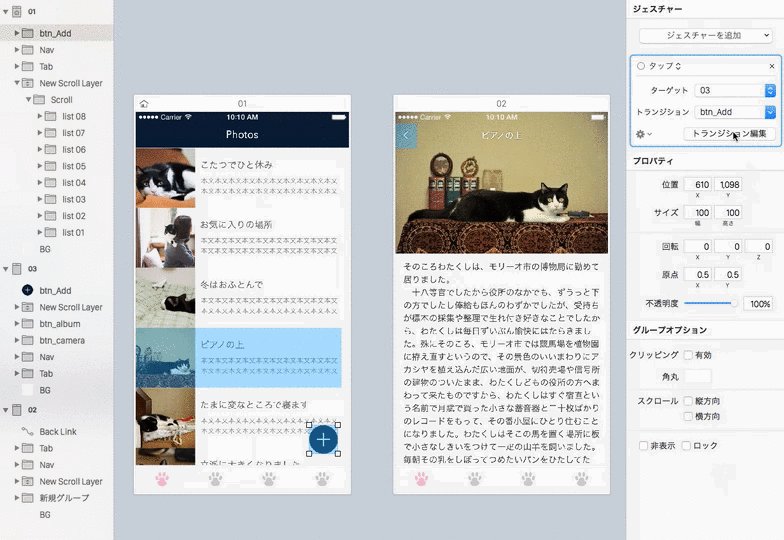
接続レイヤーはトランジションの編集画面から設定ができます。

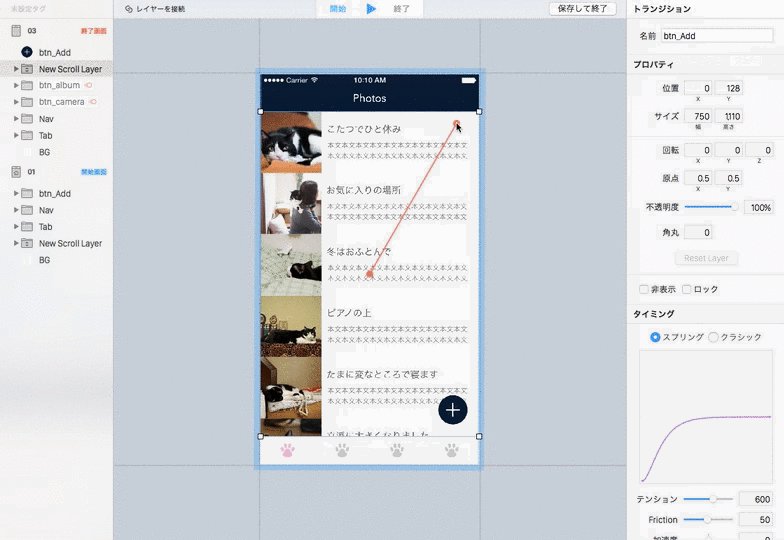
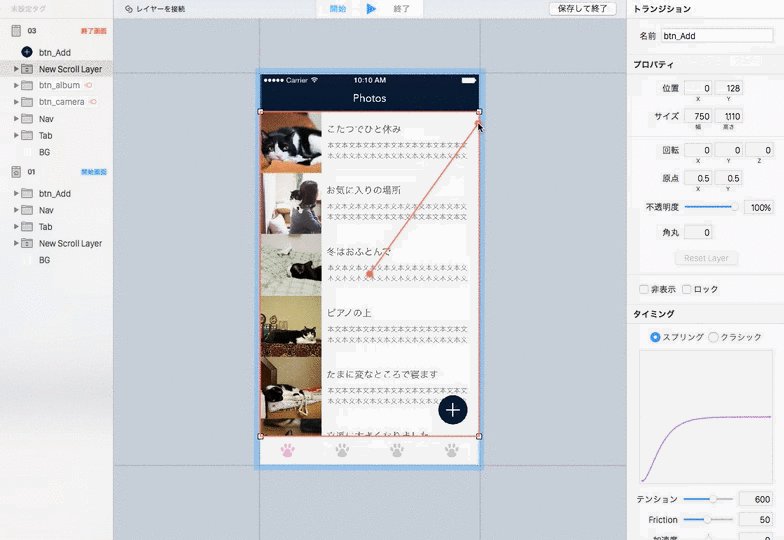
繋げたいレイヤーを選択した状態で、[レイヤーを接続]をクリックもしくはショートカットキー[C]を押下します。

すると、どのレイヤーと繋げるかを選べることができます。個人的には、左のレイヤーリストから繋げられると嬉しいのですが、現状では画面内で指定をする必要があるようです。
今回の場合は終了時のNew Scroll Layerと開始時のNew Scroll Layerを繋げてみます。この画面だと真上に重なってるのでちょっとわかりづらいですが、

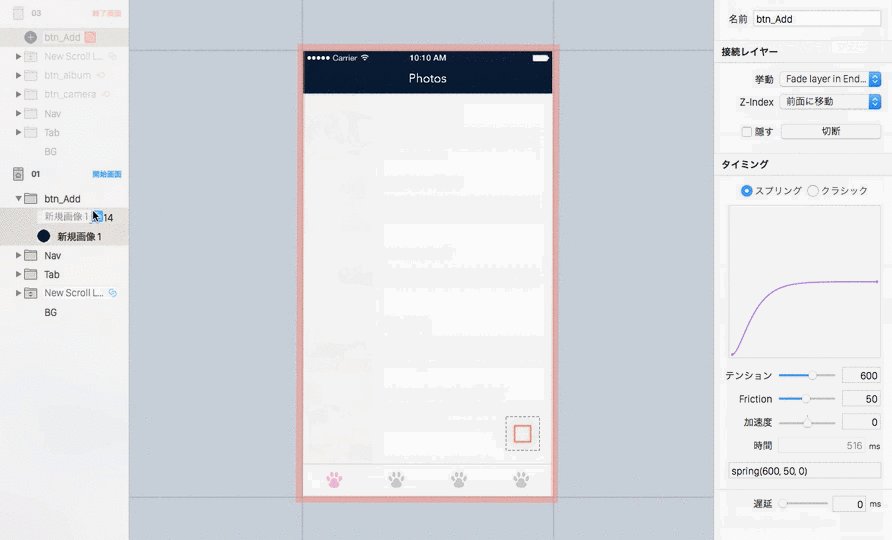
無事接続レイヤーができれば、レイヤーリストにこのようなアイコンが出てきます。
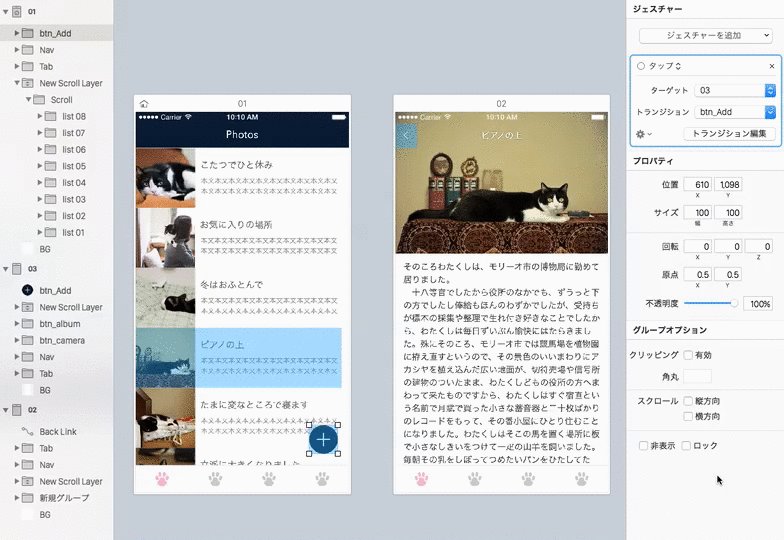
接続レイヤーが適用されているレイヤーを選択した状態では、

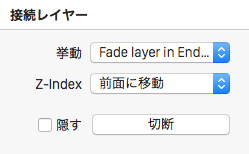
このようにインスペクタに接続レイヤーの設定が出てきます。
挙動では、画面遷移時に繋がったレイヤーがどのような振る舞いをするかを指定できます。具体的には
- クロスフェードする……クロスフェード
- レイヤーを開始時 / 終了時に隠す……Hide "レイヤー名" in Start Screen / End Screen
- レイヤーを開始時 / 終了時にフェードする……Fade "レイヤー名" in Start Screen / End Screen
が選択できます。
Z-Indexは遷移後にレイヤーを前面に移動させる(画面上に見えてる)か、背面に移動させる(画面上からは見えない)かを選択できます。
今回のように「別々の画面の要素だけど同じものとして振る舞わせたい」場合は[挙動]に[Hide]を使うと良さ気っぽいです([Fade]だと一瞬だけレイヤー同士が重なるので文字が太く見える)。
あとせっかくなのでbtn_Addレイヤーにも接続レイヤーを適用させてみます。

成果物
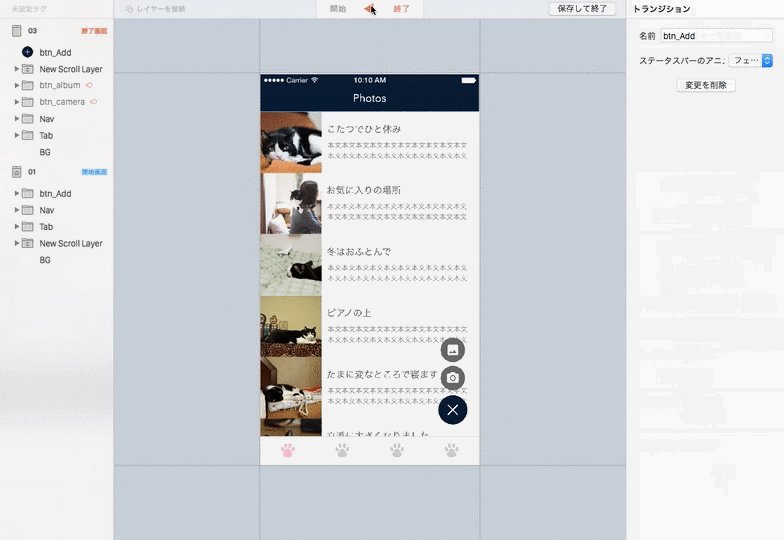
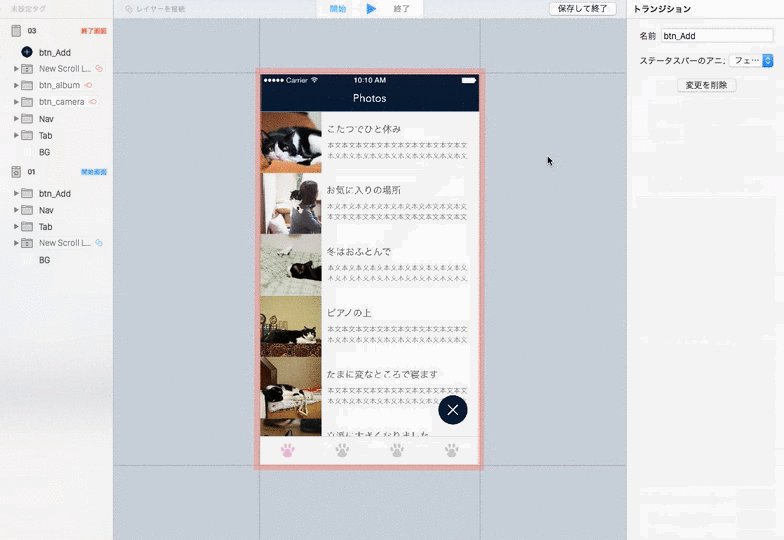
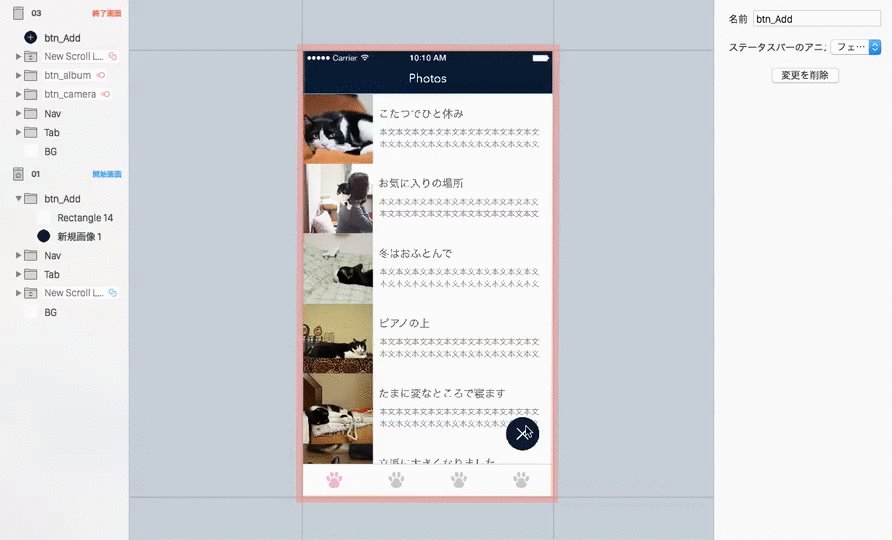
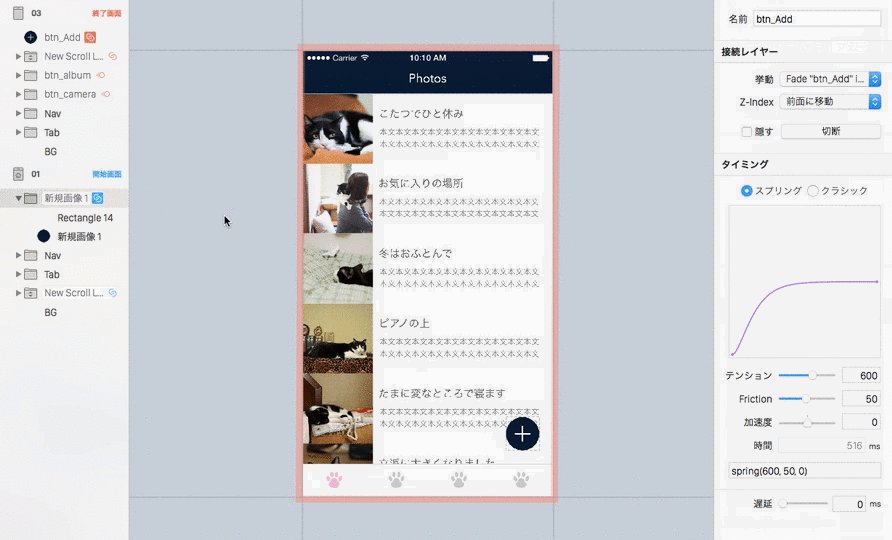
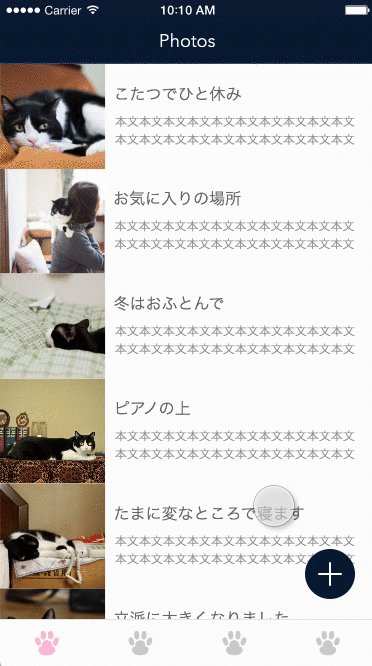
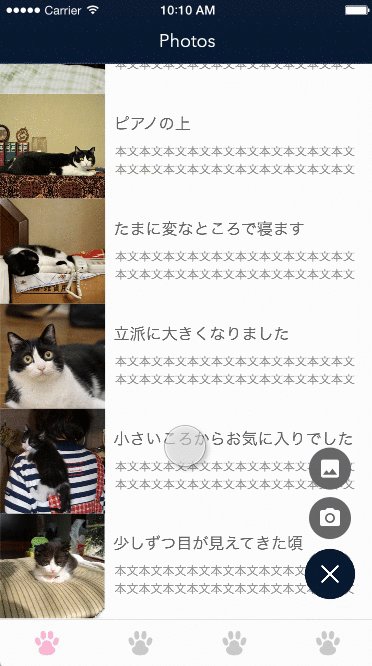
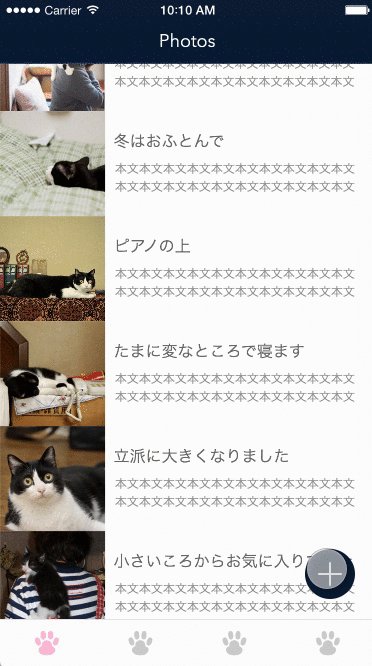
実際に接続レイヤーを適用した画面が以下になります。

無事スクロールを保ったままトランジションできるようになりました! ちゃんとボタンの回転も繋がっています。
というわけで、接続レイヤーを用いることでめでたく表現したい幅が広がりました。
トランジションの基本は一旦ここまでとなります。アップデートで追加されたクリッピング機能については後ほど別記事で扱います。
次回はFlinto for Macの特徴の1つであり、おそらく多くの人が「この機能を待ってた!」と歓喜したであろう、動画とアニメーションGIFの埋め込みについてご紹介したいと思います。