Briefs が 1.1 にバージョンアップして機能強化されたので紹介してみる。

最近 Briefs が 1.1 にバージョンアップしてすごく良くなったのに誰も話題にしてないっぽいので、布教活動も兼ねて紹介したいと思います。
Briefs は iPhone / iPad 用のプロトタイピングツールです。
プロトタイピングツールというのは、簡単に言うと用意された素材 / 自分で用意した素材(ボタンや背景画像等)をキャンバスにぽいぽいっと置くことで「あーこんな感じになるのね」と全体像が事前に分かったり、複数画面を作成してA画面のAボタンをタップするとB画面に遷移する、なんて動きをちゃちゃっと指定するだけで「あーこんな感じに動くのね」と分かるスグレモノです。
プロトタイピングツールは最近ホントにたくさん種類が出てて、Webサイト用のものもあればモバイル用のもの、アプリ用のものとかあります。
こちらでいくつかレビューされているので、気になる方は見てみてはいかがでしょうか。
さて Briefs に話を戻しましょう。
実は出た当初ってそんな使いやすくはなかったんですよ。機能もイマイチで価格も高いし…
僕はしばらく Flinto というサービスを利用していました。Flinto はブラウザベースのプロトタイピングツールです。
Flinto の最も良かった点は「縦長の画面に対してスクロール領域と非スクロール領域を指定できる」ことだったんですね。詳しくは過去記事参照。
しかし、Briefs が 1.1 でこの機能を搭載すると以前から言っていたので、Flinto は試用期間だけで使うのを終えてしまいました。まあ主な理由としては
・月額課金制なので、そのうち Briefs よりも費用が高くなる
・Web上にデータを上げるため、パスワードが掛けられるとは言え業務利用が難しい
の 2 つが大きかったんですけどね。
てな感じで一日千秋の思いで Briefs のアップデートを待っていたのですが、先日ついにめでたくアップデートされました。
リリースノートによると、主な追加機能としては
・iCloud / Dropbox 連携
・スクロール可能領域の作成
・ジェスチャーアクション
・アセットブラウザ
となっています。どれも嬉しい機能ですが、スクロール可能領域とジェスチャーアクションは特に素晴らしいですね。
前置きが長くなってしまいましたが、早速どんな感じに作れるのか見てみましょう。

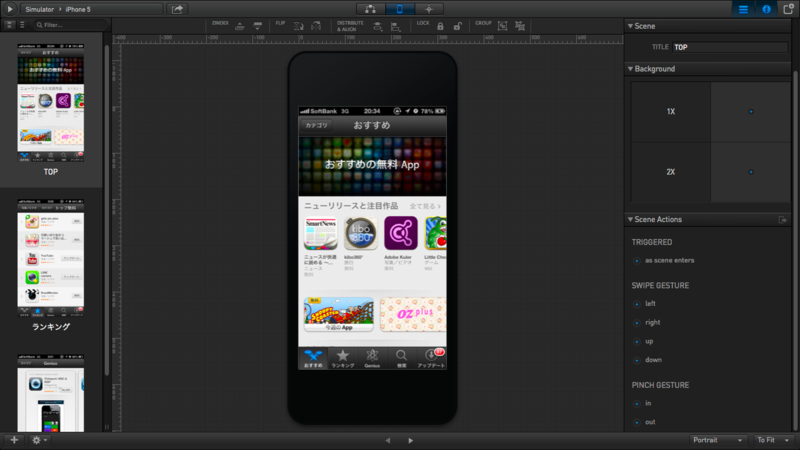
新規作成はすっ飛ばしていきなり画面をいくつか作成してアセットも配置しました。
僕は Briefs を単なるプロトタイピングツールとしか見ていないのですが、本来の用途としてはアセットの書き出しや開発とのコミュニケーションツールも含んでいるため、1x と 2x の素材両方を指定しなければいけないのが少し面倒です。

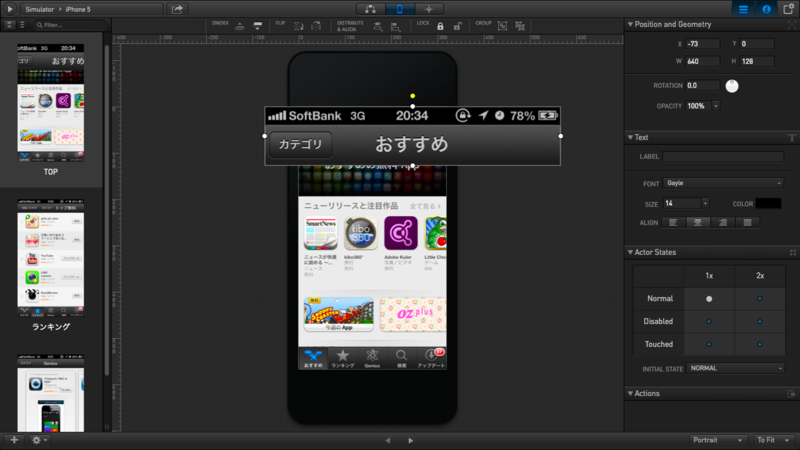
Xcodeのようにキャンバスが非Retina 基準なので、Retina のアセット置くとこんな感じになる(右カラムの Actor Status に注目。)。
そのせいか、単にデザインカンプを貼ってくとファイルサイズが割とデカいことになります(20画面で約19MB)。きっと、アセットをちゃんと貼っていかないとファイルサイズは小さくならないんでしょうね。
さて待望のスクロール機能ですが、Flinto と違い少々面倒です。Flinto の場合、エリア外の領域が固定表示されて、エリア内がスクロールするという仕組みでした。
Briefs の場合は、エリア外の領域もスクロールされてしまいます。ので、上記画面であれば NavBar と TabBar 両方のリソースが必要になるわけですね。
Flinto 方式のほうが便利なのになあと思う反面、Briefs 方式だと、メールアプリの検索ボックスのように「普段は隠れてるんだけどスクロールすると出てくる」みたいな機能が再現できるので、これはこれで便利です。
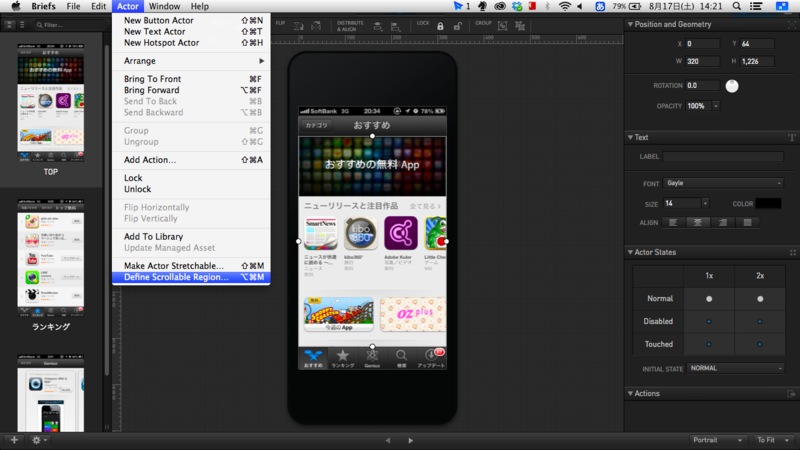
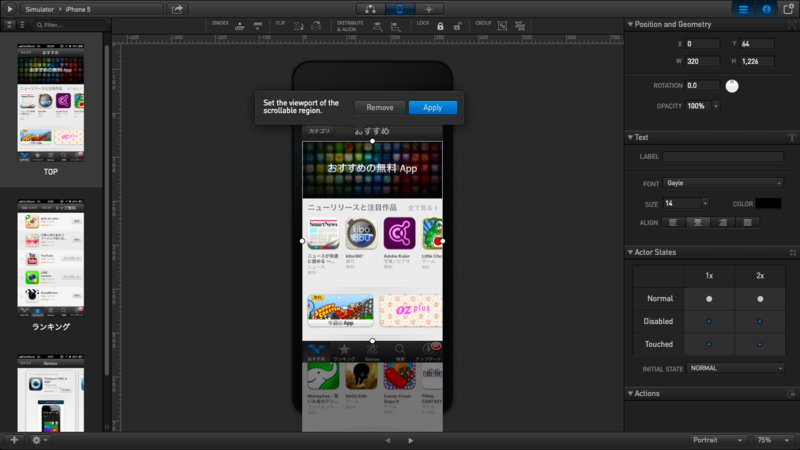
 スクロールエリアを指定するには、アセットを選択後「Actor > Define Scrollable Region」を選びます。
スクロールエリアを指定するには、アセットを選択後「Actor > Define Scrollable Region」を選びます。

するとこんな感じにスクロール領域の幅を決められます。今思ったけど、これなら横スクロールもできそうですね。
ちょっと残念なのが、領域をNavBarやTabBarとぴったりくっつけたいのに、そこらへんうまくアシストしてくれないんですよね。おかげでめっちゃ拡大して目視でやらないといけません(しかも非Retina 表示だから見づらい。。)
領域設定後シミュレータを起動すれば、

ちゃんとスクロールができます。スバラスィ〜〜〜〜
さてせっかくなので他の機能も軽くご紹介。
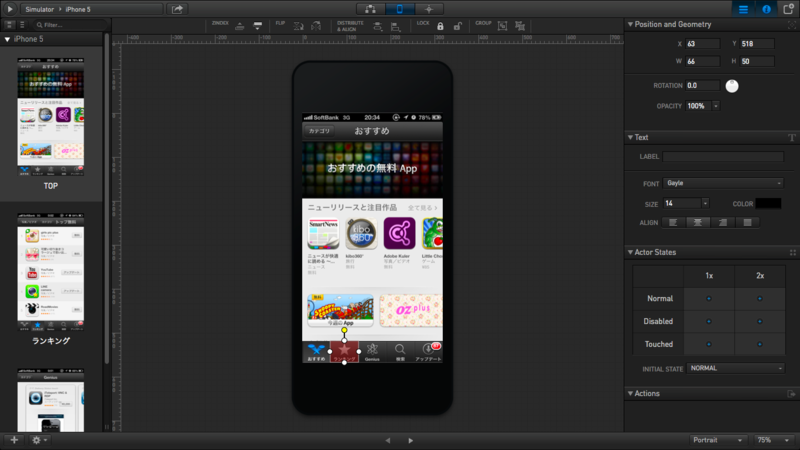
他の画面へ遷移させるには

ホットスポットを新規作成(⌘+Shift+H)して

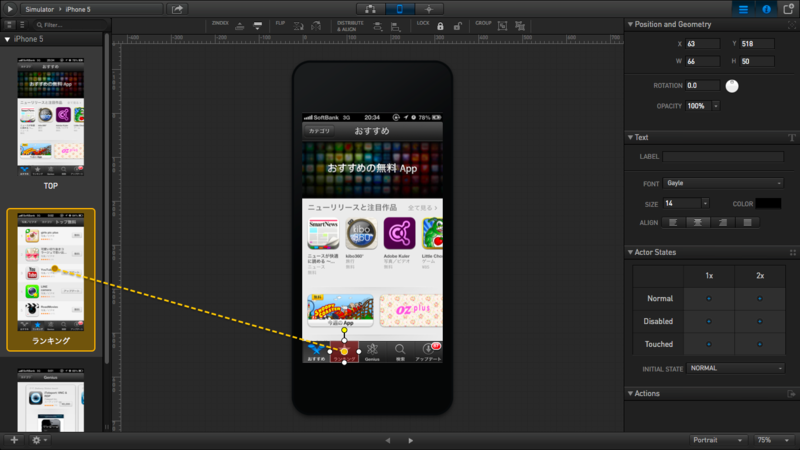
アクションを追加(⌘+Shift+A)して、遷移先の画面を選べば

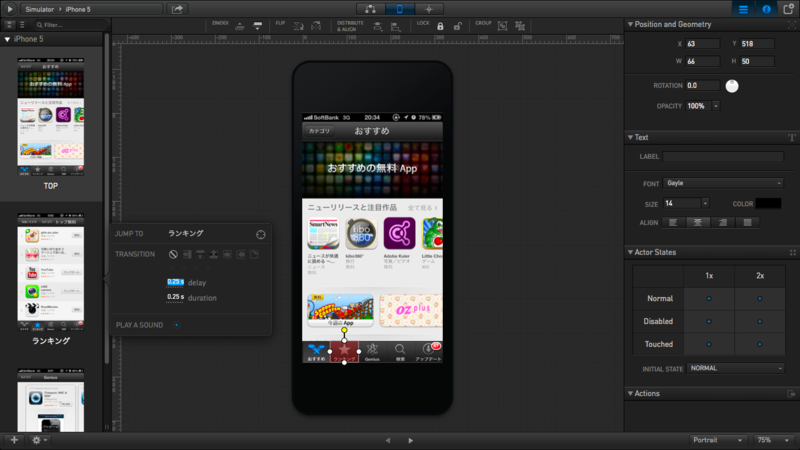
画面遷移するときのトランジションを選ぶことができます。
種類は iOS で使えるトランジションがほぼ選べると思って問題ないでしょう。
なし
Push(単純な移動)
Reveal(遷移先の画面が下に隠れてる)
Cover(遷移先の画面が上に被さる)
Zoom(移動に奥行きが出る)
Flip(画面がクルッと回る)
Curl(ページめくり)
が選べます。Zoom以外は方向も上下左右の中から選べます。
さらに 1.1 からはジェスチャーもサポートされ、上下左右のスワイプに加え、ピンチイン・ピンチアウトで画面遷移ができます。ただし、ジェスチャーが割り当てられるのはアセットにではなく画面全体にのみ、また上下・左右はそれぞれ片方しか割り当てることができません。ので、例えば左右スワイプで別の画面に遷移、といったことは現在はできません。
またアクションが割り当てられてるアセットの上でジェスチャーを行うとバグる率が高く、注意が必要です。
アセットに"状態"が付与できるようになったのも、地味にUIデザイナー感涙モノです。

Touched が使えるようになったことで「タップ中だけボタンの色を変えたい」といったことが可能になります。
またアセットの状態を通常から disable に切り替えることで、タップしても反応させない、という仕掛けが作れます。
他にも Briefs には多くの機能が搭載されています。遷移の流れ一覧とか、リソースの一斉書き出しとか、バージョン管理とかとか、、
もちろん、手持ちの iOS デバイスで作ったプロトタイプを確認することもできます。
Briefscaseをインストール後、メールで送ったりDropbox経由で入れたり、ケーブルで接続すればローカル環境でPublishもできます…のはずでしたが、何故か私の環境ではうまくPublishできなかったり。。
てな感じでちょいお値段高めですが、UIデザイナー必携のソフトと言える Briefs。
最後に個人的に感じたメリットとデメリットを挙げてみます。
■メリット
・多彩な機能を含んだプロトタイプが簡単に作れる
・ローカル上でデータが作られるので業務利用の壁が低い
・(おそらく)今後も頻繁にアップデートが行われる
・1ファイルで iPhone(3.5inch) / iPhone(4inch) / iPad のプロトタイプが作れる
■デメリット
・高い!(AppStore で¥17,000…)
・単純なプロトタイピングツールではないので、人によっては機能過剰
・学習に少し時間がかかる
・まだまだ使ってて不安定さが感じられる
やはり価格の高さが一番のネックですかね。会社で導入しようとするとそれなりに頑張らないといけないかもしれません。とは言え月額課金ではないのでランニングコスト的にはお安いかも。
デモ版なら10画面までしか作れないもののフル機能が無料で使えるので、気になる方はぜひ触ってみてください。