Flinto for Macの使い方 / プロジェクト作成・機能紹介・基本操作
この記事はFlinto for Macの使い方シリーズになります。
他記事へはイカから行けますぞい!
- 基本情報編
- プロジェクト作成・機能紹介・基本操作(この記事)
- トランジション〜基本編〜
- トランジション〜重なり編〜
- トランジション〜接続レイヤー編〜
- 動画の埋め込み
- バージョン1.2で追加された機能
ダウンロード&インストール&前準備
何はともかくダウンロードしましょう。
https://www.flinto.com/mac/ からDownload Trialを選び、dmgをDL・解凍します。
あとは手順に沿ってインストールしましょう。
Web版のアカウントを持っている場合は、アプリ起動後、メニューバー内 Flinto > License から入力すればアクティベーションが完了します。
また、この記事からサンプルのSketchデータや動画データを使いますので下記からDLしてみてください。
プロジェクト作成
プロジェクトはFlinto for Macから新規作成もできますし、Sketchのプラグイン経由で作成することもできます。


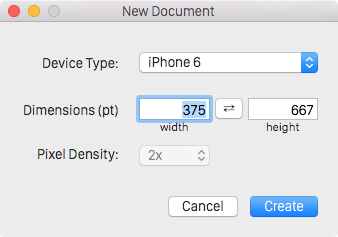
新規作成時はこんな感じにデバイスを選べます(フリーサイズも可)。

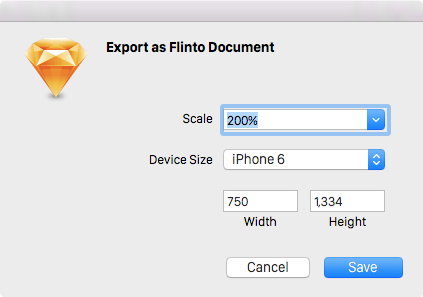
Sketchプラグインを起動した時はこんな感じ。現在のアートボードのサイズから「いま@1xで作ってるけど200%スケールで作る?」みたいなこと聞いてくる!頭いい!

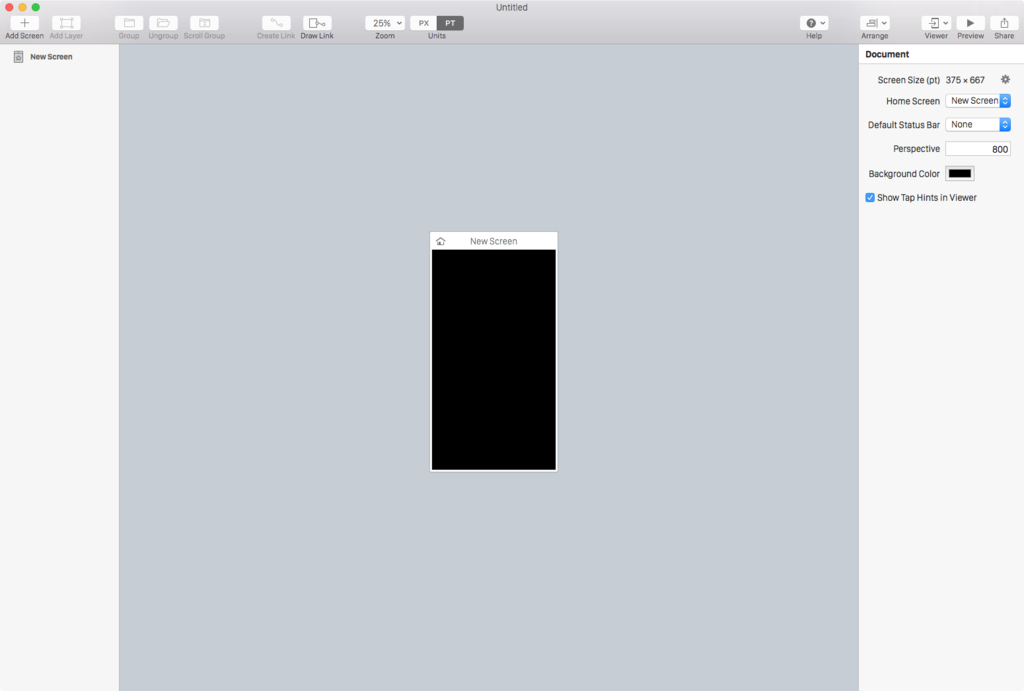
プロジェクトの作成画面はこのような感じ。
機能紹介
ツールバー

ツールバーでできることのほとんどは他のツールでもおなじみのコマンドです。ちなみにツールバー上で右クリックすればカスタマイズもできます。
- Add Screen
- スクリーン(Sketchでいうアートボード)を追加する。
- Add Layer
- レイヤーを追加する。
- ちなみにスクリーンを選択した状態でSketchからオブジェクトをペーストすれば新規レイヤーとして設置されます。
- Group
- 選択中の複数レイヤーをグループ化する。
- Ungroup
- 選択したグループを解除する。
- Scroll Group
- 選択したレイヤー(単数 / 複数)にスクロールエリアを付与する。
- 詳しくは後述。
- Create Link
- 選択したレイヤーを基点に遷移先の画面を選ぶ。
- ちなみにキーボードショートカットはFlintoの"F"だッ!シャレオツ。
- Draw Link
- ホットスポットを作成して遷移先の画面を選ぶ。
- Zoom
- 現在のページのズーム率。
- Units
- 単位のPX / PT切り替え。
- Help
- ヘルプへのリンク。
- Arrange
- 上下左右・水平垂直中心の整列。
- ちなみに吉竹はSketchと同じキーボードショートカットを割り当てています。
- Viewer
- ビューワアプリを起動してるiOSデバイスをケーブルで繋げると開いているプロジェクトが確認できます。
- Preview
- プロジェクトをMac上でプレビューする。
- Share
- .flintoファイルの共有方法を選ぶ。
レイヤーリスト(左カラム)
レイヤーリストについては特に説明する必要がないので割愛します。
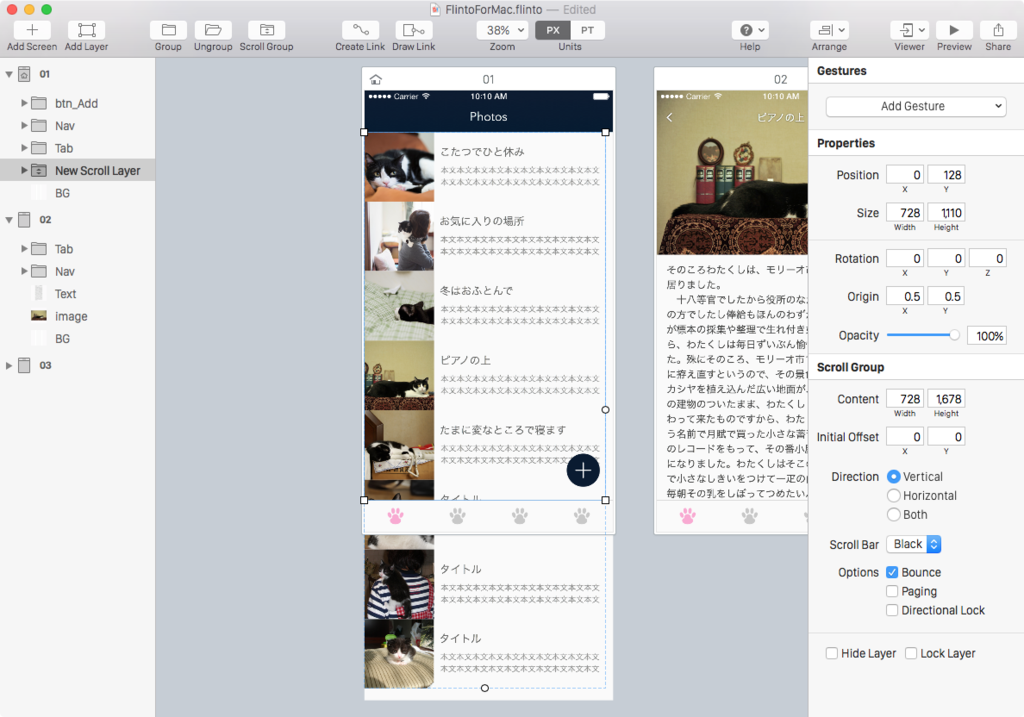
インスペクタ(右カラム)
スクリーン非選択時

スクリーンを選択していない状態では
- 画面サイズ
- 起動時最初に出す画面の指定
- ステータスバーの表示切り替え
- パースの値(デフォ値でOK)
- 背景色
- ビューワ表示時のタップエリアの表示切り替え
ができます。これらの設定は全てのスクリーンに適用されます。
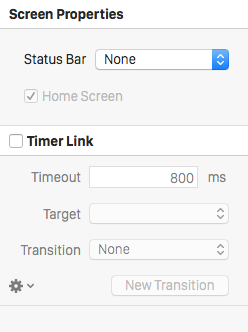
スクリーン選択時

スクリーンを選択した状態では
- ステータスバーの表示切り替え
- タイマーリンク
- ◯秒後に自動的に画面遷移させるためのアクション。ローディング画面などでよく使う。
ができます。
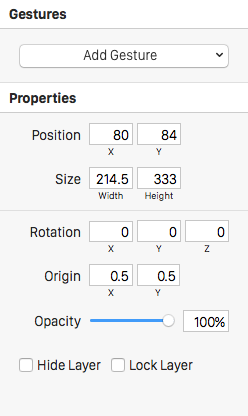
レイヤー選択時(遷移先ナシ)

レイヤーを選択した状態では
- ジェスチャーの追加
- XY位置の変更
- サイズの変更
- XYZの回転
- 透明度
- 非表示 / ロック
ができます。Originはよくわからない。。
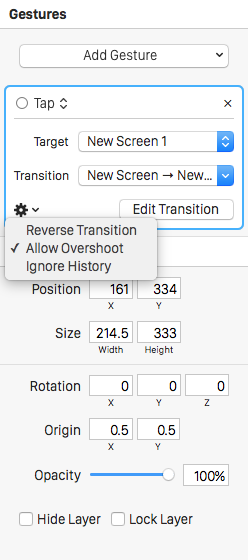
レイヤー選択時(遷移先アリ)

リンクが設定されているレイヤーを選択した状態では、設定されているアクションの確認と編集画面へのリンクが表示されます。
何気に注目できるのがジェスチャーの追加が残っていること。そう、1つのオブジェクトに対して複数のアクションが設定できるのです!(左スワイプと右スワイプで遷移先変えるとか)。
基本操作
画像の読み込みやらリンクの作成やらはたぶん分かるだろうということですっ飛ばします。
スクロールグループについて
というわけでちょっとクセのあるスクロールグループについて解説します。

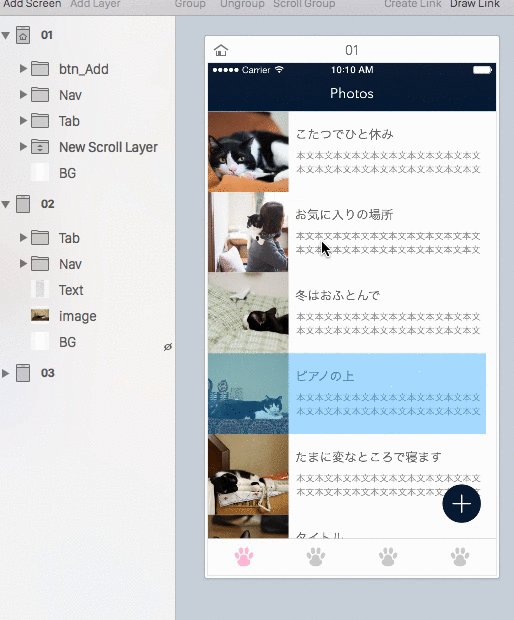
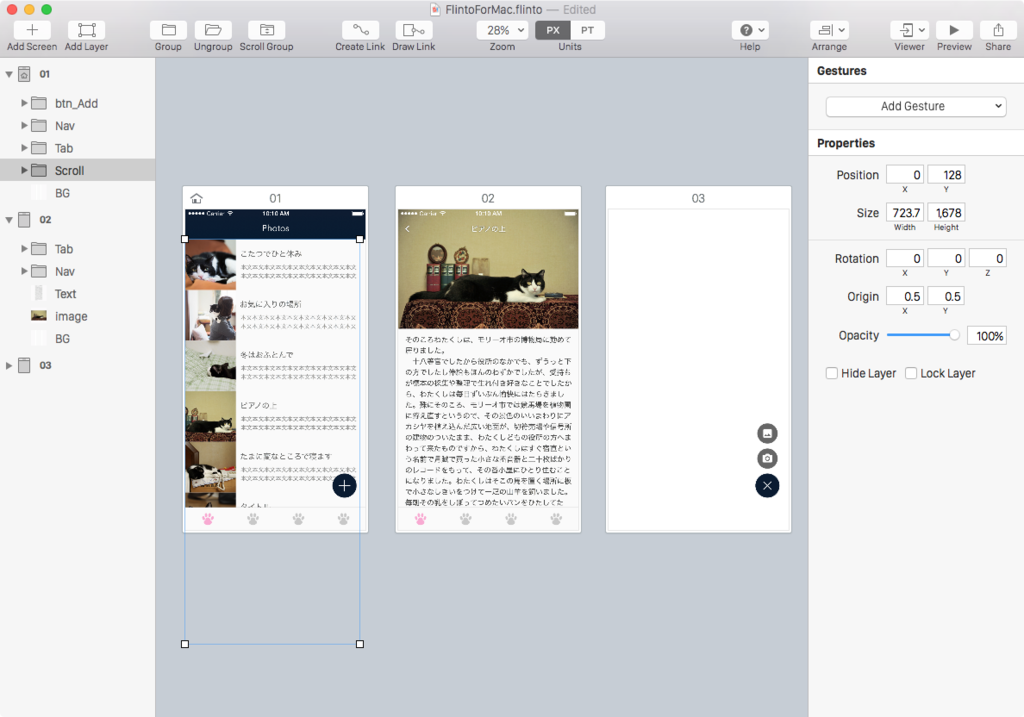
こちらが普通のグループの状態。画面下まで突き出しているグループですが、この状態ではもちろんスクロールはできません。

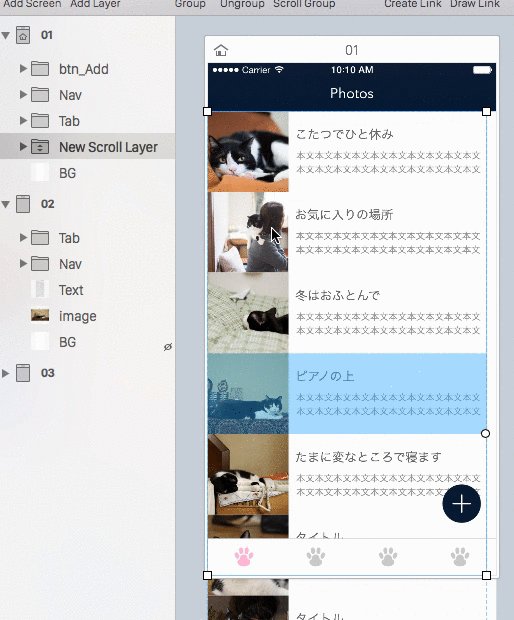
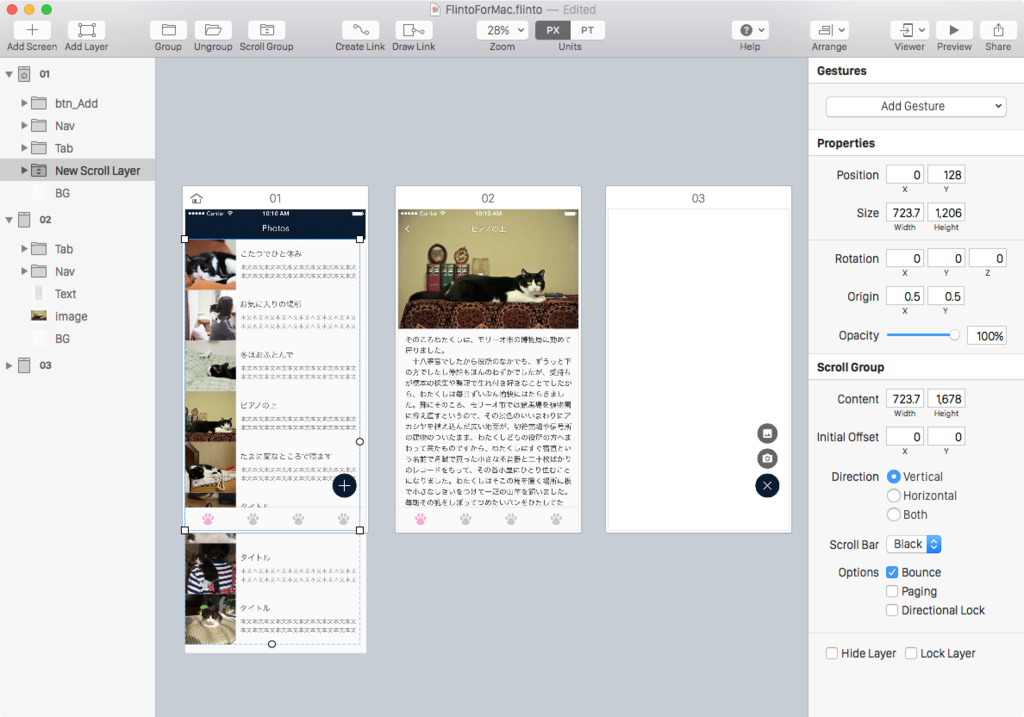
そこで、Scroll Groupボタンをクリックすることで、スクロールグループ化をします。
一度プレビューしてみましょう。どうでしょうか?なんか変なスクロールになっていませんか?具体的には、下部が埋まったままスクロールされたと思います。
実はよくよくスクロールグループを見ると、四隅の四角ポイントと、上右の円形ポイントの2種類があることが見えます。
こいつらがキモで、
四角いポイントはスクロールエリア
円形のポイントはコンテンツエリア
となっています。スクロールエリアはコンテンツが見える範囲、コンテンツエリアはスクロールされる範囲を指します。
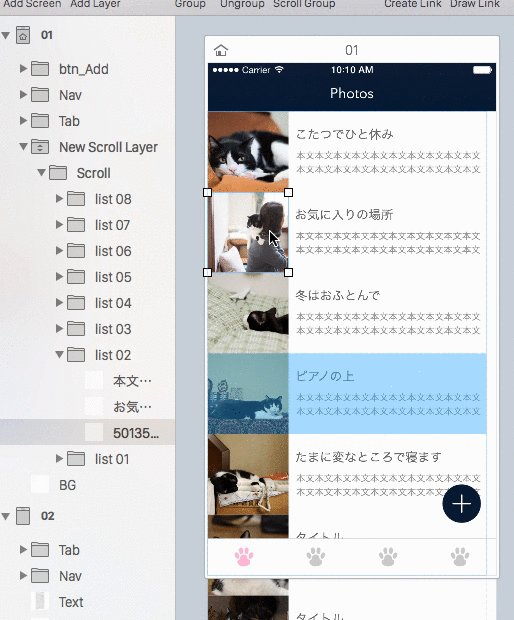
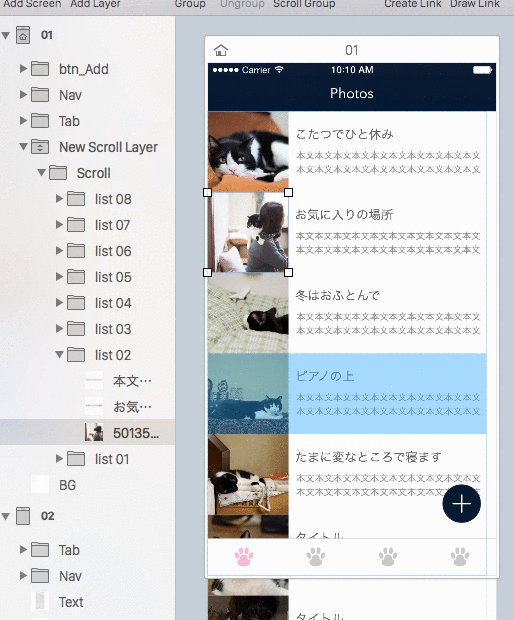
変に解説入れると長ったらしくなるので下に正解を貼ります。

下部のスクロールエリアはTabBarの上までにしています。
コンテンツエリアはそのままですが、スクロールし切った後に下部マージンを出したい方は少し余分に取ってみましょう。
この状態を作れば、普段使っているアプリと変わりないスクロールが可能となります。
レイヤーについて
背景色
グラフィックツールで画面を作っている時、背景色は特に指定せず白いままにしたり、あるいはSketchのBackgroundColor機能を使うといったことがあると思います。
Flinto for MacにもBG機能がありますが、ちょっと厄介なことが起こります。
以下はBGレイヤーを非表示にして遷移してみた状態です(背景色:白)。
背景色を作ってはくれるのですが、遷移のタイミングと少し違うため、要素が上に乗っかっています。
幸い、Flinto for MacはSketchから簡単にオブジェクトのコピペができるため、こういった画面を見つけた場合は、端末サイズのRectを作ってペーストすれば解決します。
レイヤーグループ
グループ化したレイヤーはダブルクリックで掘ることができます。また、Sketchと同様に⌘+クリックでレイヤー内のオブジェクトも選択可能です。
基本操作に関しては以上となります。次章ではFlinto for Macの主要機能、トランジションについて書いていきます。