Flinto for Macの使い方 / トランジション〜重なり編〜
この記事はFlinto for Macの使い方シリーズになります。
他記事へはイカから行けますぞい!
例によってGifアニメ多めです。
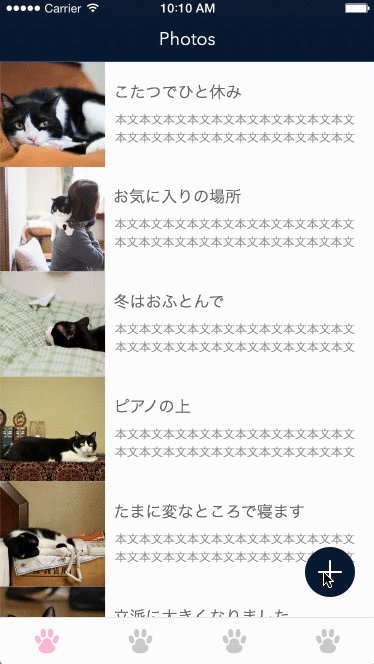
前回の基本編まで進めた方は何か違和感を見つけたのではないでしょうか。
そう、それは……

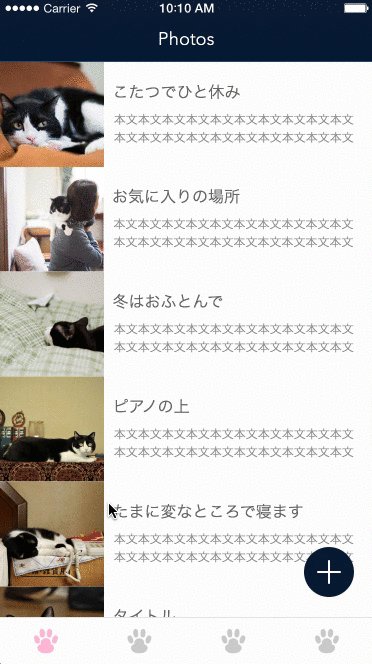
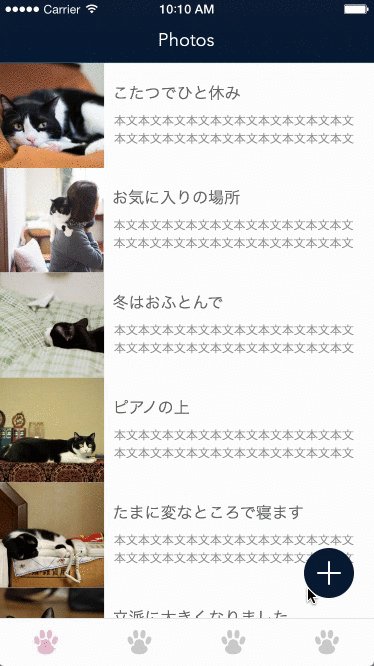
TabBarごと動いてるやんけ!!!
というわけでこの章ではFlinto for Macのちょっと特殊なトランジション編集を主に解説します。
トランジションを編集する
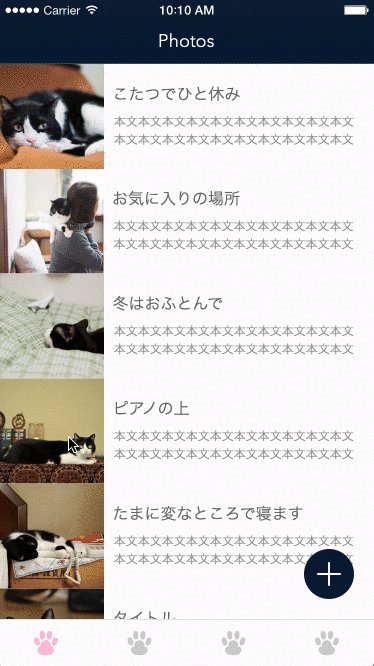
まずは新しくトランジションを作るところから始めたいと思います。
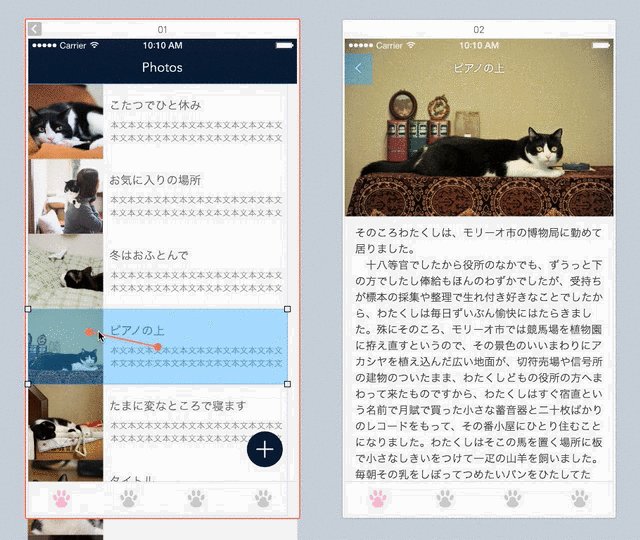
リストから1列選択した状態にして、遷移先の画面へとリンクを繋げましょう。
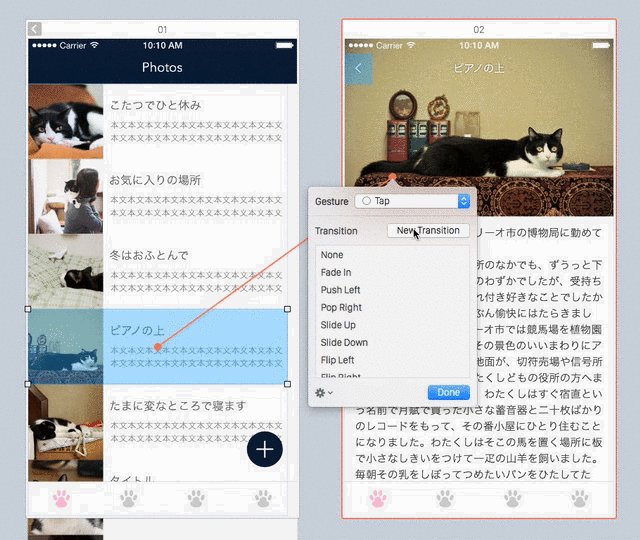
ジェスチャーはタップ、トランジションは[New Transition]を選びます。

機能紹介
Unassigned Tag

割り当てられていない(アニメーションの)タグが格納されているエリアです。 デフォルトのトランジションを適用すると「このトランジションならこういうアニメーション(動き)が必要でっしゃろ?」とあらかじめテンプレートを用意してくれます(画面のものはPush Leftを選んだ場合)が、新規作成時は空っぽです。タグはレイヤーにD&Dで適用が可能です。
Connect Layers

詳しくは次章で解説します。
Start & End

トランジションの動きを確認することができる。 【豆知識】Shiftボタンを押下したままやるとスローモーションで動くぞ!(プレビュー画面でも同様)
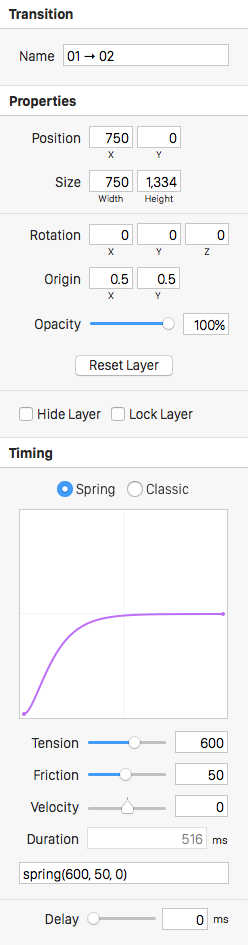
Inspector

インスペクタでは以下の編集が可能です。
- Name
- 下記で設定した数値を変数名として持つことが可能。ここで作った動きはトランジション作成時に呼び出すことができる。
- Properties
- X位置、Y位置、サイズ、XYZ回転、Origin、透明度、レイヤーの非表示とロックの編集が可能。
- Timing
- イージングカーブの編集が可能。ディレイの設定もできる。
実践
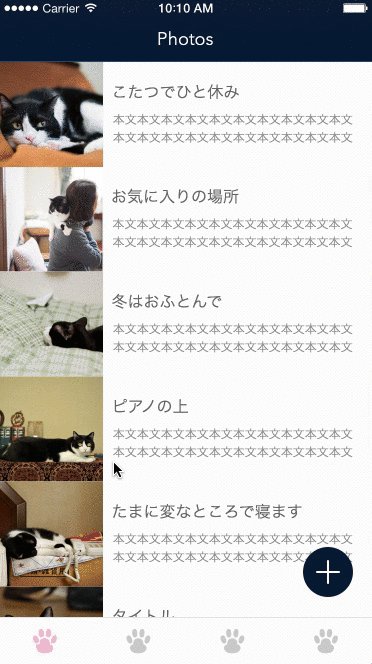
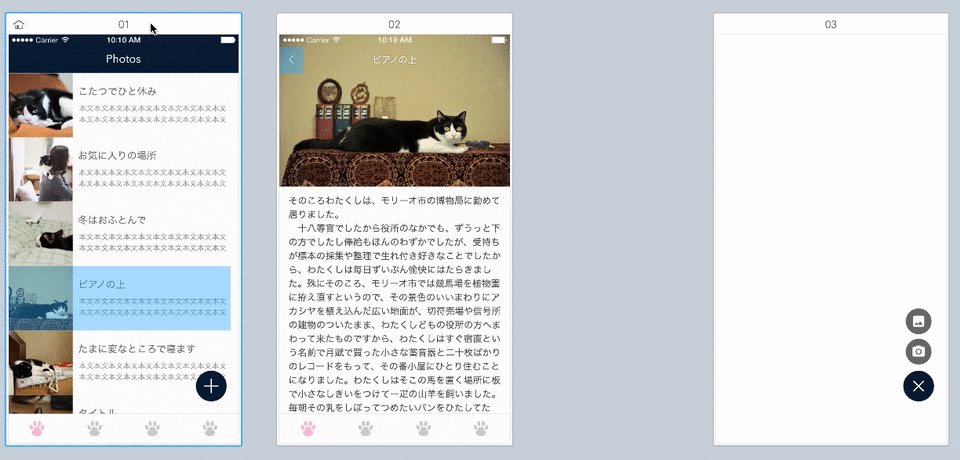
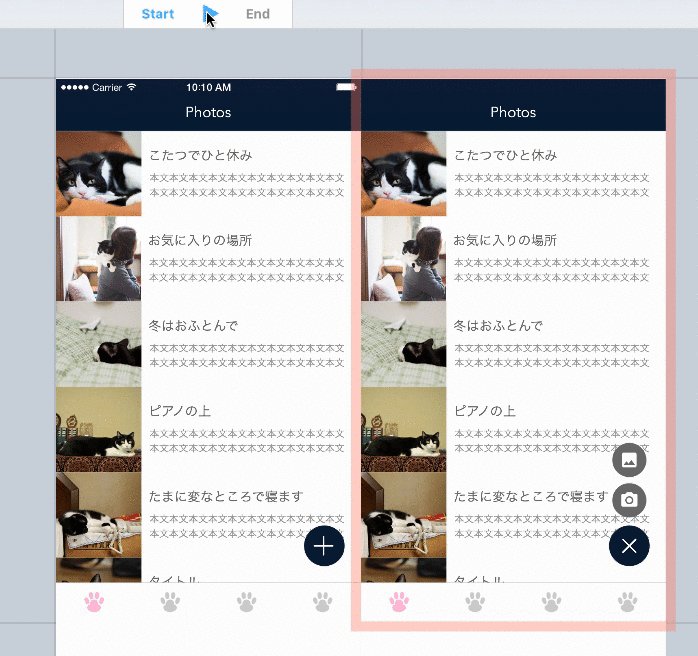
ゴールはこんな感じです。

わかりやすいように最初のトランジションはスローモーションにしています。あと遷移後のスクロールはおまけ。
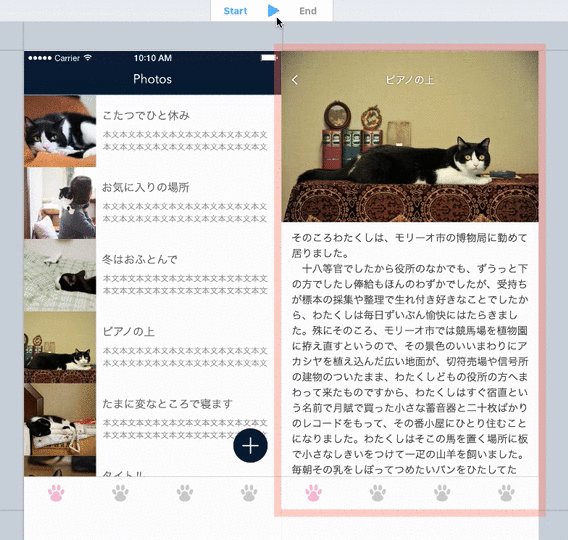
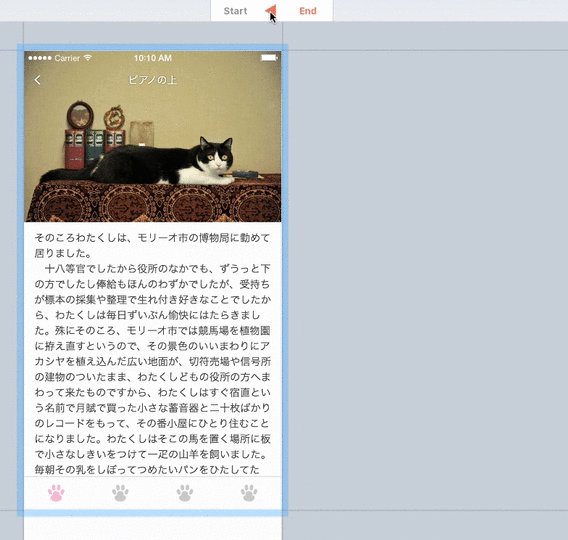
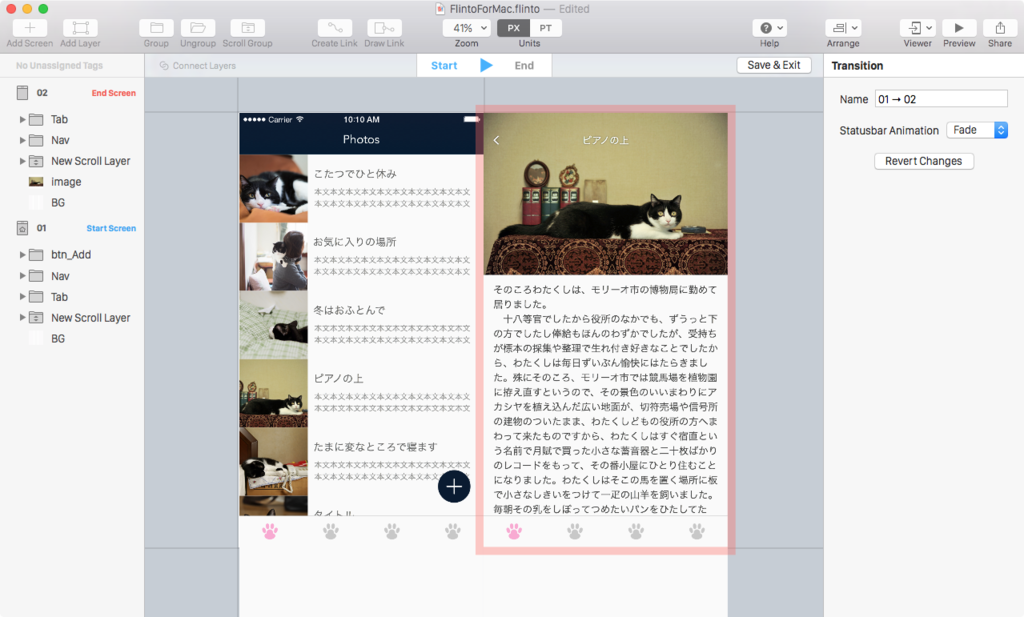
編集画面でさっそくアニメーションを確認してみると、↓のようになると思います。

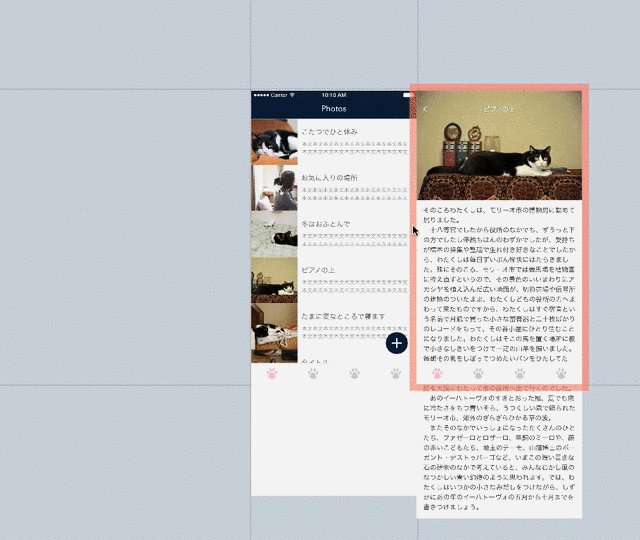
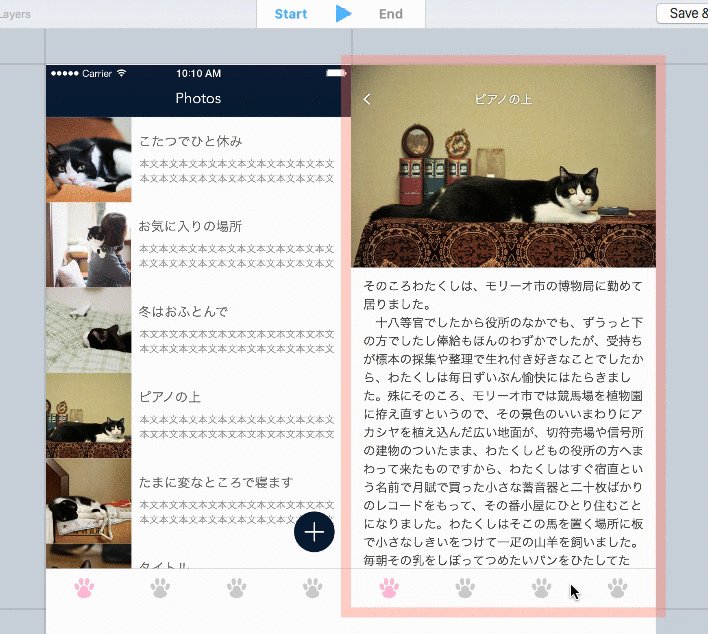
画面がどのような動きでトランジションを作っているかが確認できます。どうやら新規作成したトランジションはPush Leftの動きが基準のようです。
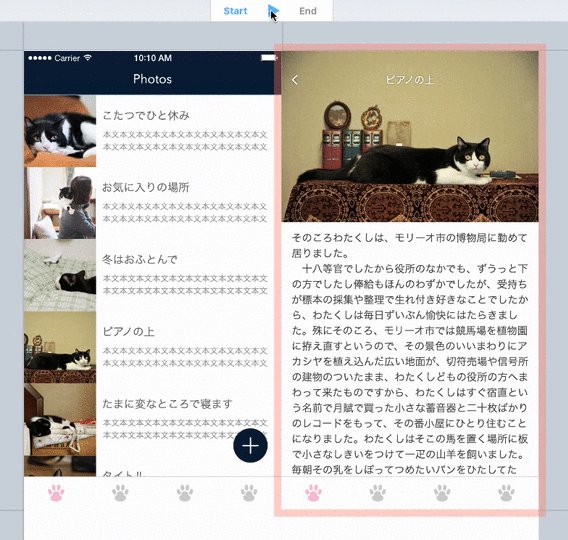
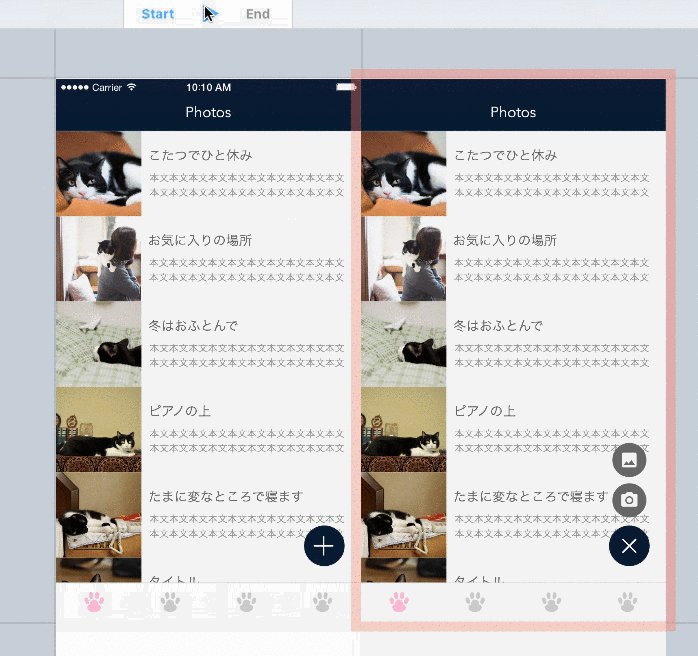
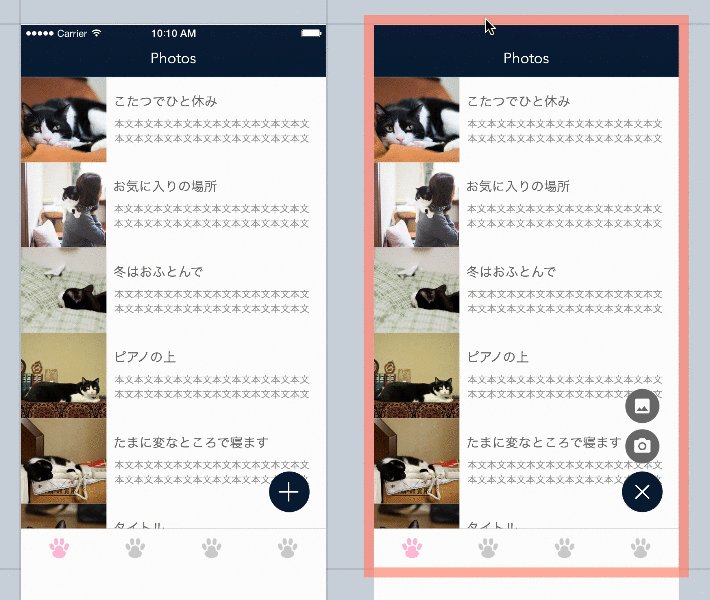
赤い枠で囲まれた画面が遷移後のもの、青い枠が遷移元になります。でも、よく見ると開始時に選択されているのは赤枠の遷移後画面で、終了時に選択されているのは遷移元の画面ですよね。
このあたりがちょっとクセモノで、
トランジションが始まる前の画面の場合、遷移元のレイアウトはすでに(編集に移る)前画面で決まっているのだから、 これから遷移してくる画面が「どのように遷移するか」、その「前準備段階を開始時に作る」のが編集画面の役割である
ということになっているようです(解釈が間違っていたらごめんなさい)。言葉で説明するとちょっと難しいですね。僕も触った当初はよく分かりませんでした。
なので、慣れることも兼ねてちょっと練習してみましょう。TabBarの件は一旦忘れてください。

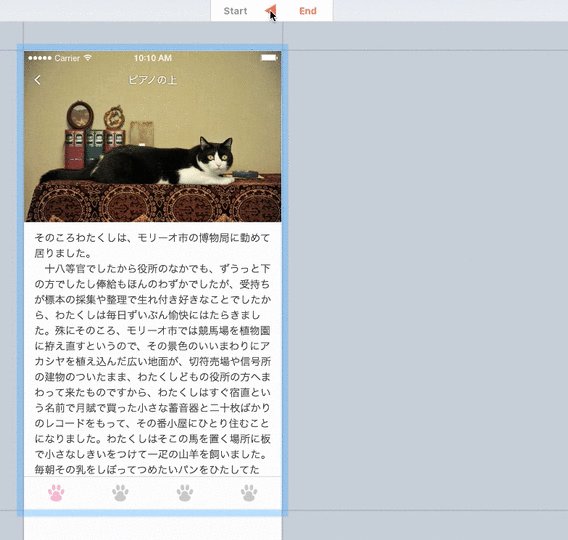
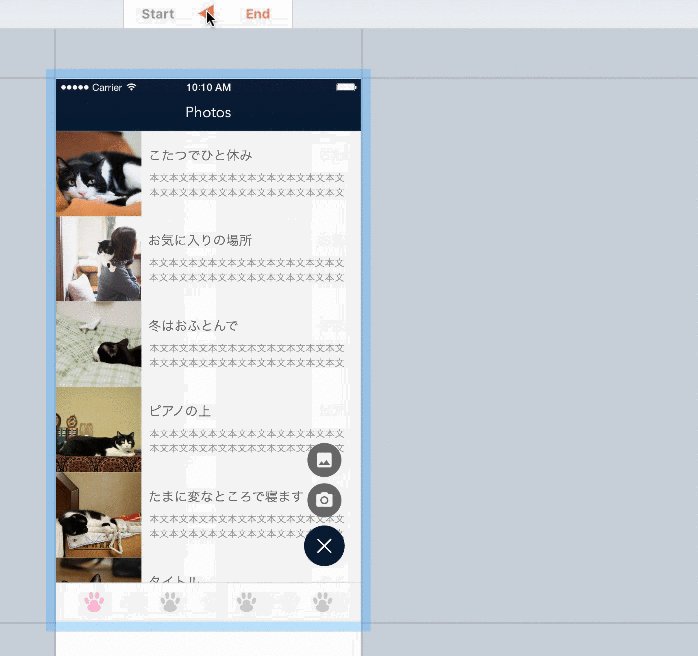
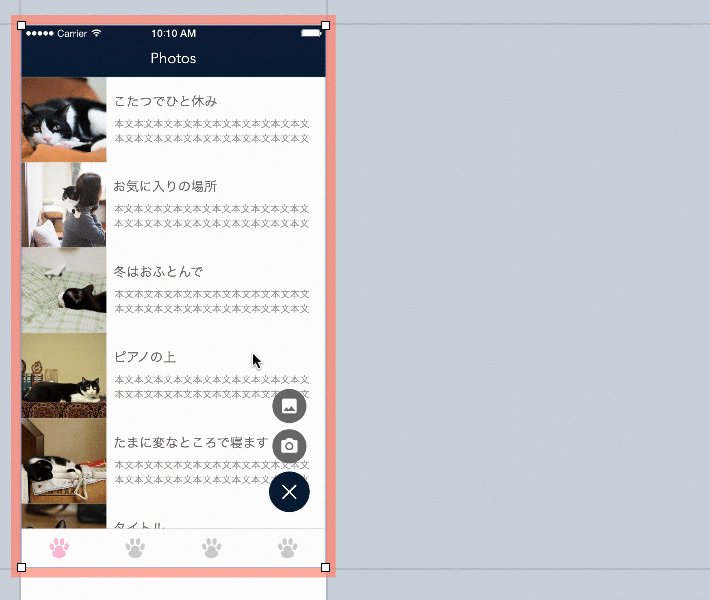
これが何も触っていない状態です。

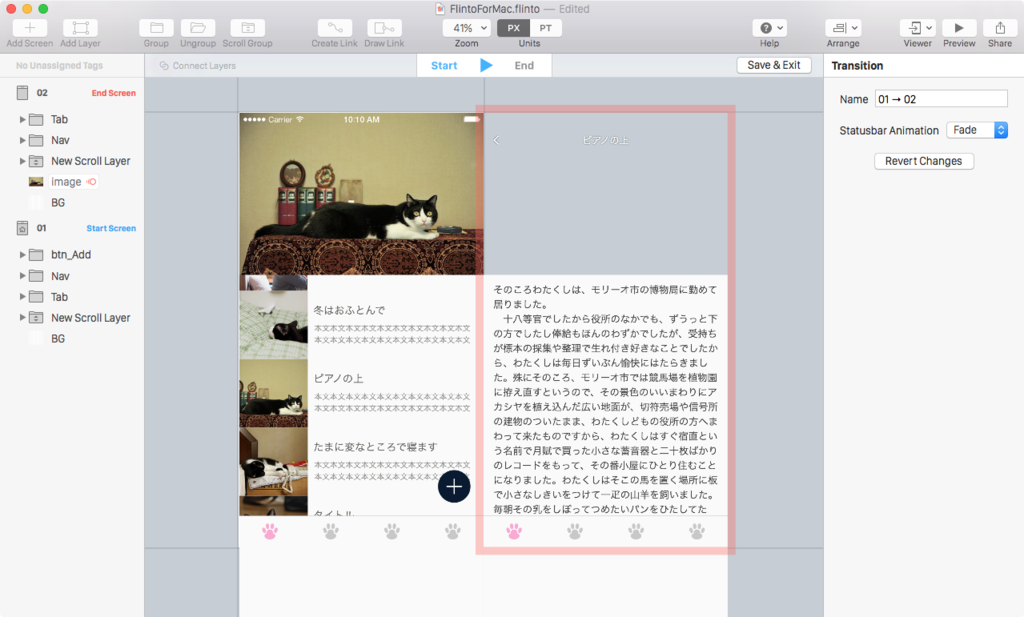
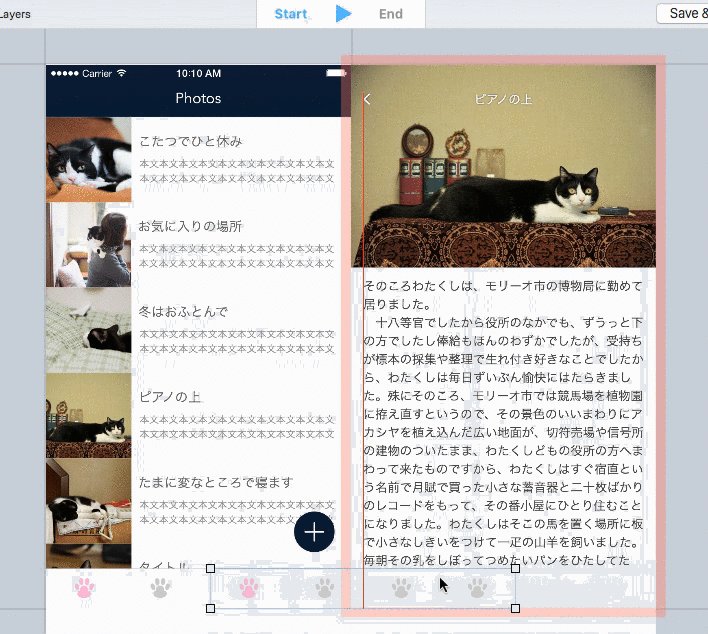
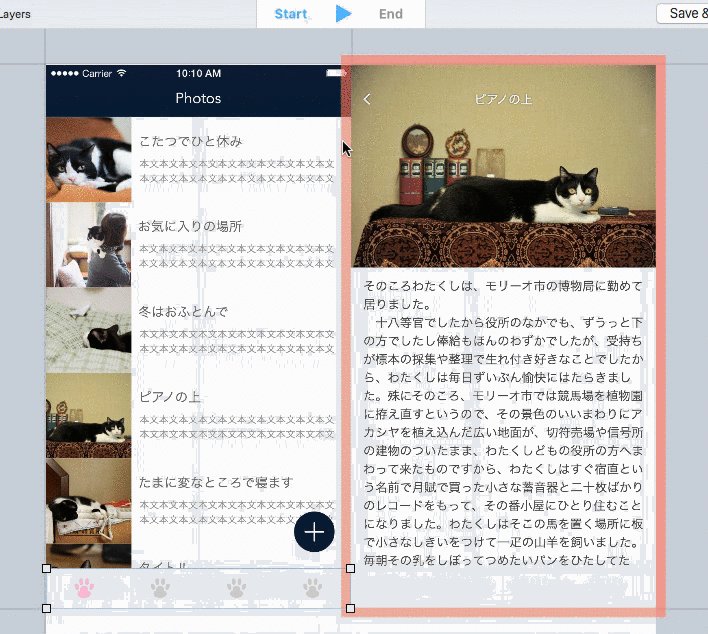
サムネイルを遷移元の画面まで移動して重ねてみましょう。もともとこのレイヤーは作業画面(編集画面に移る前の画面)でこの位置に置いてるものなので、「遷移が始まった瞬間からその場にあるレイヤー」となります。
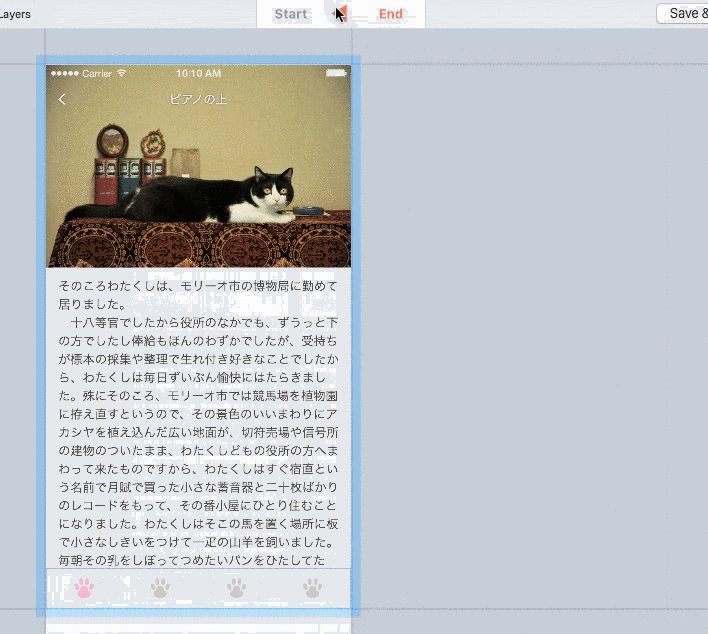
動きを確認してみます。

リストをタップした瞬間にサムネイルが出現しているのが分かると思います。それ以外の要素は画面の右側に置いてありましたので、Push Left的な動きでトランジションが掛かっています。
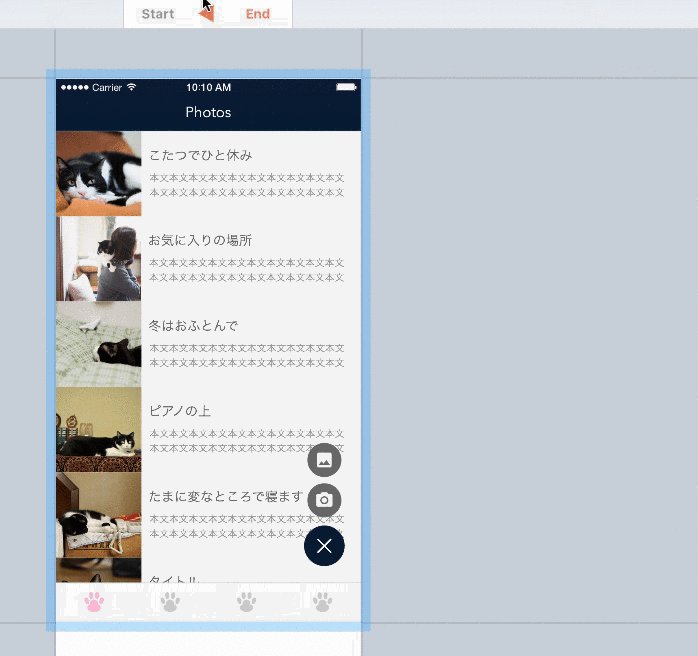
では、サムネイルの透明度を0%に設定してみるとどうなるでしょうか。

作業画面ではもともと透明度100%だったので、0%(トランジション編集画面で編集した値)から100%(作業画面で指定していた値)へと変化しました。
これが、トランジション編集における基本的な概念です。
この辺りの理屈が分かるとFlinto for Macがぐっと身近に感じられて使いやすくなると思います。
もちろんこの反対で「遷移元の画面がどうなるかを終了時に編集することも可能」となっています(開始時は作業画面で指定済だが、終了時はこの編集画面で変えられることが可能、ということになる)。
TabBarが動かないようにするには
というわけで本題ですね。TabBarごと遷移していたのを無くしてみましょう。ここまで来ればなんとなくイメージできると思います。
何もしていない状態では一緒に横からスライドしてきていたのですから

最初から重ねて置いとけばいいじゃん!となります。開始時と終了時の位置が変わらないので、さもTabBarが保たれたまま画面遷移したかのように見せることができる、ということです。
ここまでが、Flinto for Macのトランジションの基本的な使い方となります。
以下は応用テクニックです。
トランジションを再利用する
作成したトランジションには名前が付けられ、動きを記憶させておくことができます。

このようにトランジションを選ぶ際に選択することができます。
ちなみに、デフォルトで入っているトランジションを編集すると動きが上書きされちゃうので要注意です。
詳細は下記の公式ビデオで使われていますのでご覧になってみてください。
トランジションを逆戻りで適用する
リバースについては前章で説明したので割愛します。
機能としてはざっくり言うと『Back Linkのような動きを普通の遷移にも適用することができる』です。
こちらも詳細は下記の公式ビデオで見ることができます。
画面の遷移しないトランジションを作る
と、ここまでがトランジションの実践面の基本編でした。
ここまで読んだあなたはこう思うでしょう。
(ちょっと待て……これって画面単位の遷移じゃなくてパーツ単位でもできるんじゃなイカ・・・?)
と。
果たしてできるのかと言うと、ハイ、できます。さっそくやってみましょう。

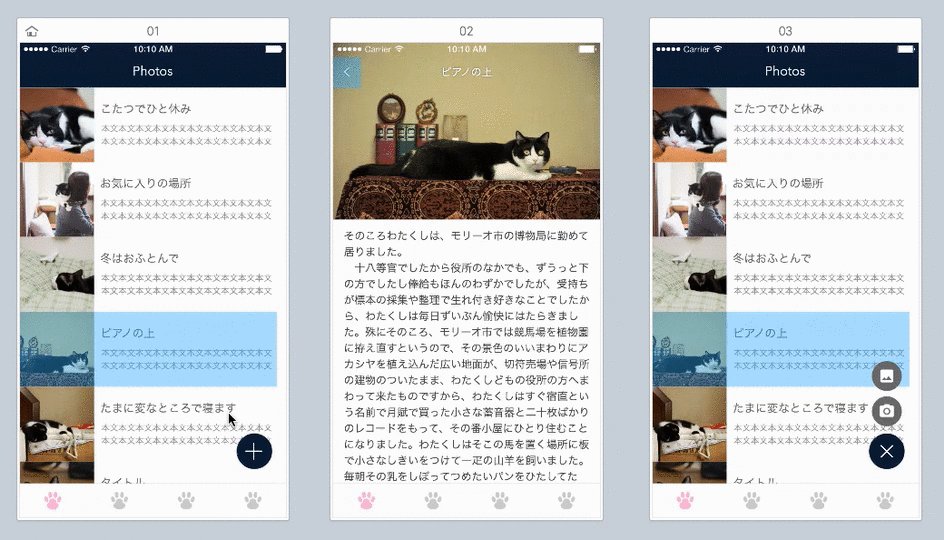
これまで一切触れてこなかったスクリーン03を使います。
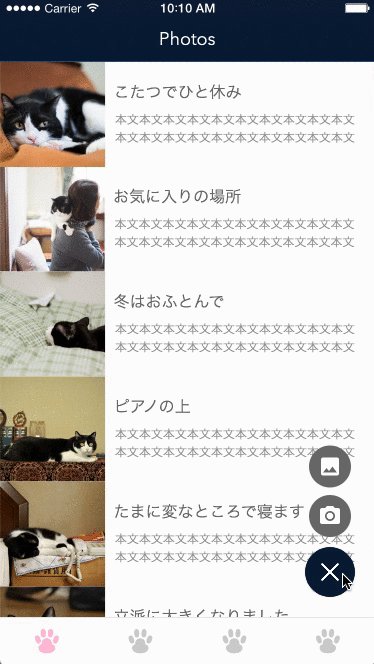
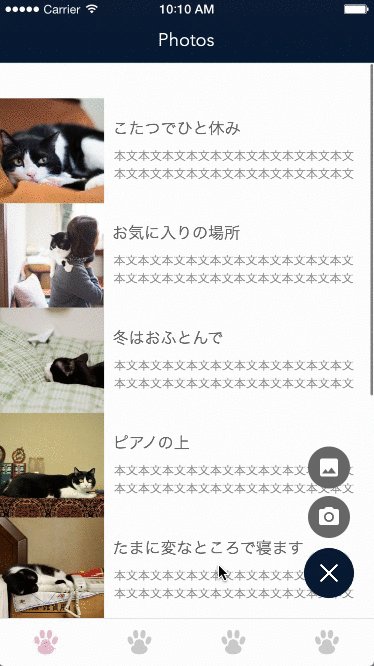
スクリーン01をコピーした状態で、+ボタンを削除し、03にあったパーツをコピペして配置します。
スクリーン03はもういらないのでスクリーンごと削除して、複製したスクリーンを03に変えます。

また、スクリーン01の+ボタンから、スクリーン03へのトランジションを新規作成します。
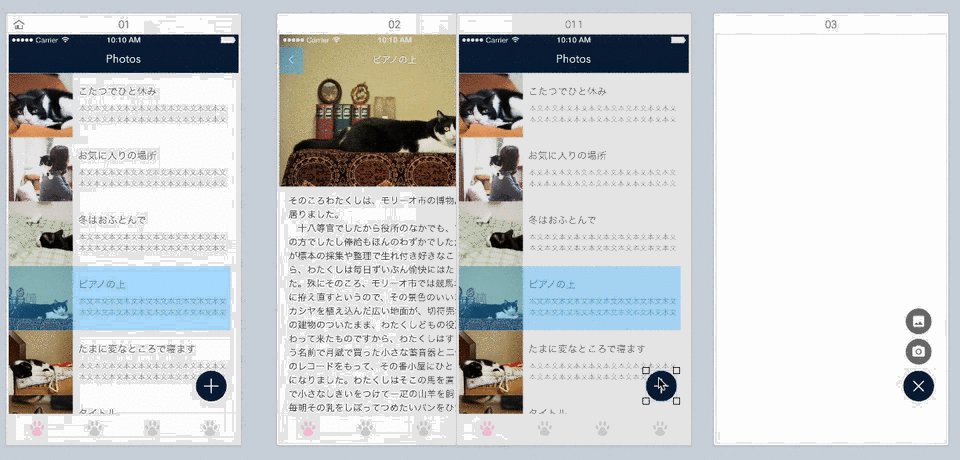
デフォルトでの動きはもちろん

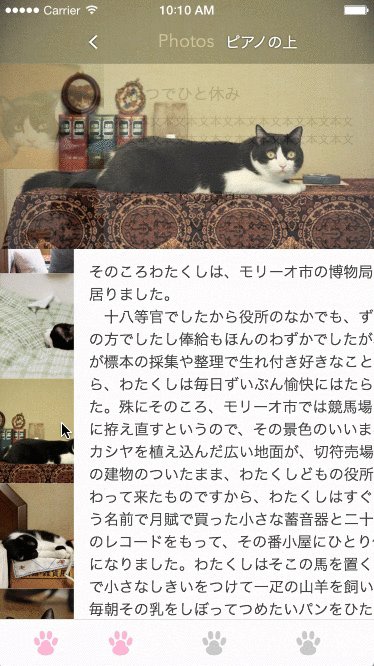
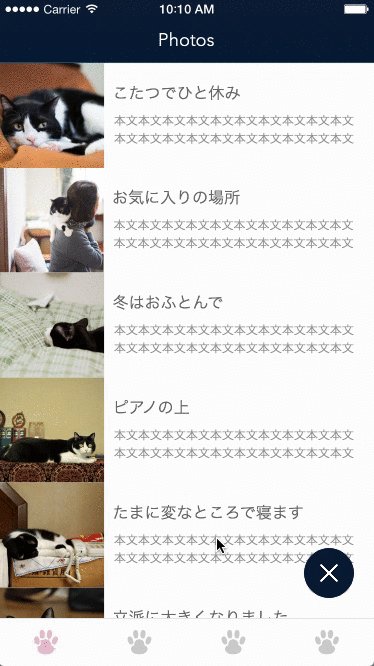
このように横からスライドしてきます。ではスライドせずに遷移するようにしてみましょう。

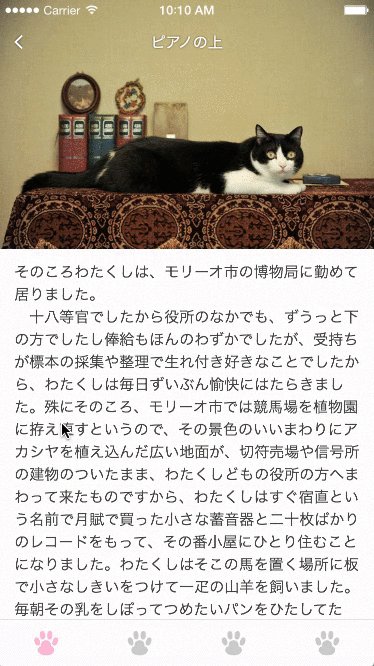
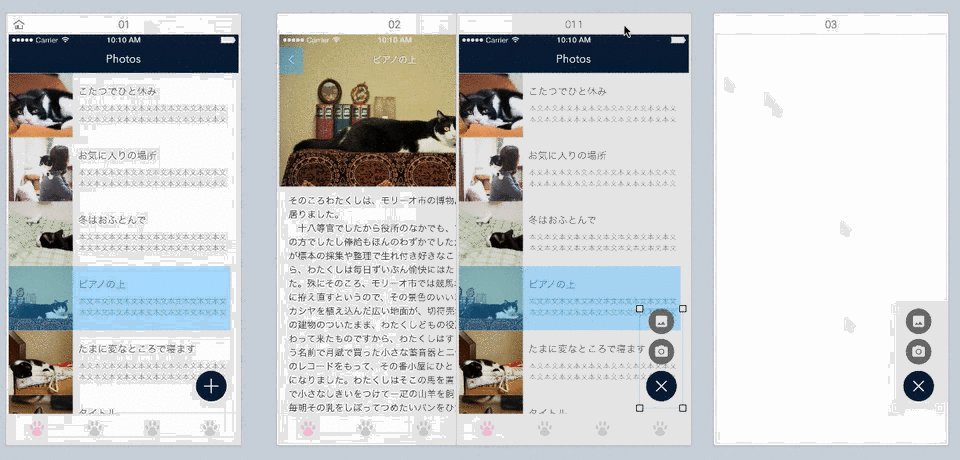
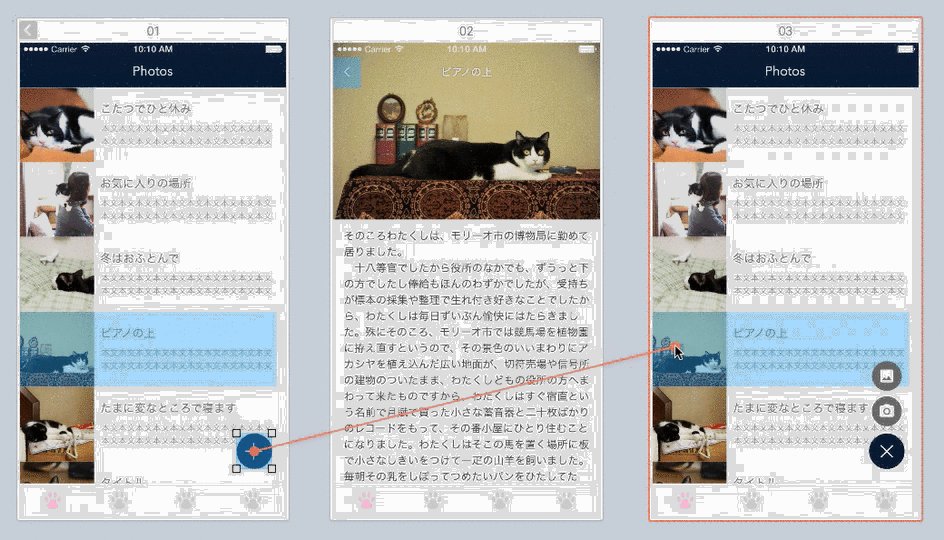
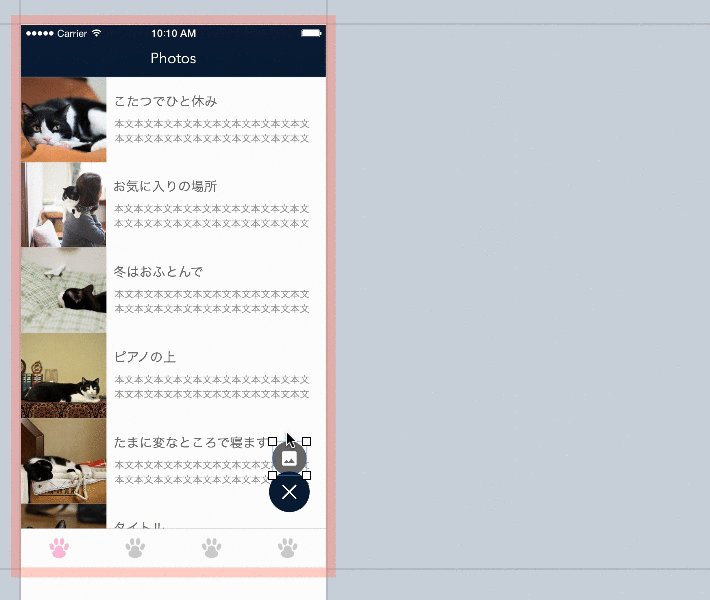
遷移後の画面ごと遷移元の上に重ねて……
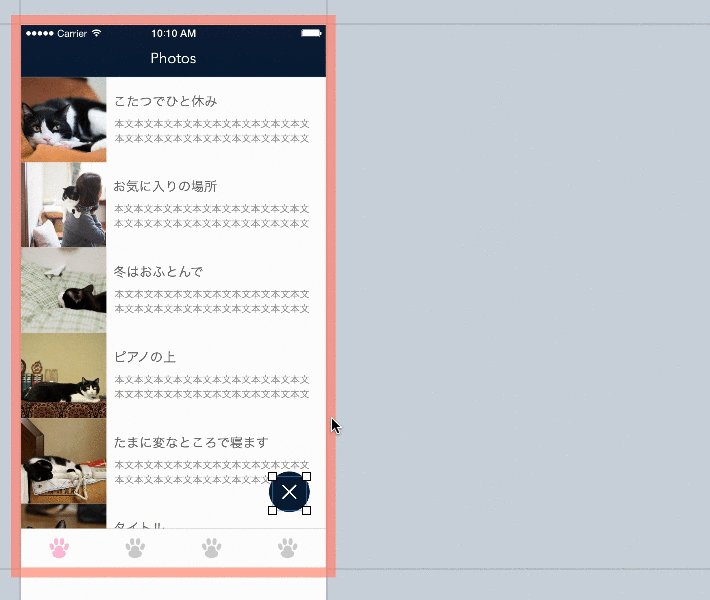
さらに円もまとめて+ボタンの後ろに隠しちゃいましょう。
(動画内ではやっていませんが、×ボタンにもBack Linkを適用しています)
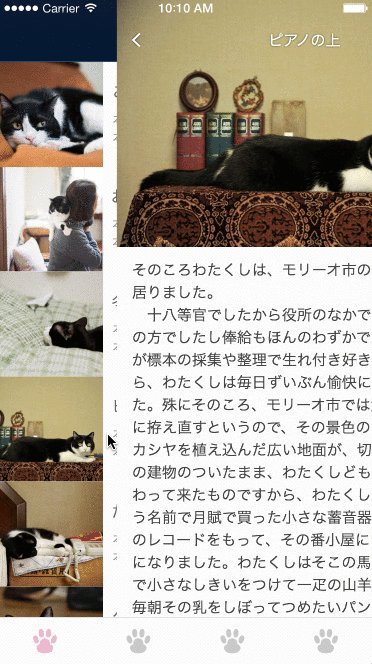
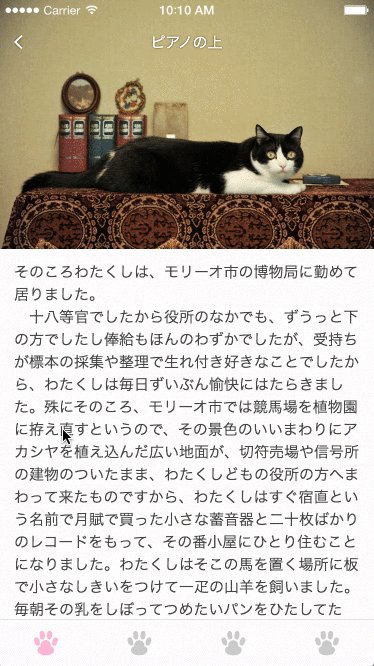
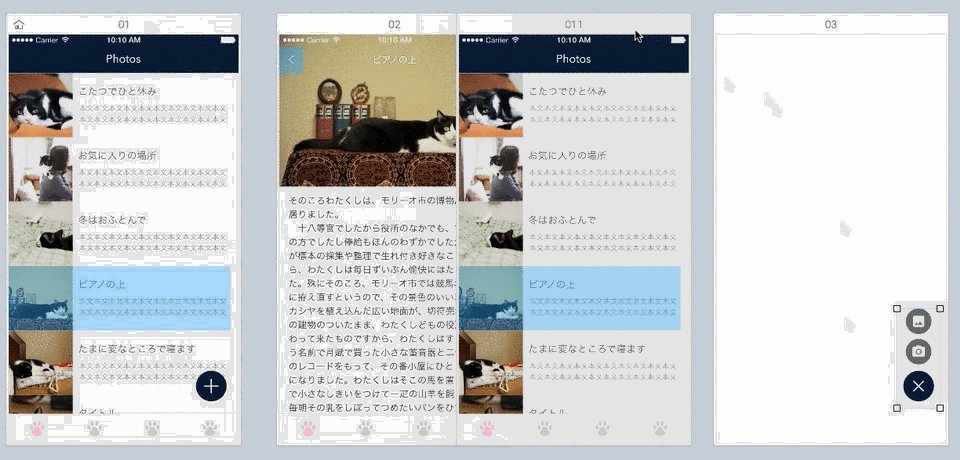
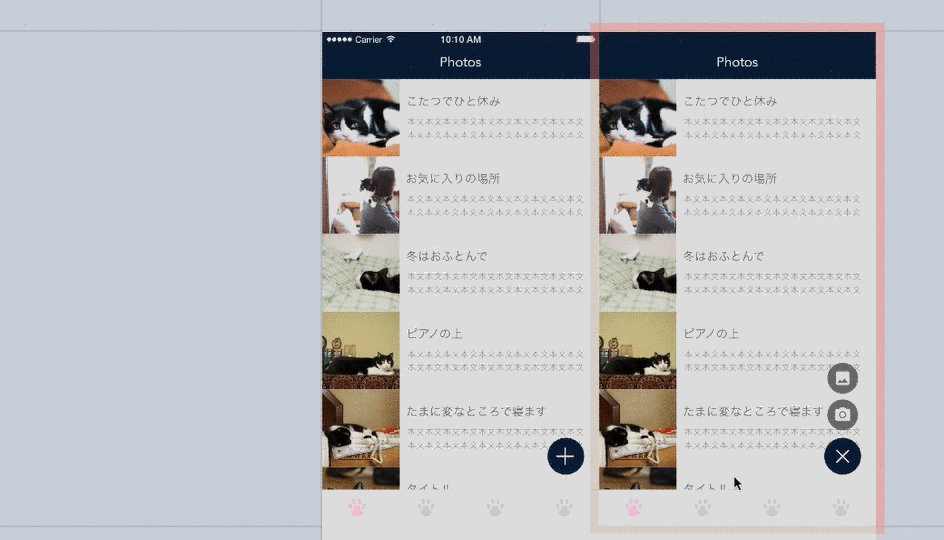
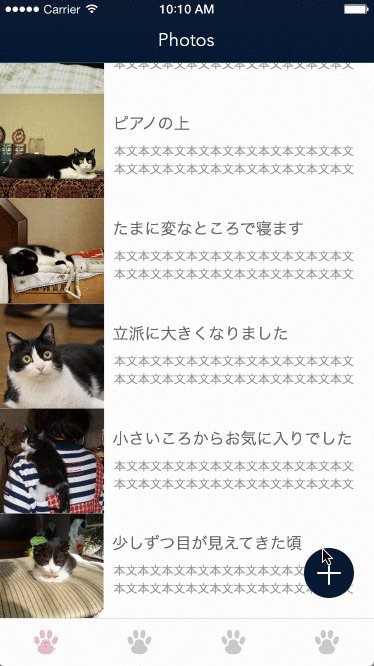
そうすると……

動いたァァァァァ!!!

動いた!動い……ヴェエエェェエエェェ!?!?!?!?!?
なんということでしょう、円を出し入れするタイミングでスクロール位置が変わってしまったではありませんか。
そうなるのも当たり前。なにしろ、見えている要素は同じでも、画面としては別物なのですから。
状態はリセットされちゃうわけですね。
なんてこった……Flinto for Mac、お前はここまでなのか……
誰もがそう思った瞬間、Flintoが囁く。
「Connect Layersがあるよ……」
と。
続きは次章で!