Sketch v44 betaで新しくなったResizingを試してみる

思ったよりも早くSketchのv44 betaが公開されました。
主なアップデート内容はResizingの刷新です。設定方法などに若干の癖があるので、自分の勉強も兼ねてメモとして書き残しておきます。
なお、β版で作成・編集したファイルは現バージョンでは開けなくなりますのでご注意ください。
Resizingとは
まず始めに、改めてResizingについておさらい。
Resizingは、v39で追加された「グループもしくはシンボル内のレイヤーに対し、親がリサイズされた時の挙動を設定できる」機能です。
もう少し具体的に書くと、例えばグループレイヤー内のあるオブジェクトにResizingの設定を付与することで
- 親のリサイズされた割合と同じリサイズが掛かるStretch
- サイズはそのまま、近い辺(上下左右)に位置固定されるPin to corner
- 親とのマージンを保ったままリサイズされるResize object
- サイズはそのまま、位置の比率が変動するFloat in place
といった効果を得られます。
これまでは、以上の4つの種類を切り替えることでResizingを使い分けていました。

↑ v43のResizing
v44のResizingの変更点
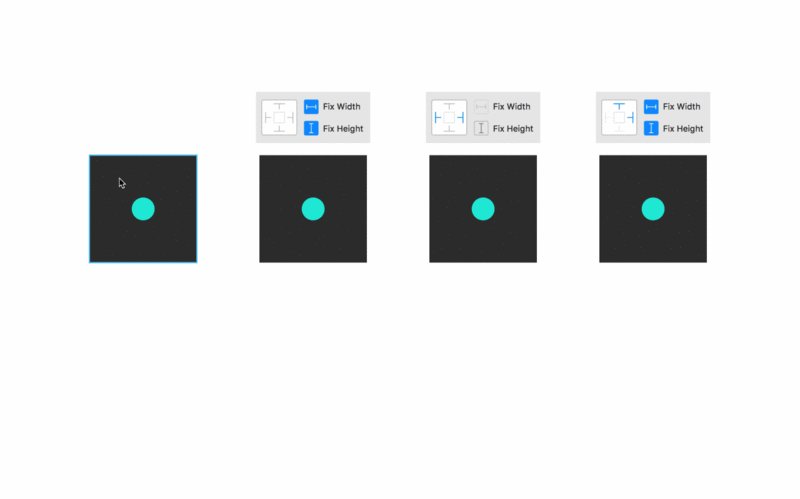
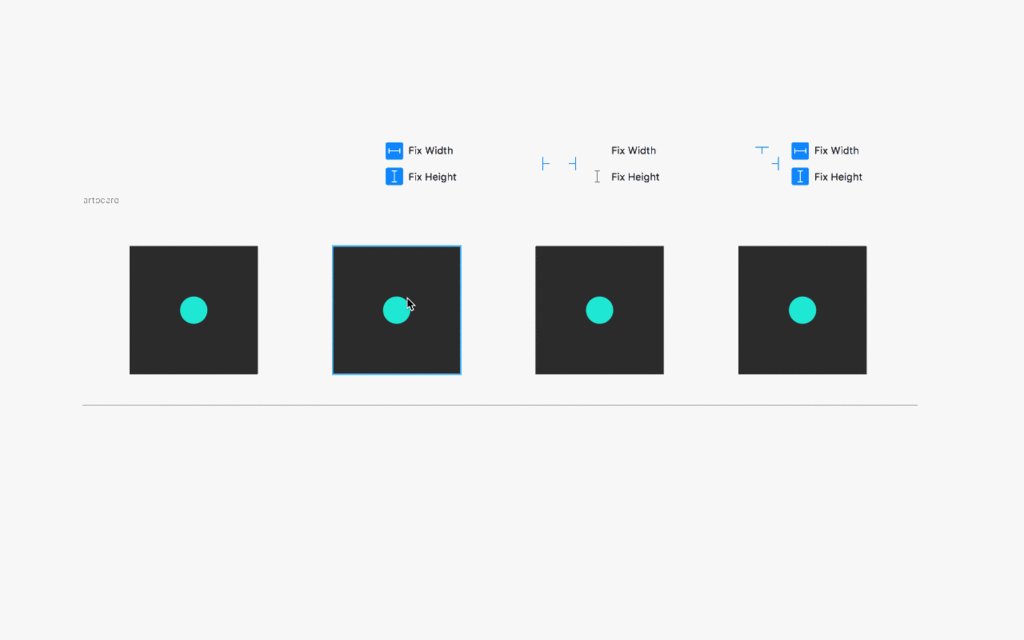
ではv44ではどのように変わったのでしょうか。下記が新しいResizingのUIです。

ひと目見ただけで一新されたことがわかりますね。上記設定からできるのは、
- 子(選択しているレイヤー)の上下左右どの辺を固定するかどうか(以下、ピンを置く、と呼称)
- 子のWidth / Heightを保持するかどうか
の2つです。これまでリストで選んでいたものに比べると、少し複雑化したようにも思えますが、使ってみるとこちらのほうが(やや※)直感的であることがわかります。
※……やや、と書いたのはまだ自分自身慣れてないため
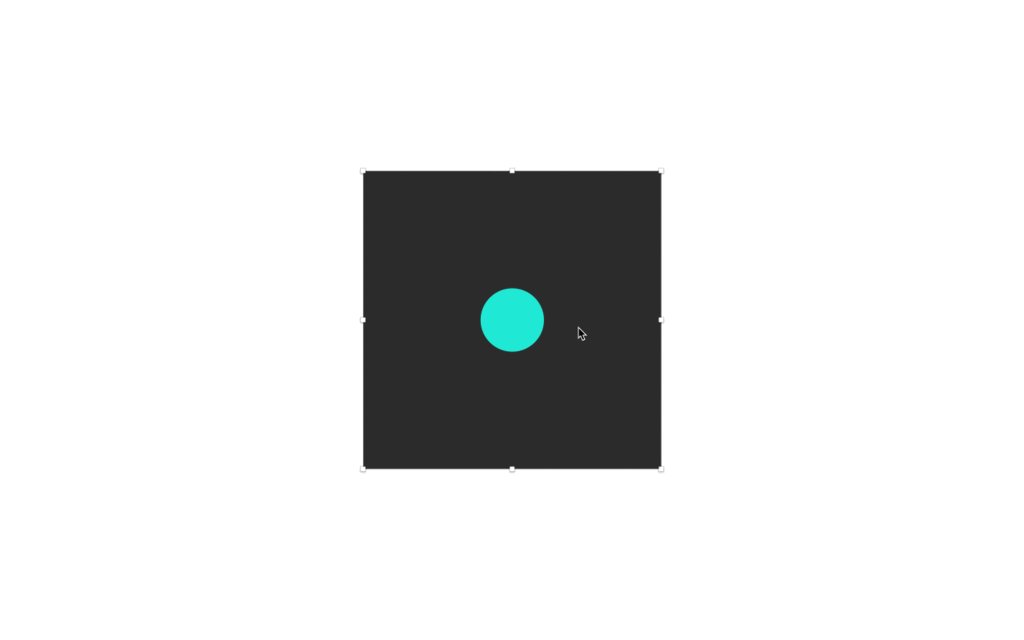
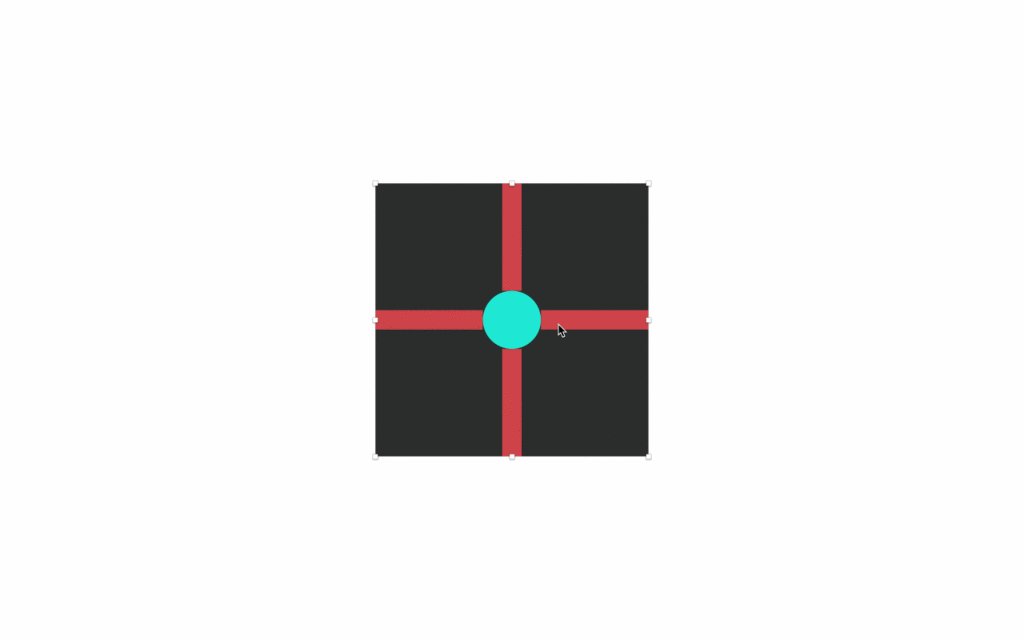
それでは新しいResizingの挙動を見ていきましょう。まずは何も設定していない状態の動きです。なお、サンプルのルールとして「RectangleとOvalをグループ化し、OvalにResizingの設定をする」ものとしています。

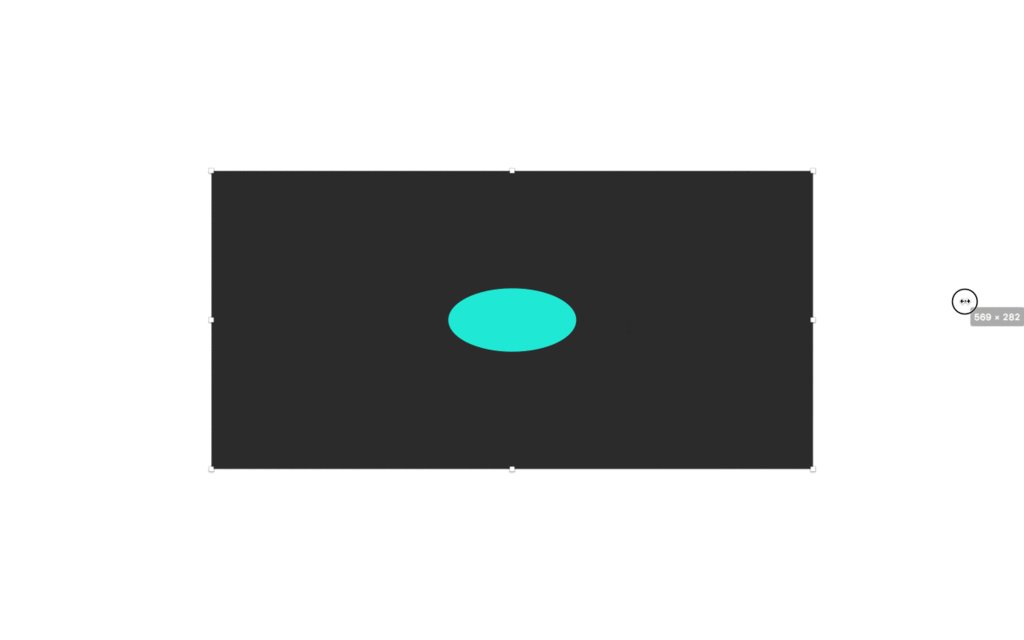
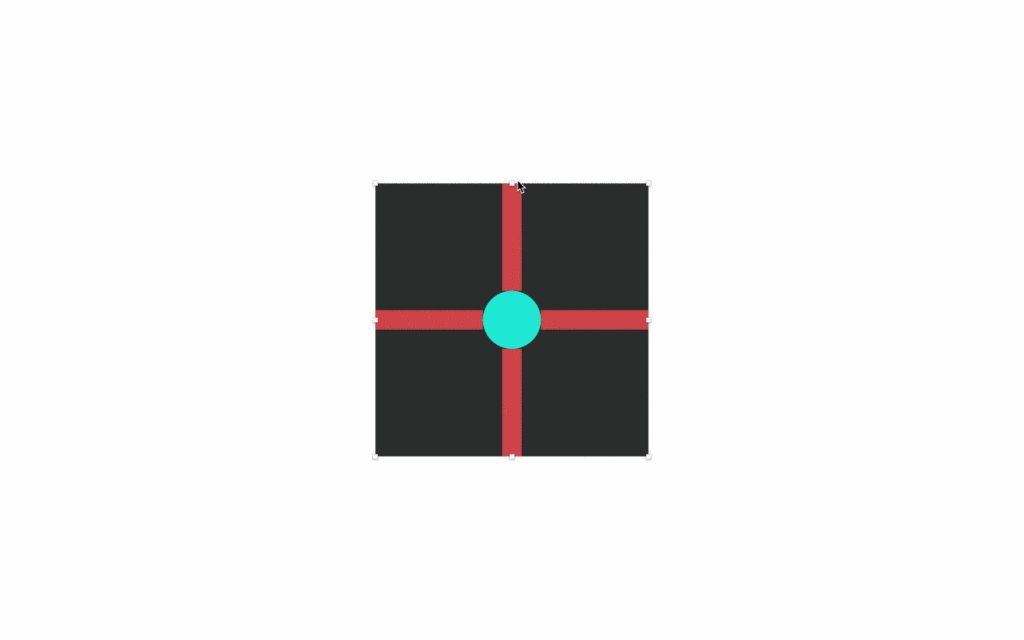
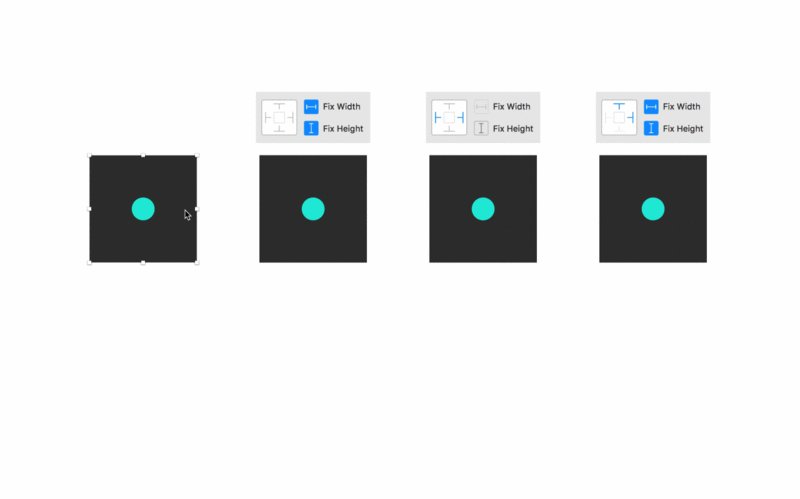
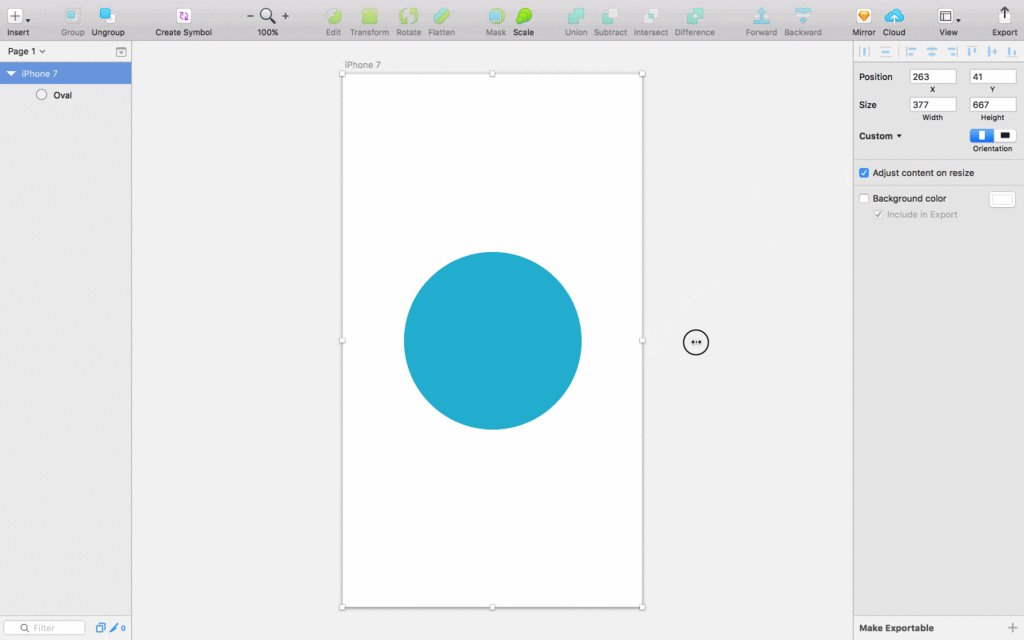
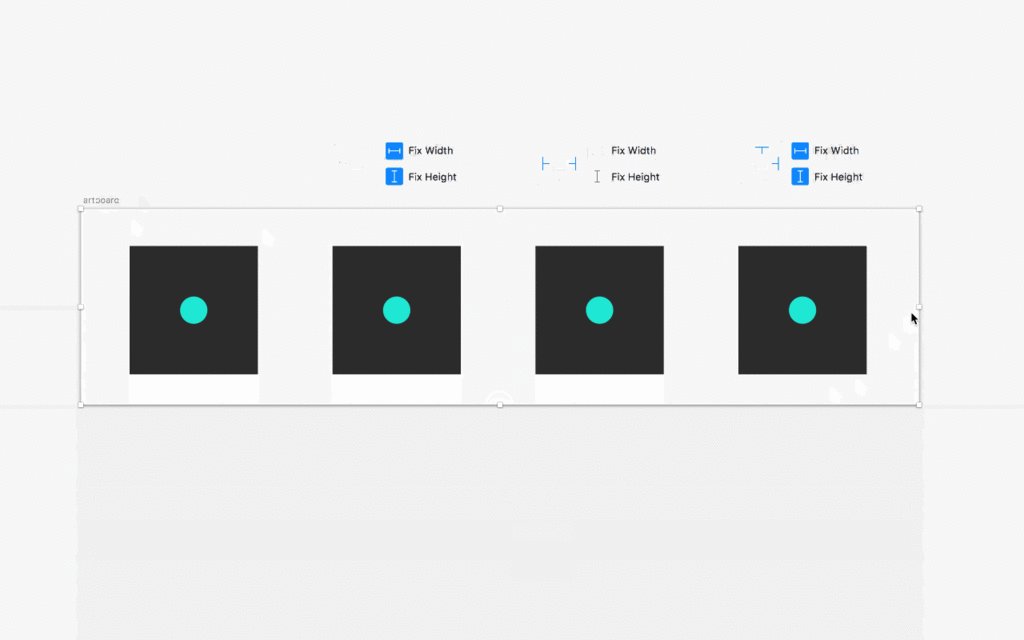
グループ全体が伸び縮みしている、一般的な挙動ですね。次に「右と上にピンを置いた状態」にしてみました。

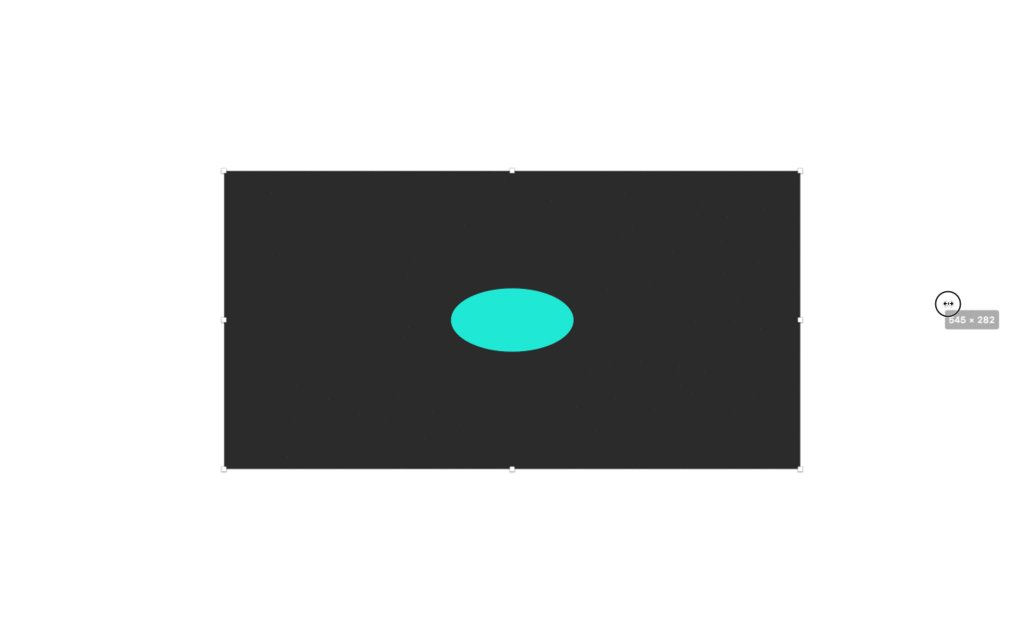
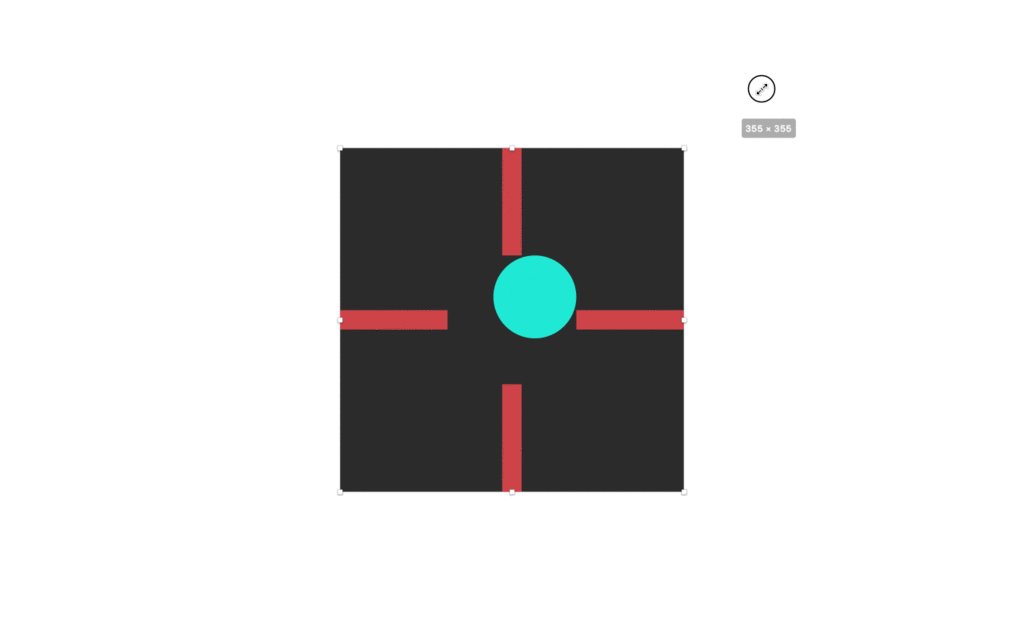
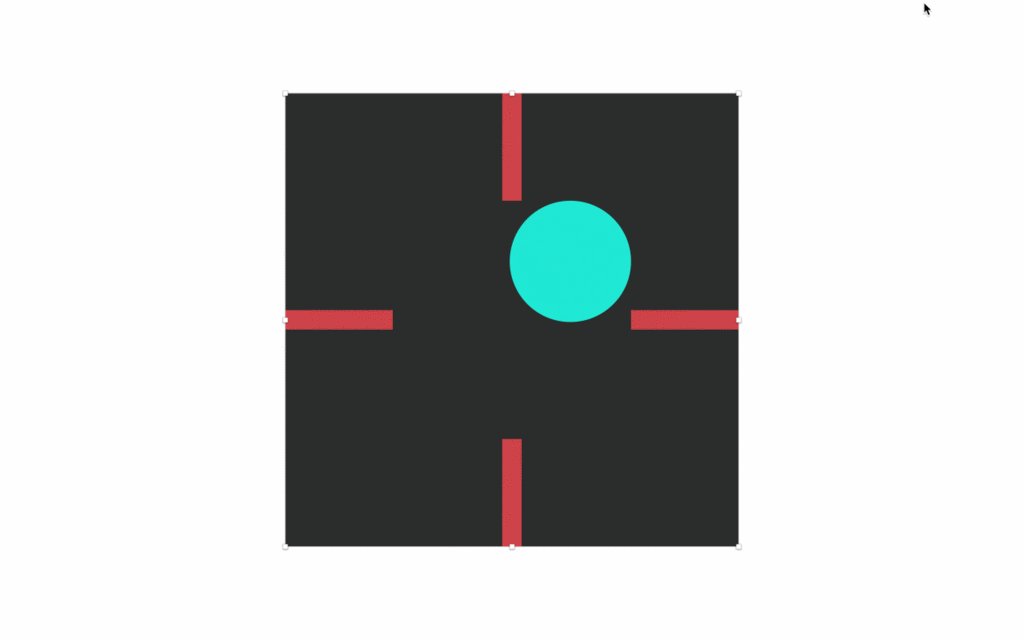
わかりやすいように上下左右のスペースを可視化しています。グループレイヤーをリサイズしても、Ovalの右と上のスペースに変化がないのが分かると思います。Width・Heightも固定していないので、option + ドラッグの時だけ、比率を保っていますね。
さて、ここまで書いて気付いた方もいらっしゃると思いますが、親に対してのマージンが保っている状態というのは、旧バージョンの「Resize object」と同じなのですね。
そう、新しいResizingは、設定するパターンによって従来4種類だったResizingを使い分ける仕様になっているのです。
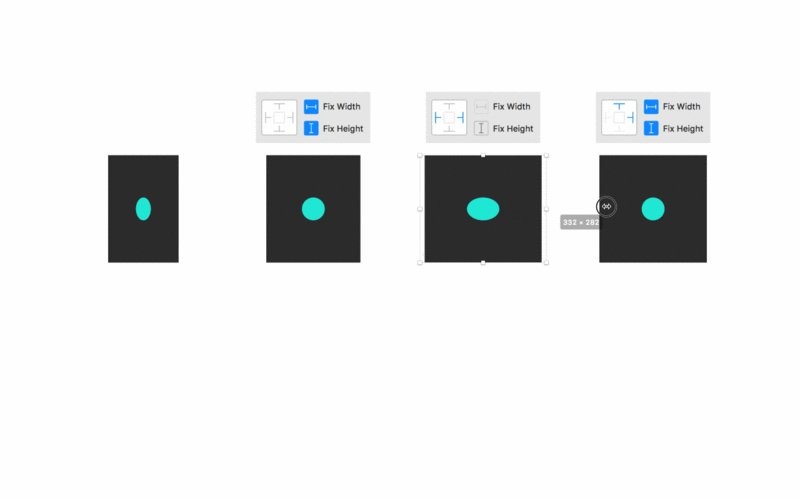
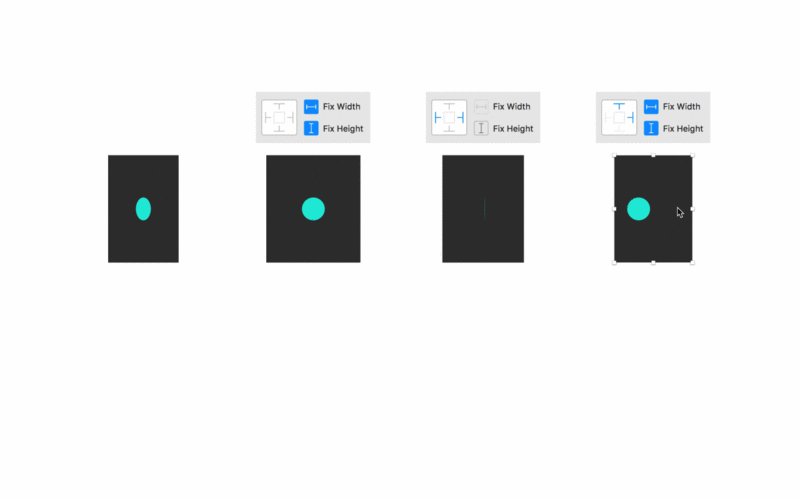
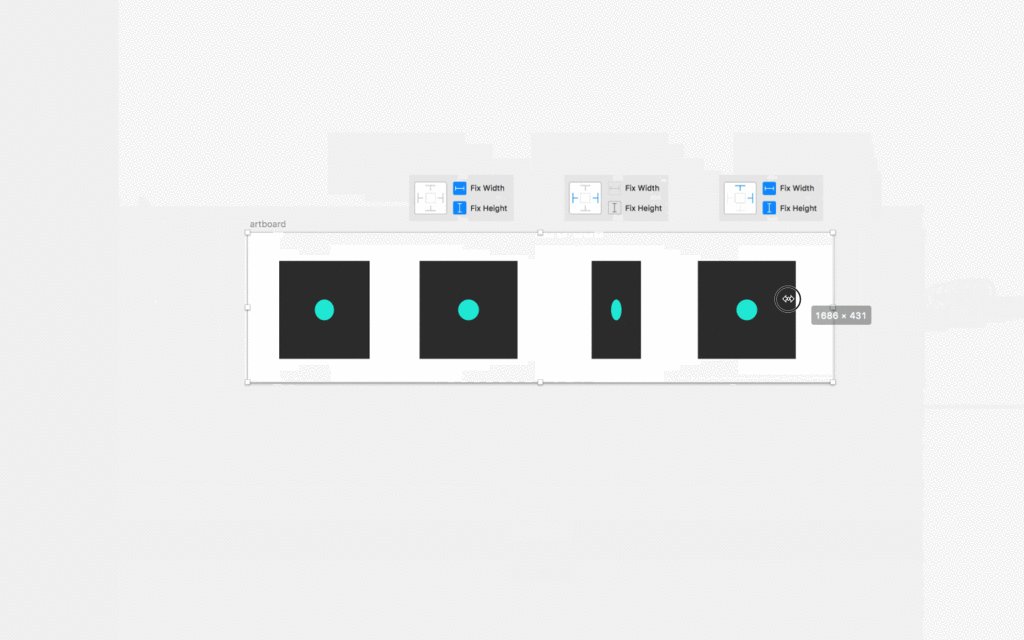
というわけで、4種類のパターンを再現してみました。

左から
- Stretch:指定なし
- Float in place:子レイヤーのサイズは固定だがピン位置は変動……しかし中心に置いてしまったので動いていない😇
- Resize object:子レイヤーのピン位置(上図では左右)は固定だがサイズは変動
- Pin to corner:子レイヤーのサイズ、ピン位置ともに固定
です。
「Fix Width」と「Fix Height」は、それぞれチェックを入れると、Heightは左右どちらかのみ、Heightは上下どちらかのみのピンだけ置けるようになります。逆に言うと、左右にピンを置いている状態ではFix Widthにチェックは入れられません。
最初は戸惑うかもしれませんが
「グループレイヤーをリサイズした時に子レイヤーの位置は上下左右どこが固定 or 変動するか」
「その時、子レイヤーのWidthもしくはHeightは固定 or 変動か」
で考えると、スムーズに設定できるようになると思います。
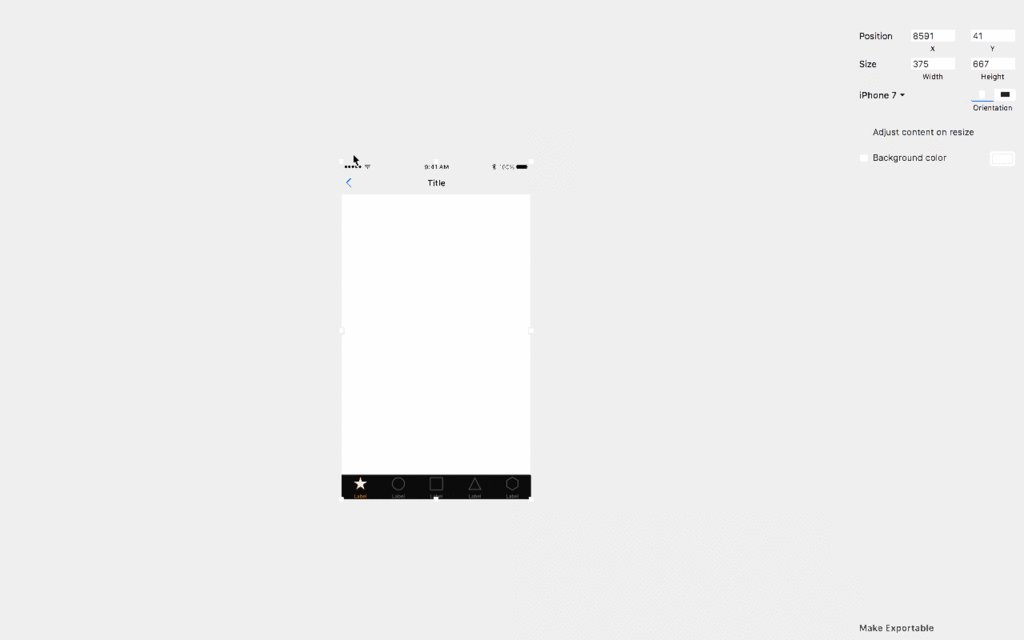
新しくなったアートボードの設定と組み合わせる
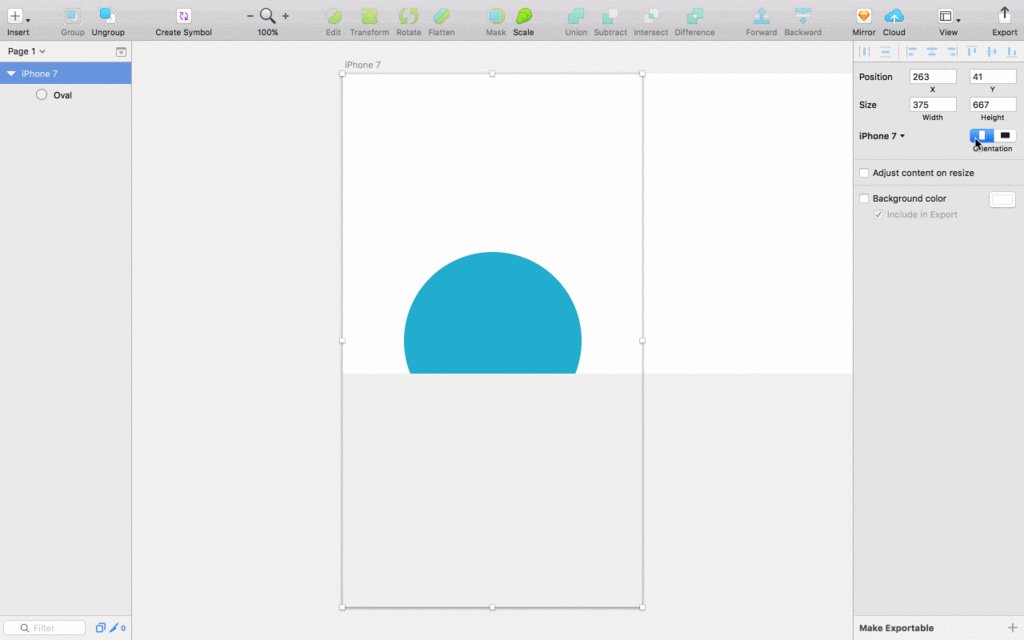
さて、実は新しくなったのはResizingだけではありません。アートボードにも新しい変更が加えられています。
- アートボードの縦横比切り替え
- アートボードのサイズ切り替え
- 内包レイヤーをアートボードのリサイズに対応させるかどうかのチェックボックス
の3つです(ちなみに、アートボード作成時のUIもちょこっと変わりました)。

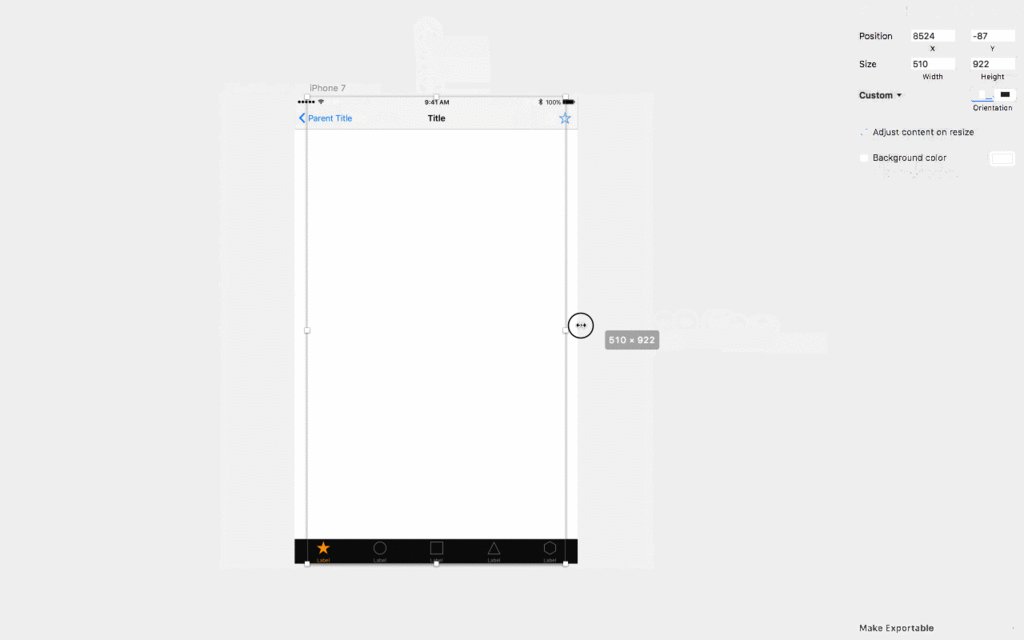
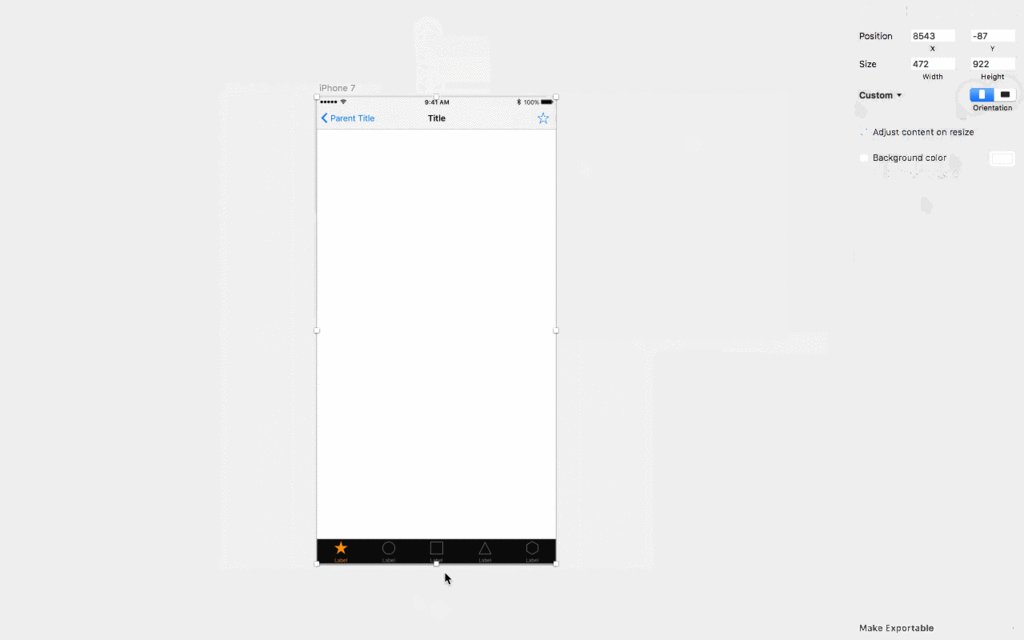
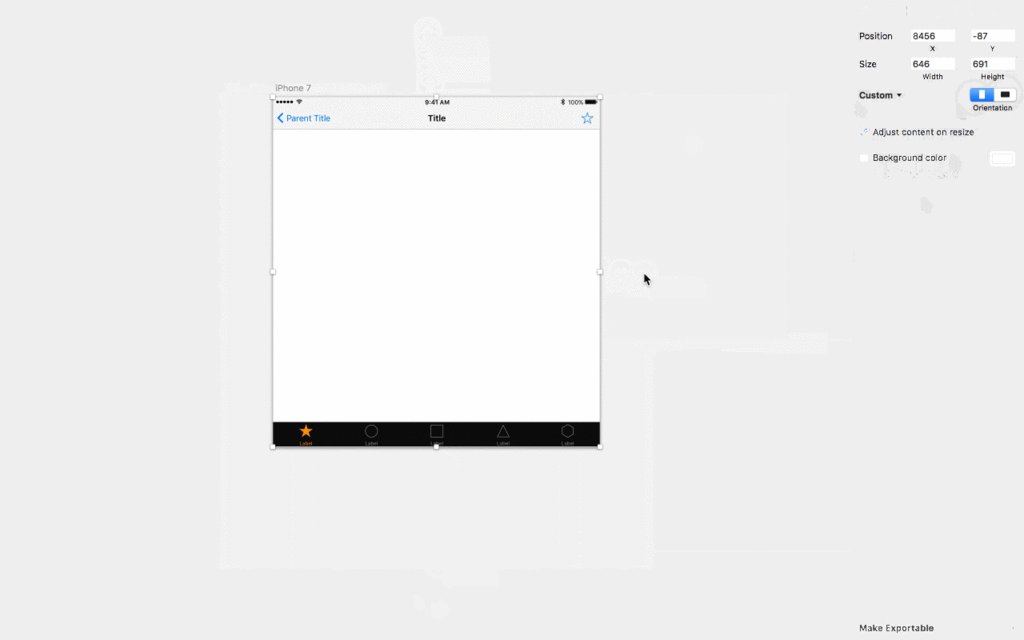
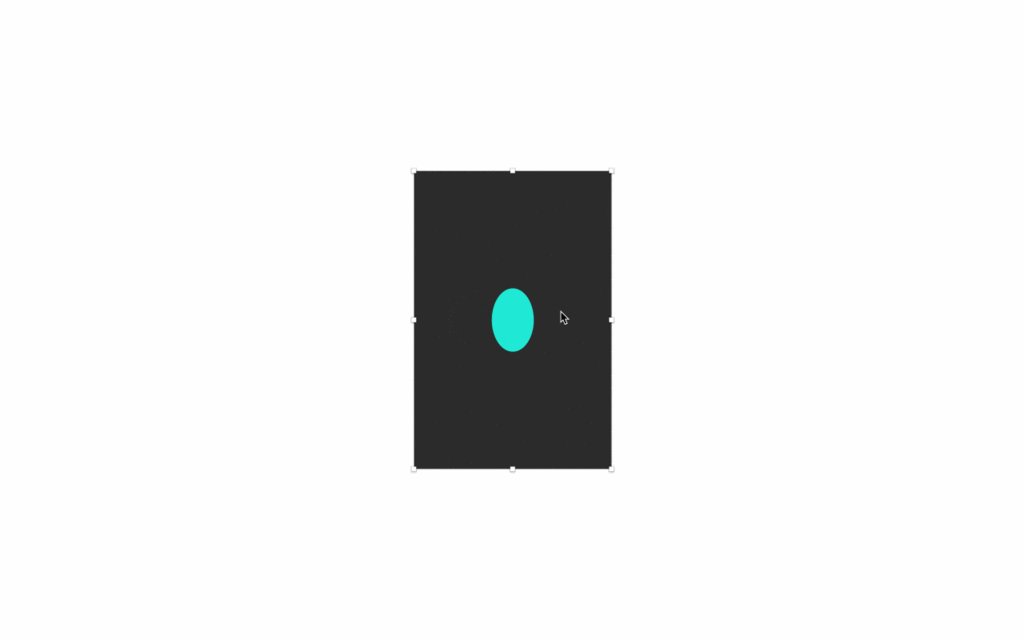
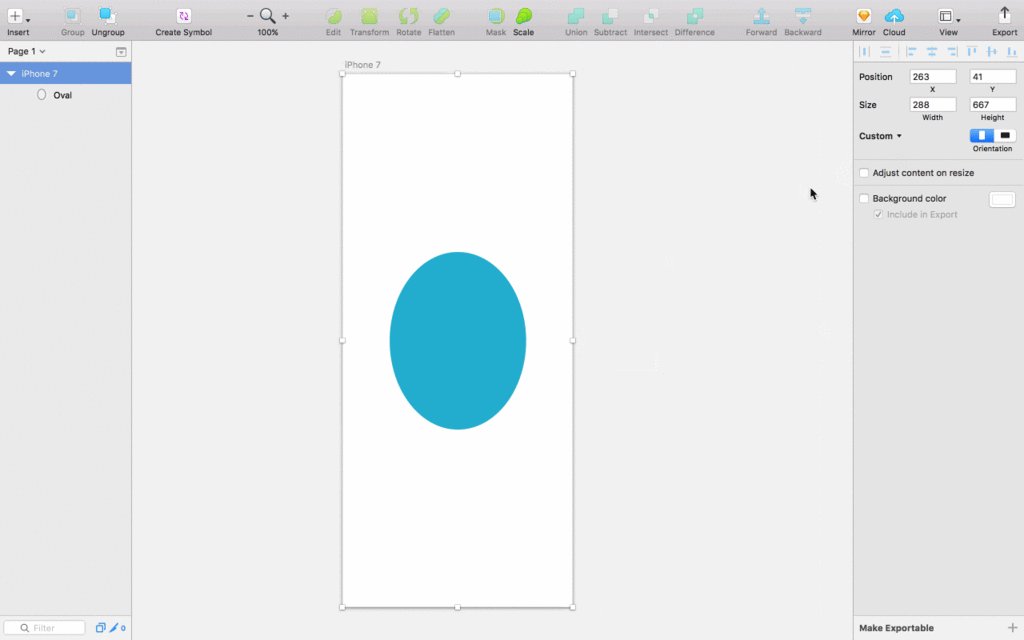
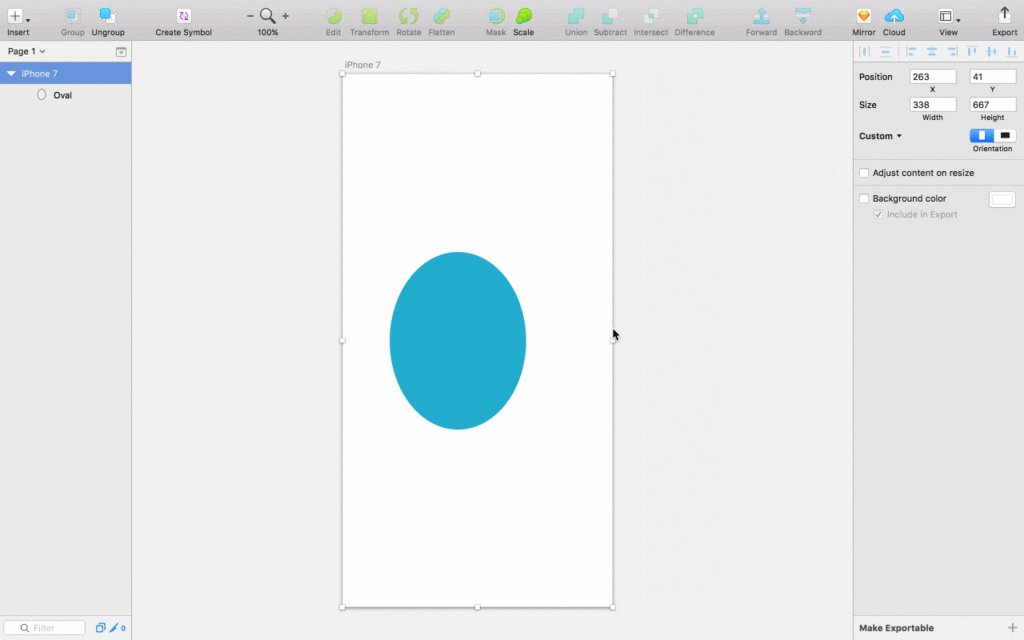
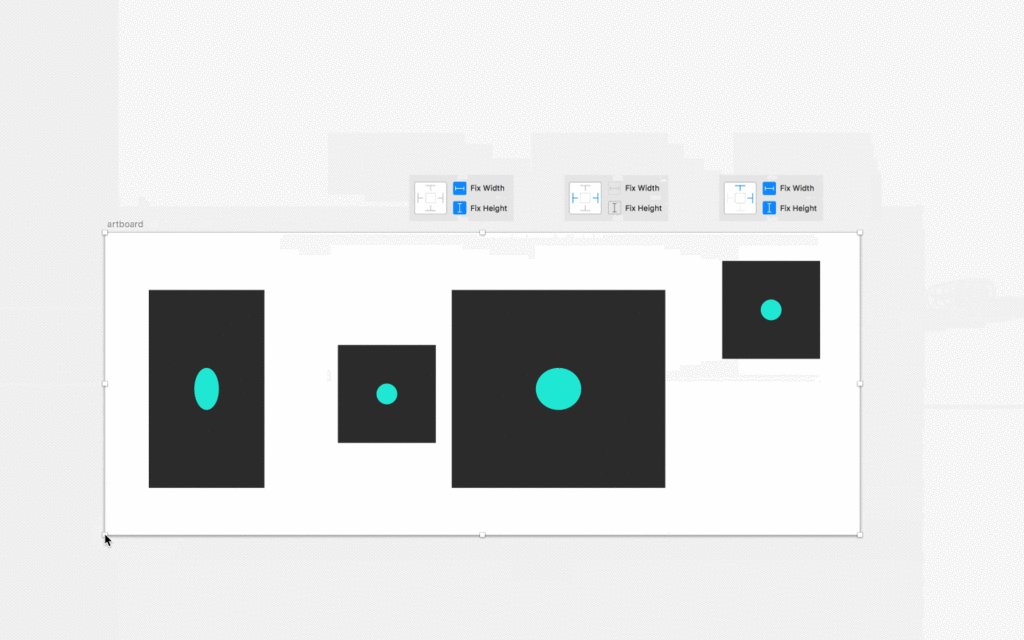
先ほどのグループレイヤーを、今度はOvalのResizingを解除し、グループに対し同じResizingを設定してみました。

上図のように、アートボードのリサイズに応じて変化しているのがわかります。
アートボードと連動するResizingによって何が起こるかと言うと、グループレイヤー内のResizing・アートボードに対するResizingを掛け合わせることで「アートボードのリサイズに耐え、且つ位置固定のできるコンポーネント」が作れるようになりました。ざっくり↓のイメージ。
この動き、どこかで見たことありませんか?そう、Animaが開発しているAuto Layoutプラグインの挙動とそっくりなのです。
って、最近Launchpadという機能が追加されて、どうやらプラグイン名もそっちに変わったぽいですが。まあとにかく、全ての機能をカバーできているわけではありませんが、これまでプラグインに頼っていたことがSketch単体でできるようになったことは喜ばしいことだと言えます。
最後に
というわけで、新しいResizingについての覚え書きでした。ちなみに、旧Resizingを設定している場合、44 betaで開いてもパラメータは引き継がれていました。安心ですね。
さらに余談。先日校了したSketch本ですが、もちろんこのResizingについては未対応です!涙 このあたりソフト系書籍のつらいところですね。。
どうにかしてケアしたのですが、現状あまり良い手段が思いつかないため、いつもよりブログの文章を執筆寄りにしてみました。ひょっとしたらこの記事を使うかもしれません。。
ですが、それを差し引いてもいい感じに書けたと思っているので、ぜひぜひお手にとって頂けますと幸いです…!🙇