UI Design Advent Calendar #7 『Photoshopを使ってデザインカンプからちょっと便利なアニメーションを作る』
この記事は UI Design Advent Calendar に参加しています。
#5 『AndroidデザイナーのためのiPhoneアプリ』
#6 『App Store Marketing Guidelines』
========================================
今日はちょっと実践的な内容にしてみたいと思います。
Photoshopはバージョンが上がるごとにアニメーション機能が少しずつ使えるようになってきました。最近は僕もクライアントに説明用にちゃちゃっと作って送る機会が増えています。
とは言えAfter EffectsやFlashに比べればできることはまだまだ貧弱です。
「移動」「単純な拡大」「フェードイン・アウト」「レイヤースタイルの操作」くらいしか使えないので、エンジニアに「こういう動き作って」とお願いするのではなく、アプリの動きをクライアントに把握してもらう用に単純動作を付ける、くらいのクオリティです。ひとつのパーツをループさせ続けるとか、動きにイーズイン・アウトを付ける、といったことはできない(ハズ)です。
それでも動くものがあるのとないのとではコミュニケーションに差が出ますので「最低限これができたら便利」なやり方を書いていきたいと思います。
1. カンプを作る
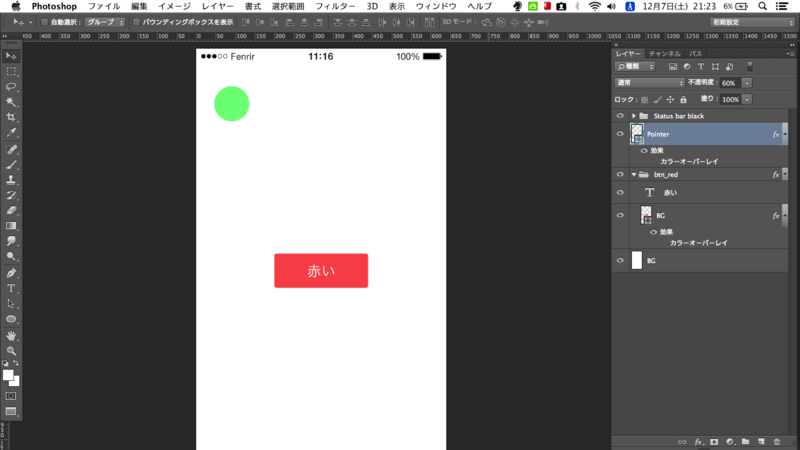
ここは省略します。とりあえず今回は

こんな感じの、ポインターとボタン1つだけにします。
2. カンプをアニメーション用にコピーする
若干面倒ですが、アニメーション作成用にデータをコピーします。
というのも、後述しますがレイヤーグループにはうまく効果が付けられず、スマートオブジェクト化が必要なためです。
3. タイムラインウィンドウを開く
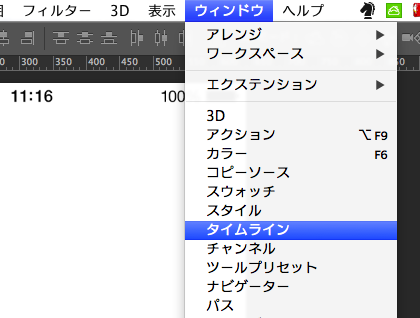
メニューの「ウィンドウ」→「タイムライン」を選択します。


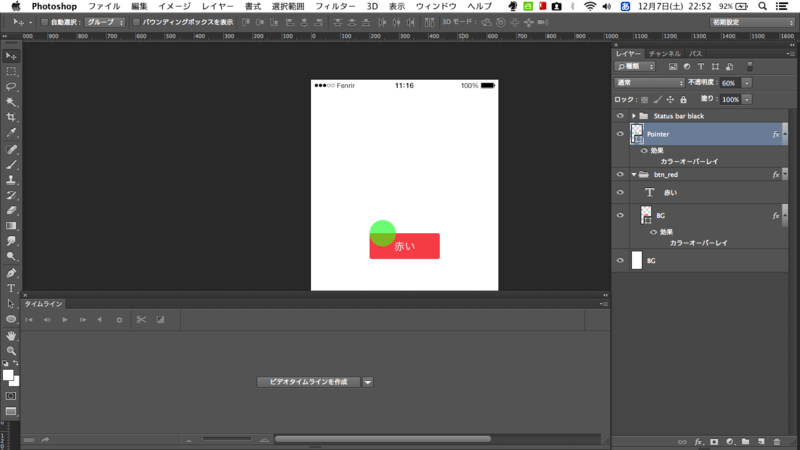
こんなウィンドウが出てくるので「ビデオタイムラインを作成」をクリック。

タイムラインが出現します。
4. オブジェクトを移動する
それではさっそくポインターをボタンの上に移動させてみましょう。
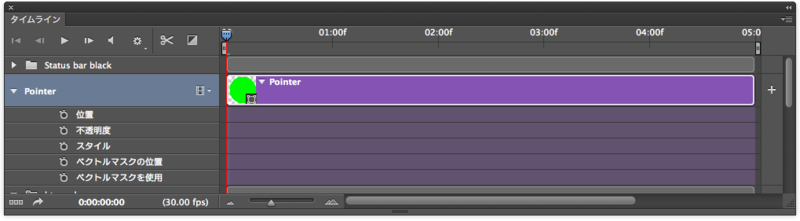
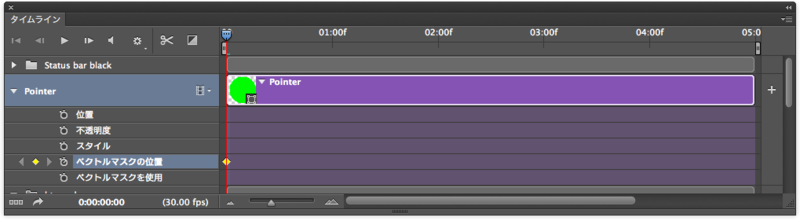
オブジェクトに動きを付け加えるには、各効果ラベルの左にある時計アイコンをクリックします。

キーフレームが追加されました。
後は「終了時の位置までタイムラインのカーソルを動かす」「オブジェクトの位置を変える」をすれば自動的にキーフレームが再度追加されます。
ここで気をつけたいのはアニメーションの開始と終了のタイミングです。
今回はクライアントに送る体で作ってますので、送られた相手は動画を開くわけです。そこでいきなりアニメーションが始まってしまうと戸惑ってしまいますから、動画に一呼吸持たせることが大切です。
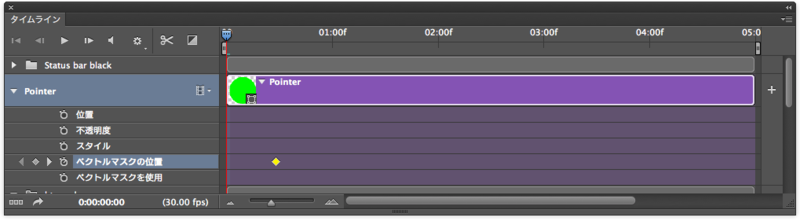
なので、初期状態で追加したキーフレームの位置をズラすことによってその一呼吸を作ることができます。

また位置にも種類があることを覚えておきましょう。
シェイプ単独のオブジェクトの場合は「ベクトルマスクの位置」にキーフレームを追加します。またレイヤーグループにキーフレームを追加したい場合はスマートオブジェクト化し「位置」に追加します。
5. オブジェクトの効果をオン・オフする
ポインターをボタンの上まで持っていけたら、次は「タップした」ことを表現してみます。
まず最初にポインターにレイヤー効果を付けましょう。今回は「黒のカラーオーバーレイ20%」を加えます。
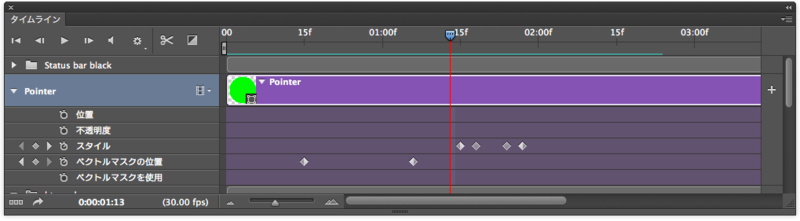
先にキーフレームを追加した結果を見ます。

まずはスタイルを無効にした状態でキーフレームを追加します。少しだけタイムラインを移動してスタイルを有効にし、キーフレームを追加します(左から2個目)。
その後、おおむね5フレームくらいタイムラインを移動して、時計アイコンの左にある「< ◇ >」の◇をクリックします。こうすることで同じ状態のキーフレームを追加できます(左から3個目)。最後にスタイルを無効にすれば、色が一瞬だけ変わるポインターの出来上がりです。
同じ要領で、例えば不透明度を変えれば形の違うオンオフボタンの表現ができたりします。
最後にサンプルファイルを置いておきます。
Dropbox - AnimationTest.psd.zip
いかがだったでしょうか。
豪華なことはできない分、スピーディーにアニメーションを作ることができます。
Photoshopが月額1000円で使えるキャンペーンが9日までやっていることもあり、エンジニアの中にも使いはじめる方はいらっしゃるのではないでしょうか。そんな時、簡単にアニメーションが作れれば、何か役に立つ時があるかもしれません。