Flinto for Macの使い方 / トランジション〜基本編〜
この記事はFlinto for Macの使い方シリーズになります。
他記事へはイカから行けますぞい!
この章ではトランジション(画面遷移 / オブジェクトのアニメーション)の基本操作について解説します。
全体的にGifアニメが多いです
トランジションの作り方
トランジションを作成するには4つの方法があります。
Create Link

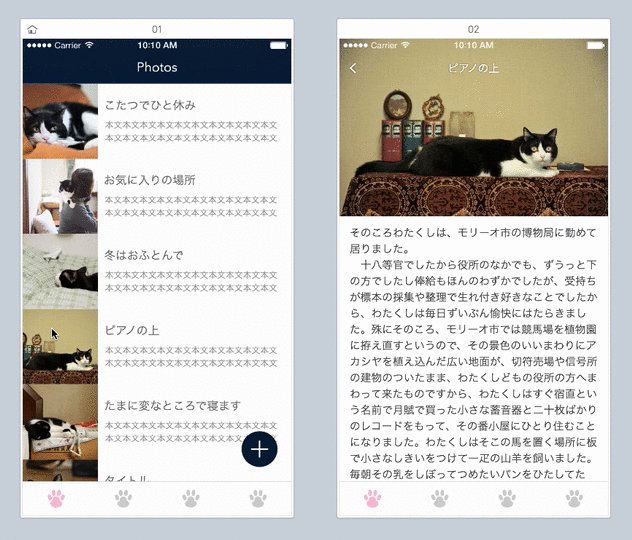
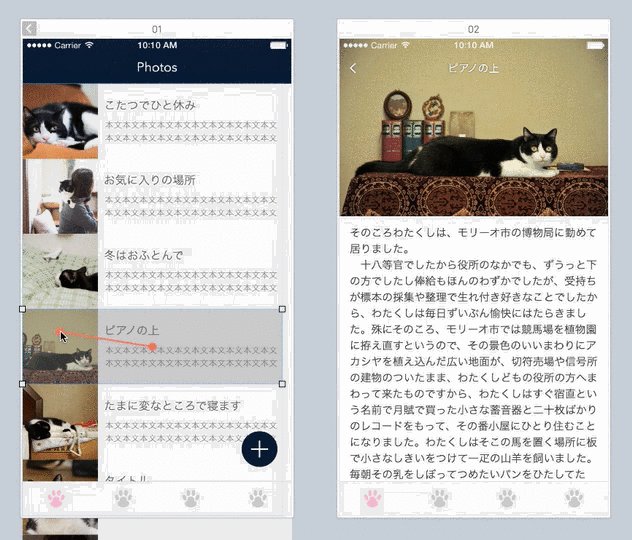
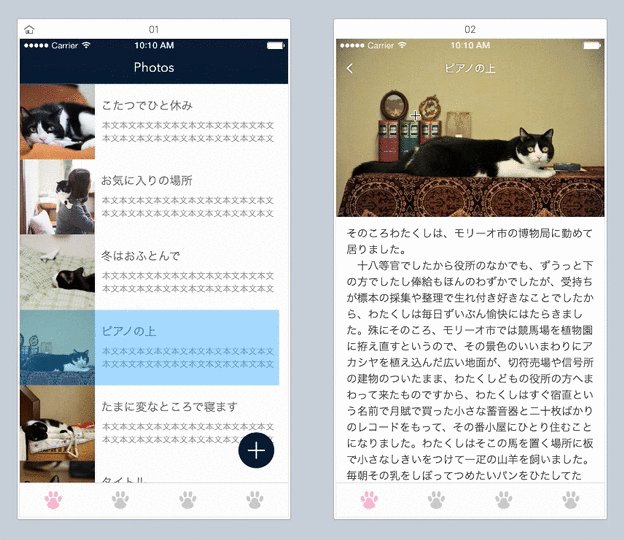
Create Linkはレイヤーを選んだ状態から作成できます。例ではリストのうちの1つを選んでいます。
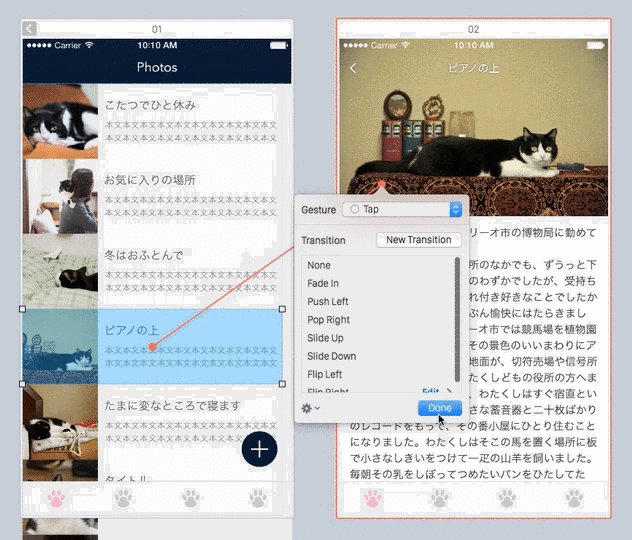
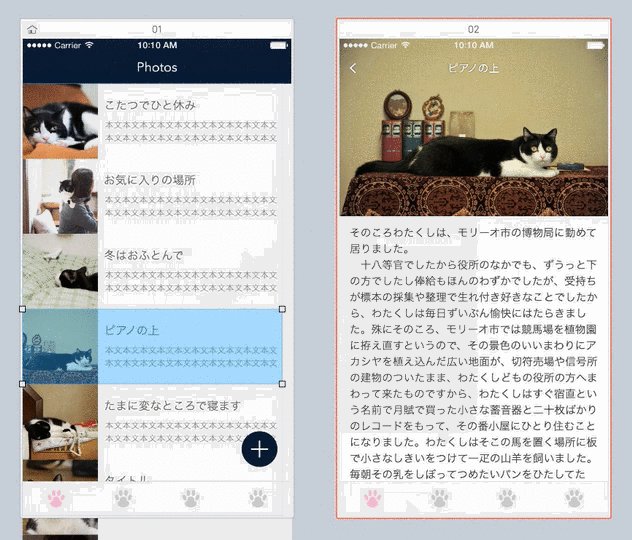
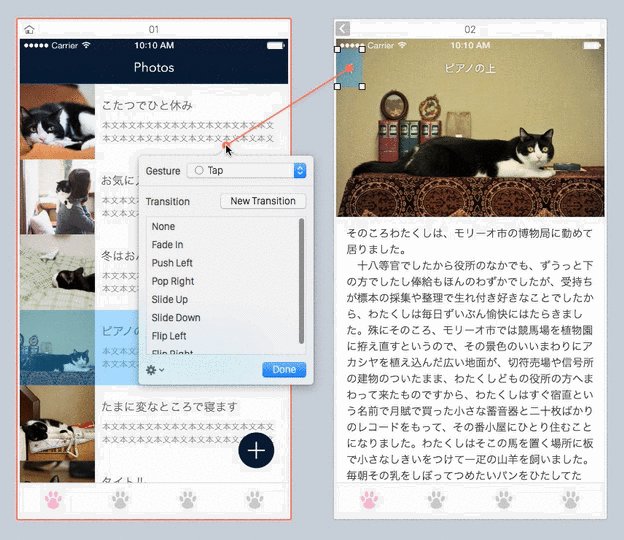
ショートカットキー[F]で遷移先の画面を選ぶとジェスチャーとトランジションの種類を選択できます。New Transitionでトランジション編集に飛ぶことも可能です。
Draw Link

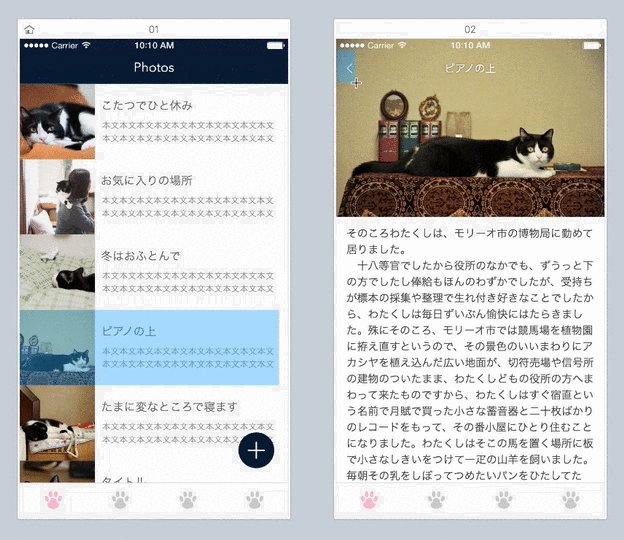
例えばBackButtonなどサイズの小さいレイヤーではタップが困難になります。そんな時はDraw Linkを選べば、ドラッグした範囲がホットスポットになります。
Back Link

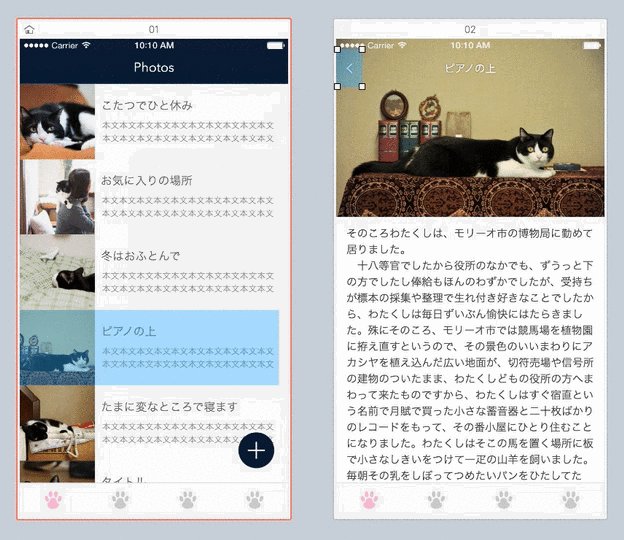
遷移先を選ぶ場合、ページの左上に矢印(<)が出現します。これはBack Linkと言い、遷移前の画面を遷移先に選んでくれます。
Timer Link

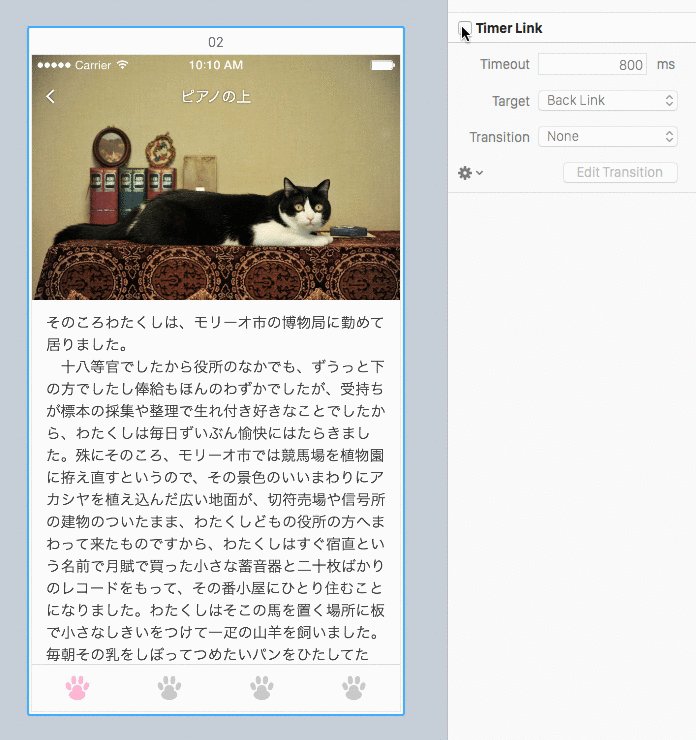
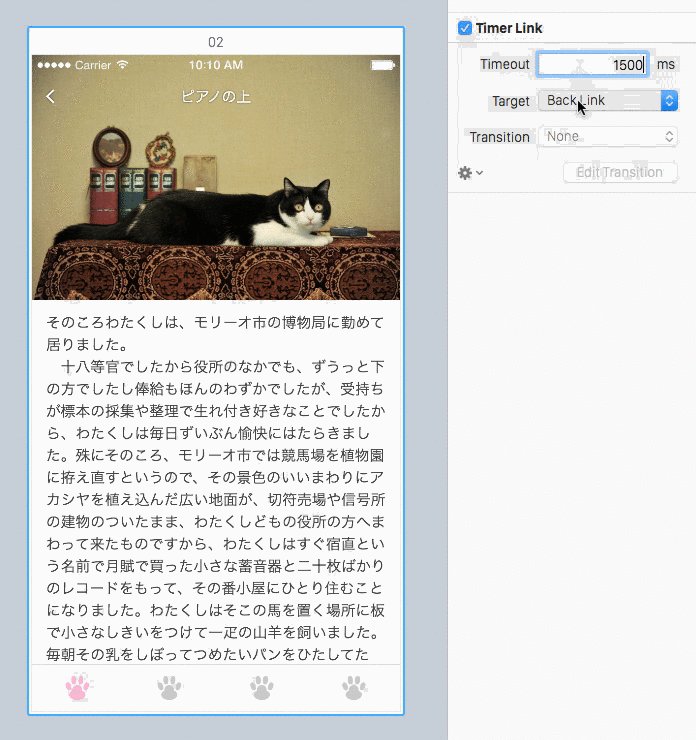
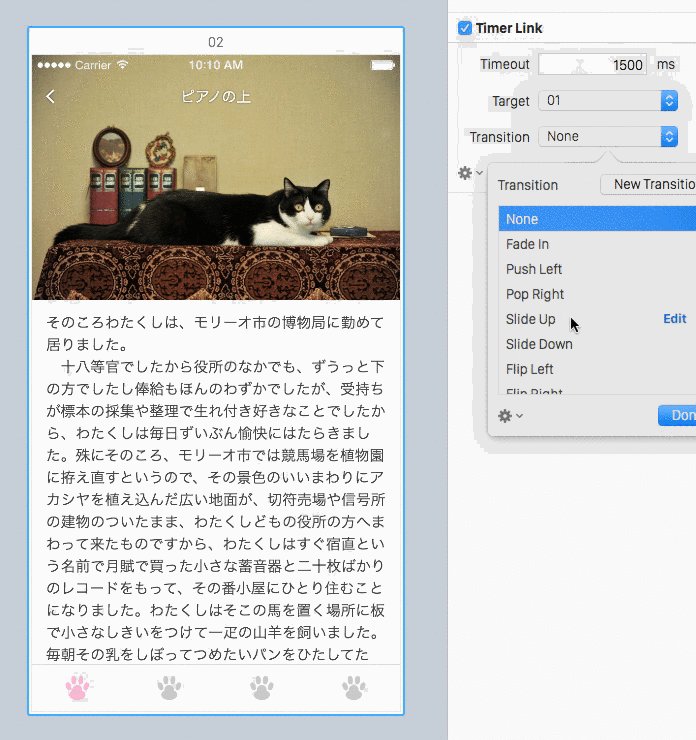
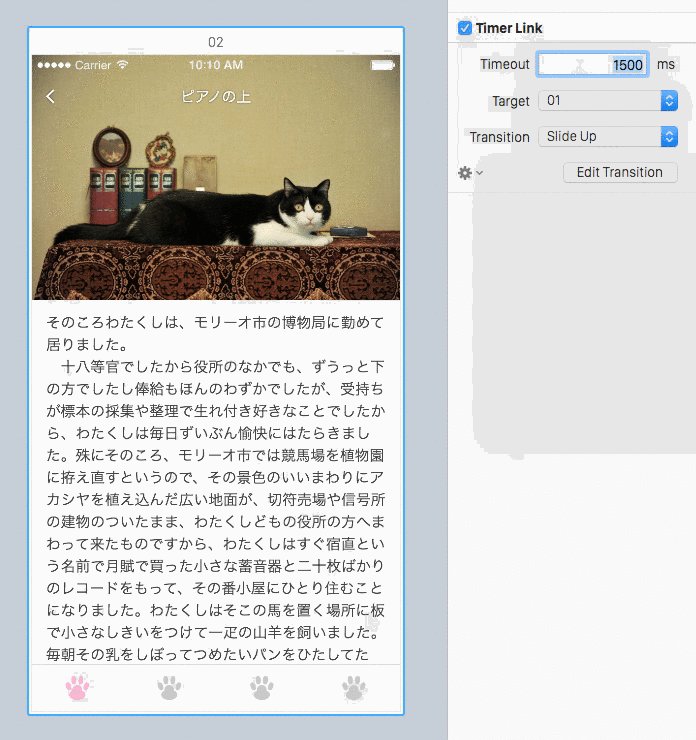
ページを選んだ状態で時限式のトランジションが作れます。
トランジションのオプション

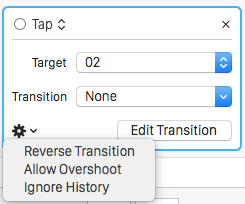
トランジションが設定されている場合、インスペクタ上の設定アイコンからオプション設定ができます。
Reverse Transition
名前そのまま、トランジションの動きを逆戻りで適用するオプションです。
要はBack Linkと同じ効果をBack Link以外にも適用させちゃおうということです。
デフォルトで用意されているトランジションはゼロから作るのもそこまで難しくありませんが、カスタマイズされた動きの逆戻りをゼロから作るのは骨が折れる作業です。
そんな時はこのオプションを使うと幸せになれるでしょう。
Allow Overshoot
Overshootの意味を辞書で調べると『〈停止位置〉を通りすぎる, オーバーランする.』とあります。
このオプションはiOSでよく見る「ジェスチャー(例えばスクロール)を止めずにいると停止位置(サイズ)よりも超過された状態になる」のオン・オフになります。
画で見たほうがわかりやすいですね。
| 適用オン | 適用オフ |
|---|---|
 |
 |
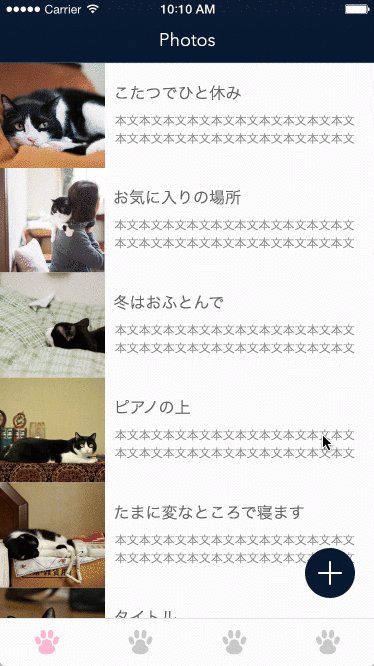
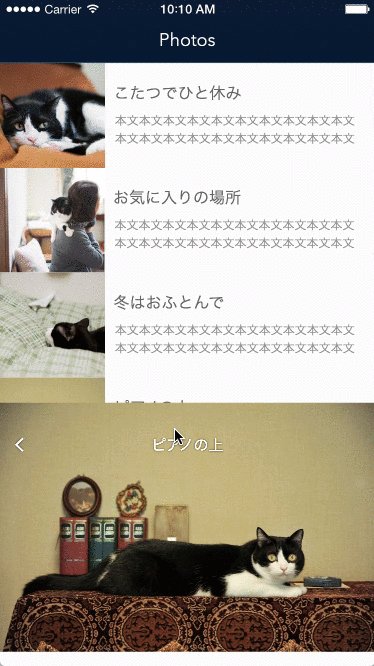
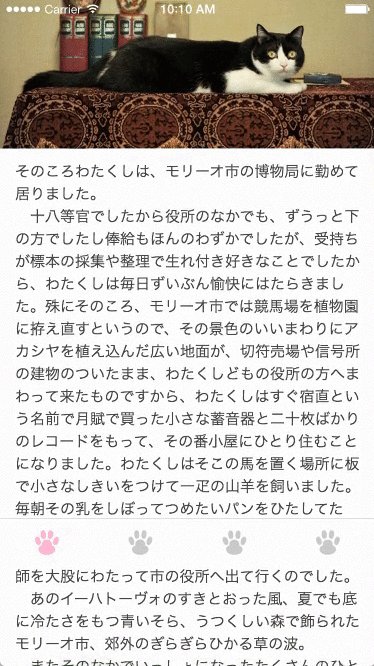
本来ならあり得ないような挙動ですが、上の例ではリストを左にスワイプすると次の画面が下からせり上がってくるトランジションとしています。
Allow Overshootがオン(デフォルト)の場合は左へのスワイプを止めない限り画面は上へ上へと移動しています。
反対に、オフの場合は画面が本来置かれる位置まで来たら、それ以上動かないようになっています。まるでAndroidのスクロールのようですね。
例では画面のスクロールでしたが、画像のサイズ(本来のサイズより大きくなるなど)の挙動を抑えたりなどもできます。
Ignore History
Back Link以外のトランジションの場合に設定できます。
直訳するとヒストリー機能を無視する(飛ばす)でしょうか。これはWeb版にもある機能ですね。
仮に画面が3つあったとして、Back Linkを用いて以下のような遷移を作ったとします。
画面A(通常遷移)→画面B(通常遷移)→画面C(通常遷移)→画面B(通常遷移)→画面A(Back Link)→画面B
これにIgnore Historyがオンになった遷移を挟むと
画面A(通常遷移)→画面B(通常遷移)→画面C(通常遷移)→画面B(Ignore History)→画面A(Back Link)→画面C
こうなります。画面BのIgnore Historyから遷移したんだなというのを画面AのBack Linkが覚えているので、画面Bを飛ばしてその前にあった画面Cに遷移しているわけですね。
この機能を活用することで無限ループが起きないようにできたりします。
アクションの種類
アクション=ジェスチャーの種類です。
Flinto for Macでは以下のジェスチャーが割当可能です。
- タップ
- ダブルタップ
- ロングタップ
- 左スワイプ
- 右スワイプ
- 上スワイプ
- 下スワイプ
- タッチダウン(指を離す前にアクションする)
トランジションの種類
トランジションはデフォルトで以下が割当可能です(分かりやすいようにShiftを押しながらゆっくり動かしています)。
| None なし | Fade in フェードイン |
|---|---|
 |
 |
| Push Left 遷移先の画面が左へスライド | Pop Right 右へスライド |
 |
 |
| Slide Up 上へスライド | Slide Down 下へスライド |
 |
 |
| Flip Left 左回転 | Flip Right 右回転 |
 |
 |