スマホアプリデザイナーひとりAdvent Calendar #6 /iPhone/ 残念アプリたち
日をまたぐのが普通になってきた!これはやばい!
6日目は1週まわってiPhoneアプリですが、今回はいいアプリではなく残念なアプリを紹介しようと思います。僕はいいアプリを見つけるのと同じくらい、残念なアプリを見つけるとわくわくしてしまいます。(最近iPhoneのホーム画面に残念フォルダができました!)
残念ポイントは主に3つ。
・割とデカいサービスの公式アプリなのにUI・設計が残念
・標準UIを使ってるので残念さが際立っている
・アプリを起動した第一声が「えっ…?……えぇー…」
一方的に書き散らすのもあれなので、こうすればもっとよくなるのになーと僕なりに考えたことも添えてみました。
なお、ご紹介するアプリは僕の主観によって選ばれたものなので、ひょっとしたらユーザビリティテストとかしたらめっちゃ使いやすいのかもしれません。
ヤフオク

ヤフオクってそれなりに使われているサービスだと思うんですけど、なんでこんなに残念なんだろうという気持ちになります。
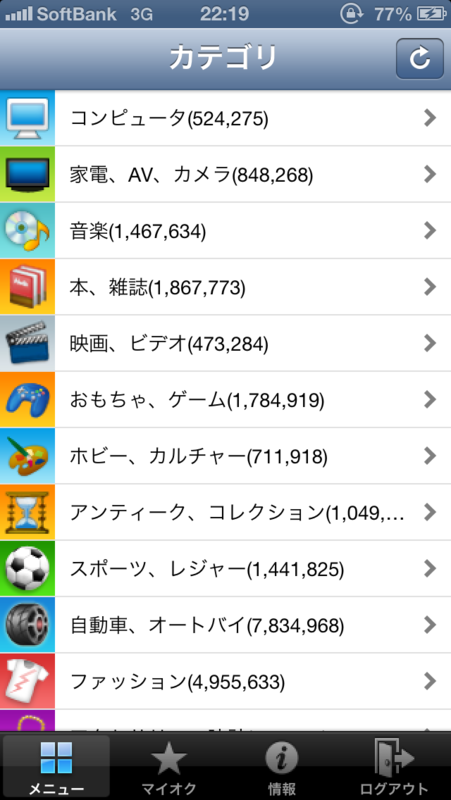
・残念ポイントその1:謎の「メニュー」
僕は自称「メニュー撲滅委員会」をやっているのですが、ヤフオクアプリにも「メニュー」があります。断言しましょう。タブバーに「メニュー」があるアプリは100%設計が残念になっています。要素が多すぎるために「メニュー」に逃げる傾向があるためです。これも、タイトルが「カテゴリ」となっていて、オイオイだったらカテゴリでいいじゃんと思わせるものがあります。
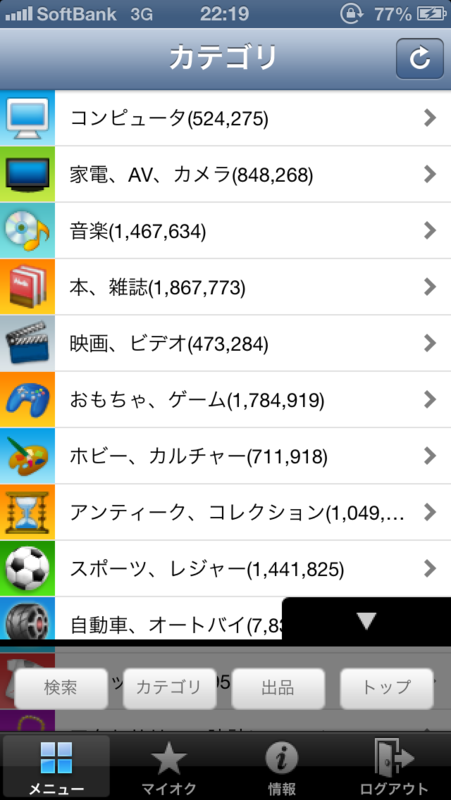
しかしヤフオクアプリのすごいところはここからで、なんとこの「メニュー」をタップすると

な ん か 出 て き た !
メニューってこれか!これなのかオイ!と突っ込まずにはいられません。すごい…1つの画面に2つの機能がある…しかも誇らしげに右上に「▼」が付いてるけど、別にこれ引っ込めるためだけのもので、閉じたからって「▲」が表示されるわけじゃないですからね。
あと、この画面のデフォルトって、上にも書いたように「カテゴリ」なんですけど、なぜかメニュー内に「カテゴリ」と「トップ」があるんですよね。もちろん、トップをタップしたらカテゴリに遷移します。えっ… ってなりますね。僕もなりました。
・残念ポイントその2:ログアウト
そして、順番に解説していたので後回しになりましたが
な ぜ タ ブ バ ー に ロ グ ア ウ ト が あ る
ヤフオク使うユーザーってそんなに頻繁にログアウトするんですかねー。知らなかった―。
いやいやログアウト他のとこに入れたら設計楽になりますやん… なに?iPhone落としたら好き勝手に落札されちゃうからいつでもログアウトできるようにタブバーに置こう!ていうことなんですか?
とまあつらつらと書いていきましたが、ヤフオクアプリの一番の残念ポイントは「ヤフオクを利用するユーザーが求めている機能が設計からズレている」点かと思います。
例えば仮に「オークションを見る(探す)」「オークションに出す」「自分が入札中(やウォッチリストに入れてる)のオークションを確認する」の3つを主軸にすると、自然と設計が決まっていくのではないでしょうか。
タブバーというのはユーザーがよく使う機能を収めるための領域です。ユーザーが常に情報を見たがりますか。ログアウトしたがりますか。
項目を「検索」「カテゴリ」「出品する」「マイオク」にして「情報」と「ログアウト」はマイオク内に移す。これだけでも使いやすくなるんじゃないかと思います。

ちなみにトップだけではなく、詳細画面などもこんな感じに残念な感じ満載です。
隣合うボタンはもっと幅を持たせようね(どうせタイトルが「商品詳細」なんだし)。
Pixiv

おなじみ、イラスト投稿型SNSです。
Pixivけっこう好きなので日常的に使いたいアプリなのですが、なかなかそうはいきません。
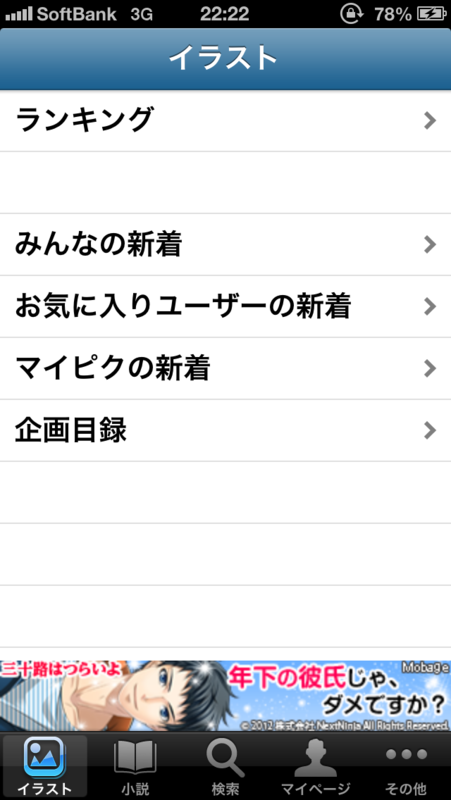
・残念ポイントその1:Pixivなのにテキストメイン
ちょっと残念かなー。起動したらいきなり↑ですから。しかも謎の余白が1行あるし(たぶんランキングは別物だよーっていうのを言いたいんでしょうね…)。

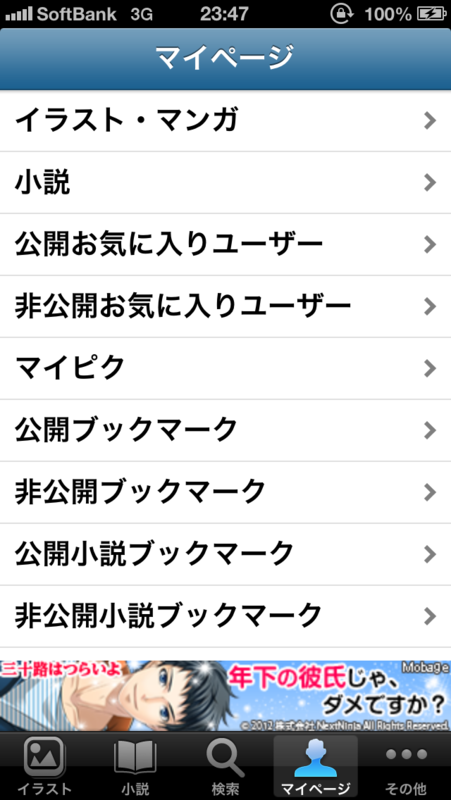
ユーザーのマイページもただのリストなのが残念。
ただ、これらはちょっとやそっとで直るものではないので、ゼロからの設計が必要になりますね。時間もお金もかかりそうだけど、もしできたらすごく魅力的なアプリになると思う。
ランキングと新着をSegmentedControlで分けるとこから始めるとうまくいくのかな。。
・残念ポイントその2:ボタン類

割と残念なボタン類多し。ページ移動はすごい小さいボタンだし(スクロールで20件ずつ読み込みとかって実装難しいのかな。。)

テキストボックスをタップするのと同じ機能な虫眼鏡ボタンとか。
やはりどうしても、全体的に手抜き感あふれるのが悲しいです。Pixiv的にはiPhoneアプリって重要じゃないのかな。。
ソフトバンクWi-Fiスポット

たまたま無料アプリのランキング上位にあったのでインストールしてみたのですが、これがなかなかに残念。
すでにNavigataionBarが2つ並んでいます。
残念ポイントその1:「3つあったッ!」

これを初めて見たときは衝撃でしたねー。二度見するレベル。
デザインした人は純正のメールアプリとか使ったことないのかなー…
残念ポイントその2:左端にあるニュース
なぜニュースがあるのか不思議ですが、なんとこのニュース

なにも情報が載っていません。エェー…
どうなんでしょう。このニュースには、Wi-Fiを探すためにユーザーがチェックしなければならない重要な情報が表示されるのでしょうか。
もしそうでなければ設定の中に入れても問題ないように思います。
ていうか普通は一番左ってよく使う機能が置かれるよね。
残念ポイントその3:やっぱりあった、タブバーで切り替え

左から2番目の「地図で探す」ですが、通常はラベルが「リスト」となっています。
…リスト?どう見ても地図ですが……
そこで!なんと!このリストをタップするとッ!

リ ス ト に な る
なんだろうこの…なんだろう…
タブバーのアイコンとラベルはいま表示している画面を表すものですから、これでは混乱を招いちゃいますね〜
ちなみにBackボタンに「地図で探す」とあるように、タブバーをタップしたのと同じ挙動をします。エェー 戻るの…切り替えるの…
ここは地図表示をデフォルトとして、SegmentedControlで切り替えるか、地図上に切り替えるアイコンを置くのがよいと思います。あーでもSegmentedControlは微妙かな。。
Wi-Fiスポットはランキング上位にあったアプリということで取り上げましたが、これも設計を考えずにとりあえず思いついた要素を上乗せしたという感があります。
たぶんデザイナーさんはそんなに関わってないんじゃないかな?そんな画面に見えます。
以上、3つの残念アプリをご紹介させて頂きました。
いかがだったでしょうか。世の中にはけっこーな数の残念アプリがあります。しかも大きな企業もけっこー出してます。
お金も時間もないからと言って設計をおざなりにして標準UIを使ってしまうと、結果的にユーザーが苦労することになり、評価は提供元に返ってきます。
最初からカスタムUIで考えるのが必ずしも正解とは限りませんが、それならそれで、せめてAppleが出しているアプリをひと通り触ってから設計とデザインを考えてみると、あまり時間と労力を使わなくてもいいものが出来上がると思います。
うそ!ごめん!最終的に時間はかかると思います。標準縛りっていうのも、それはそれで難しい面も出てくるし、結局、根底となる設計にはなんだかんだで時間使わないといいアプリはできませんからね。
そういえば同僚から「各プラットフォームで出てる同一アプリの比較と、UXを中心とした考察を読んでみたい」とリクエストを頂いていたのでちょろっと考えていたのですが、Lumia920が届いてから本格的に考えてみたいと思います。