F8で発表されたプロトタイピングツール Origami Studioの気になる機能いくつか

Facebookの開発者向けイベントF8でOrigami Studioが発表されましたので、ビデオの中から気になった機能をざっとまとめてみました。
Rapid Prototyping Made Easy with Origami Studio - Videos - 開発者向けFacebook
ちなみに年内には無料でリリースされるようです。楽しみ〜!
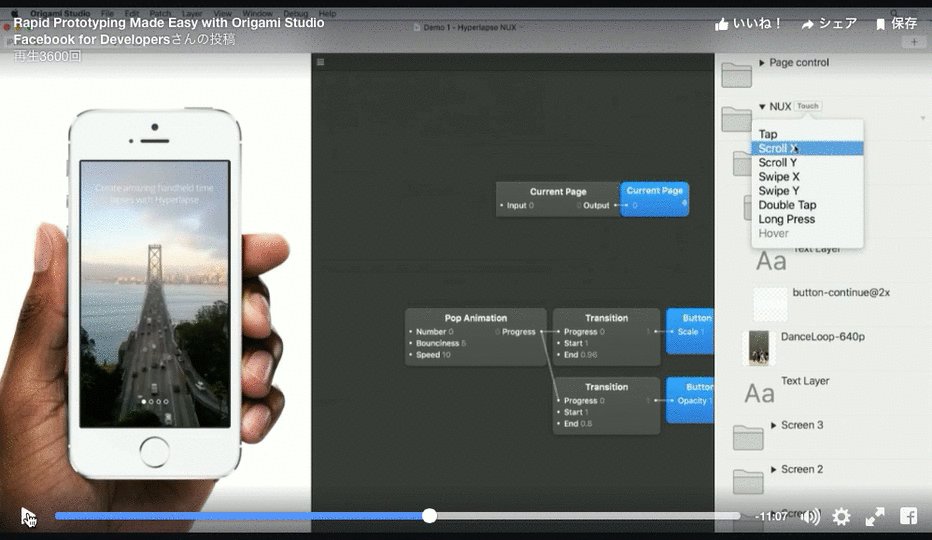
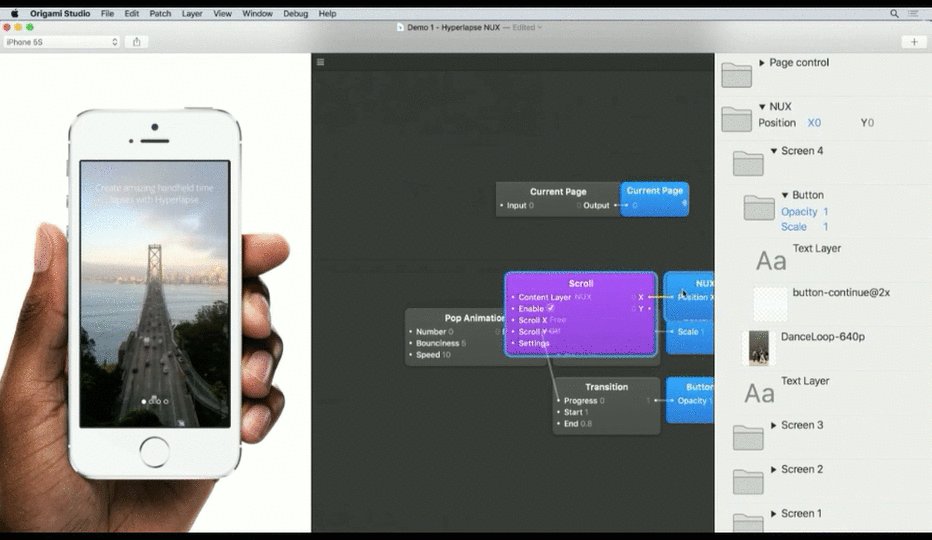
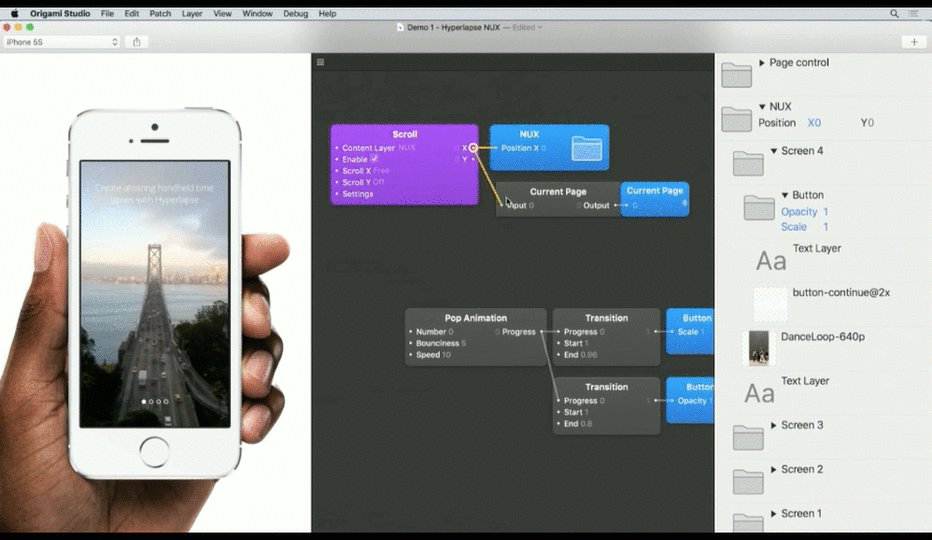
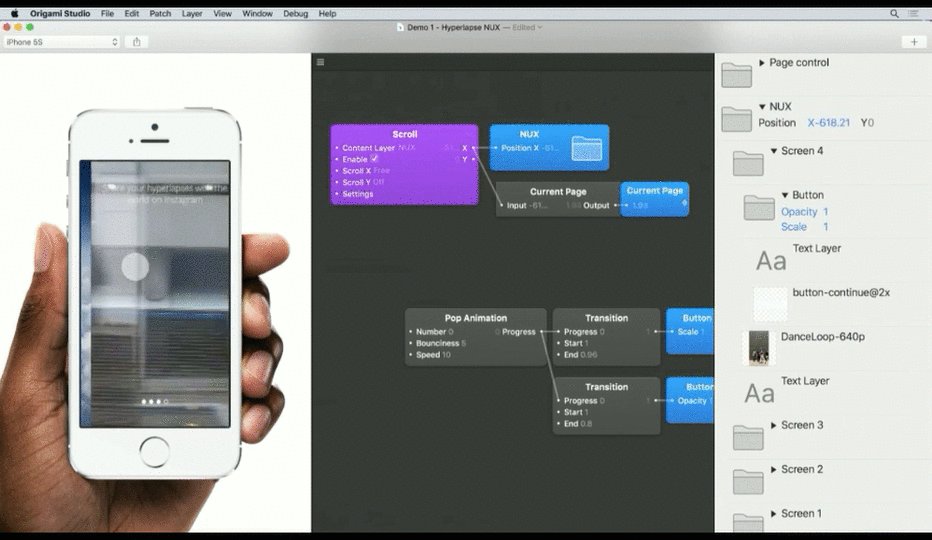
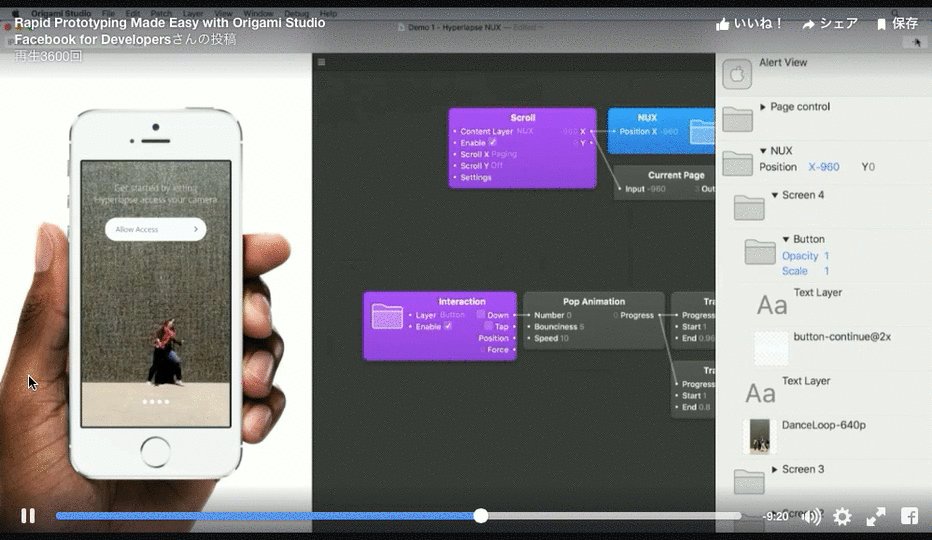
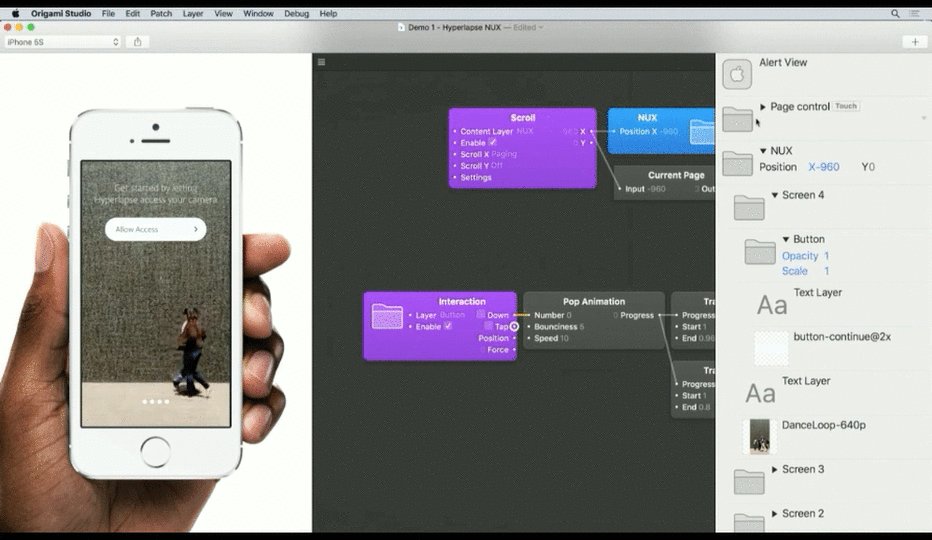
ページのスクロール
複数のスクリーンを1つのフォルダにまとめて、それに対してScroll Xを適用。スクロールのタイプをPageにすることで、区切られたスクロールが可能。
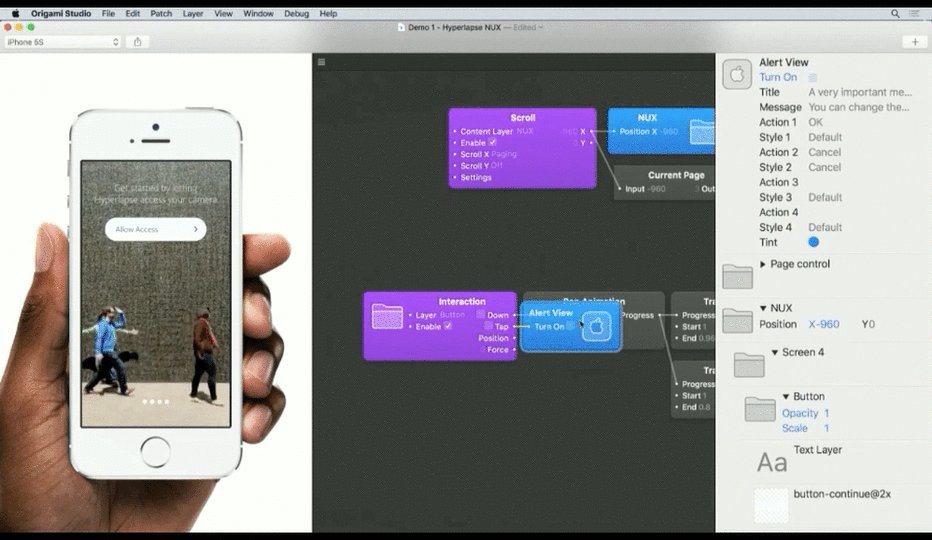
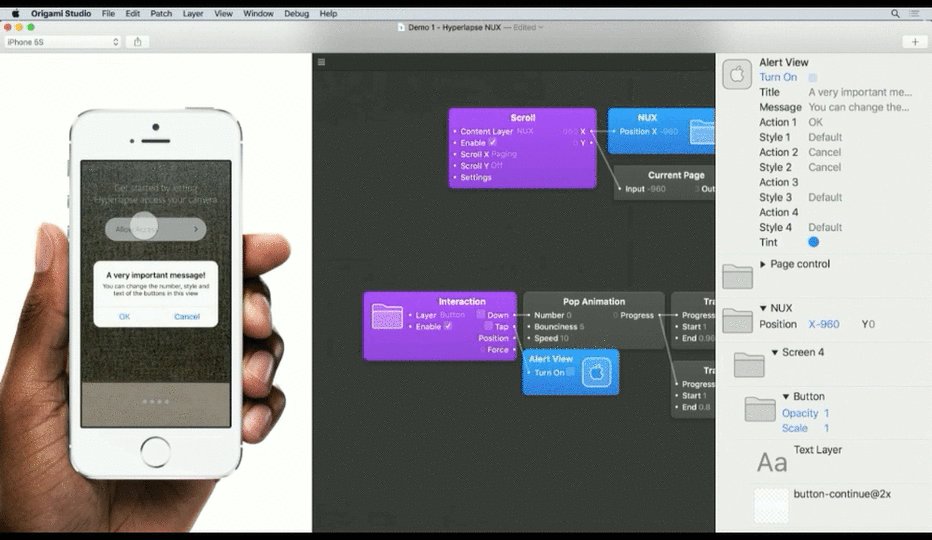
Alert Viewがめっちゃ簡単に追加できる
中の文言も編集できます
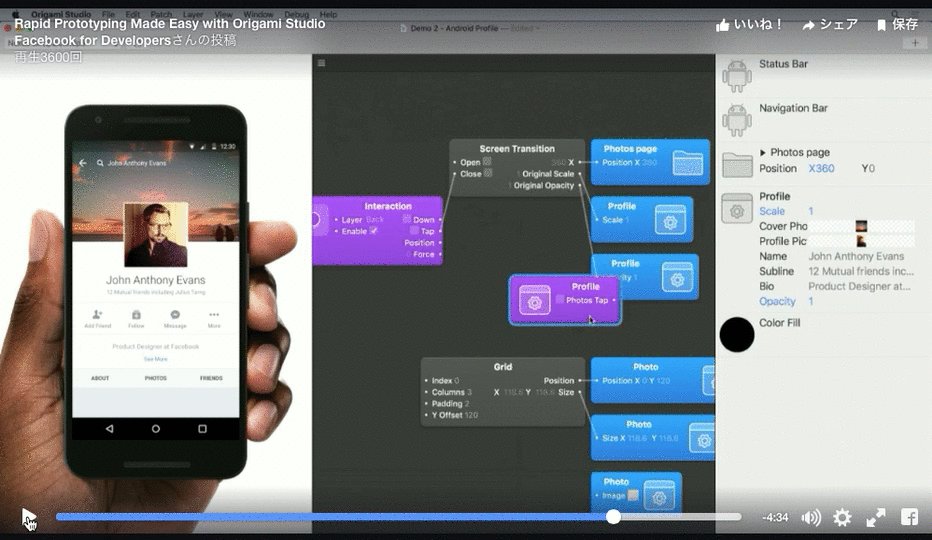
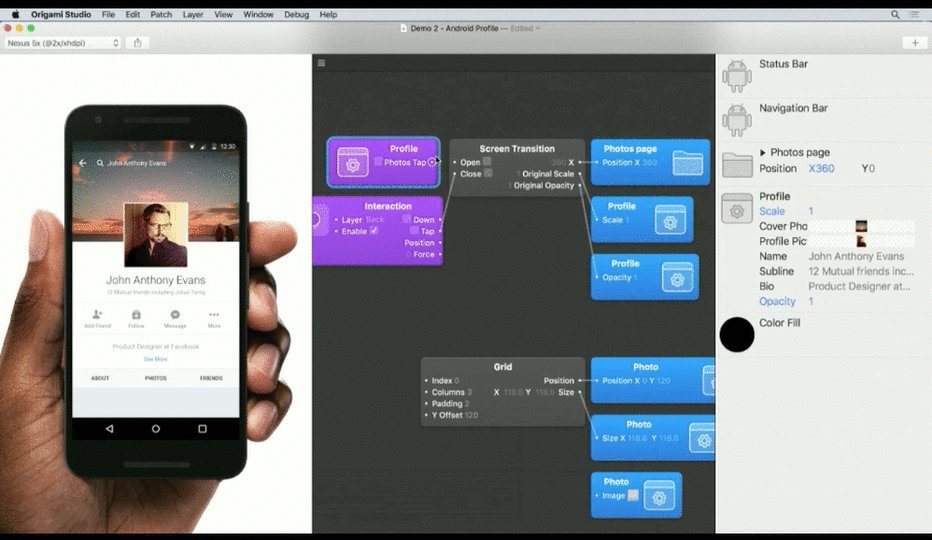
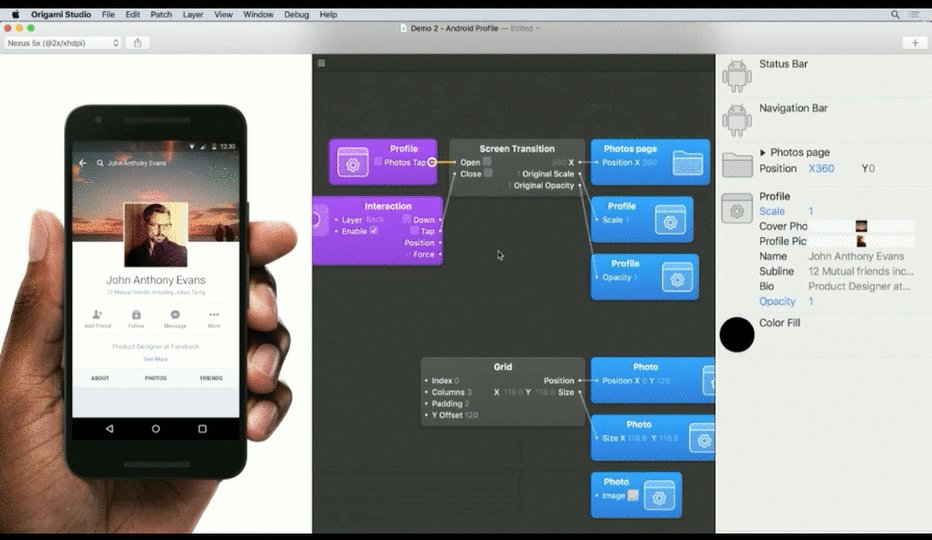
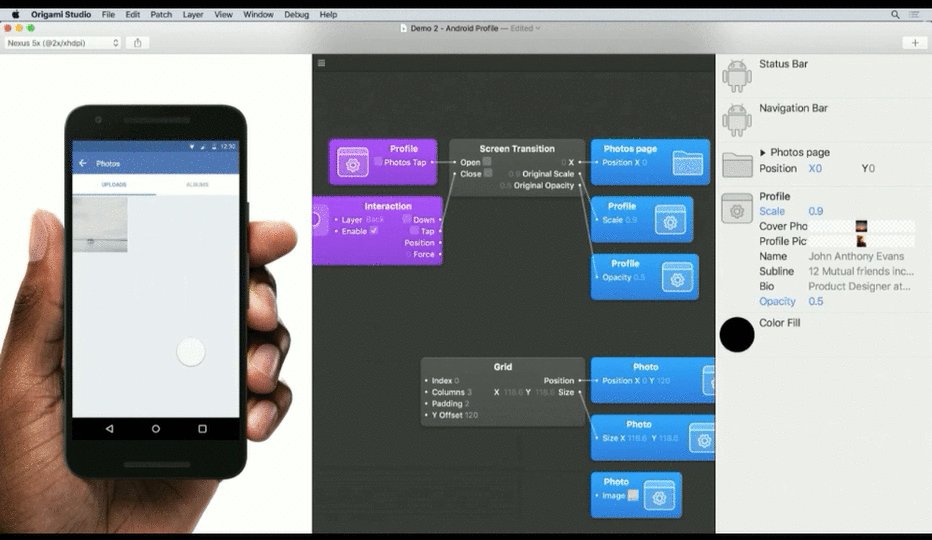
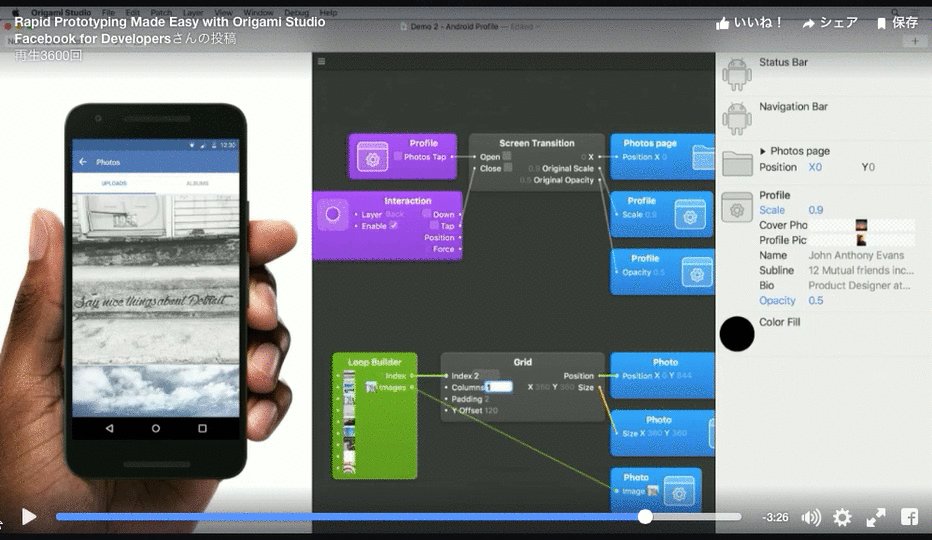
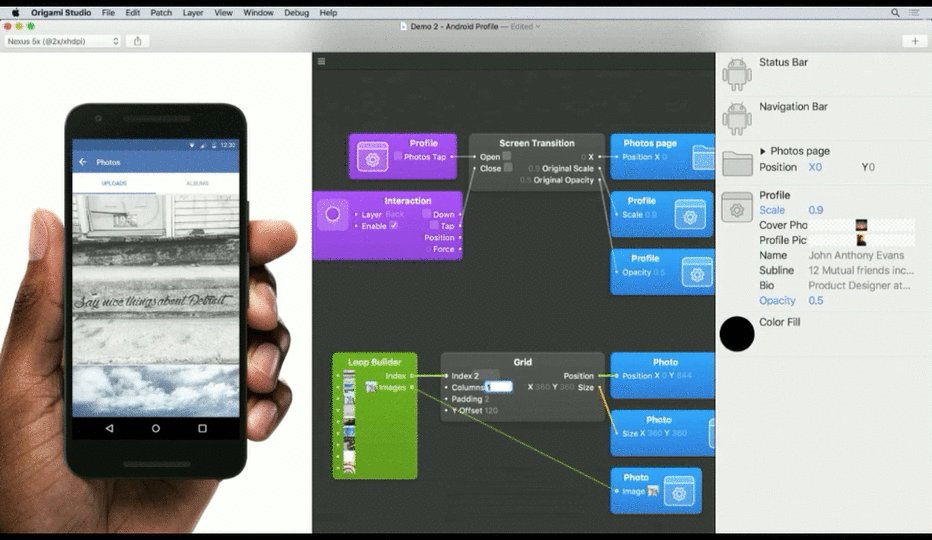
Screen Transition パッチ
Origamiの鬼門だった画面遷移が作りやすくなってる。これは嬉しい。
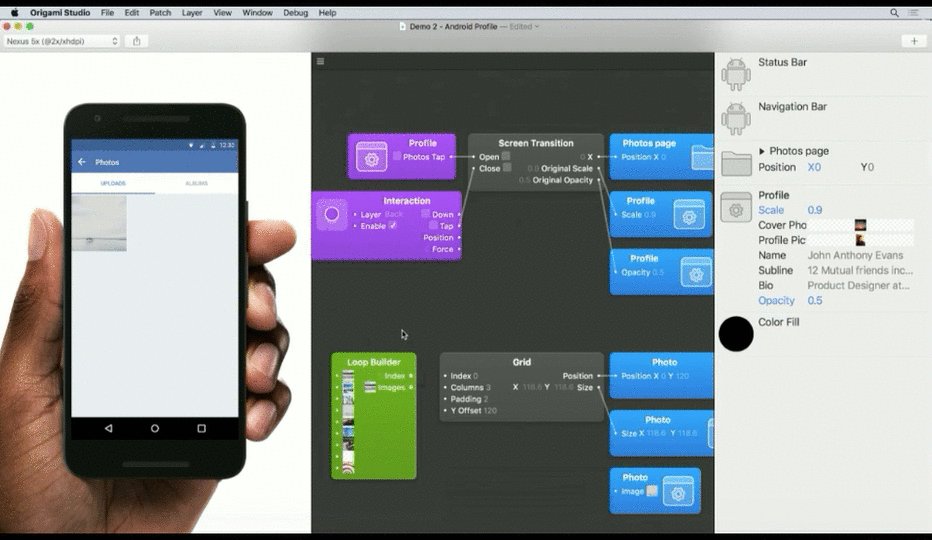
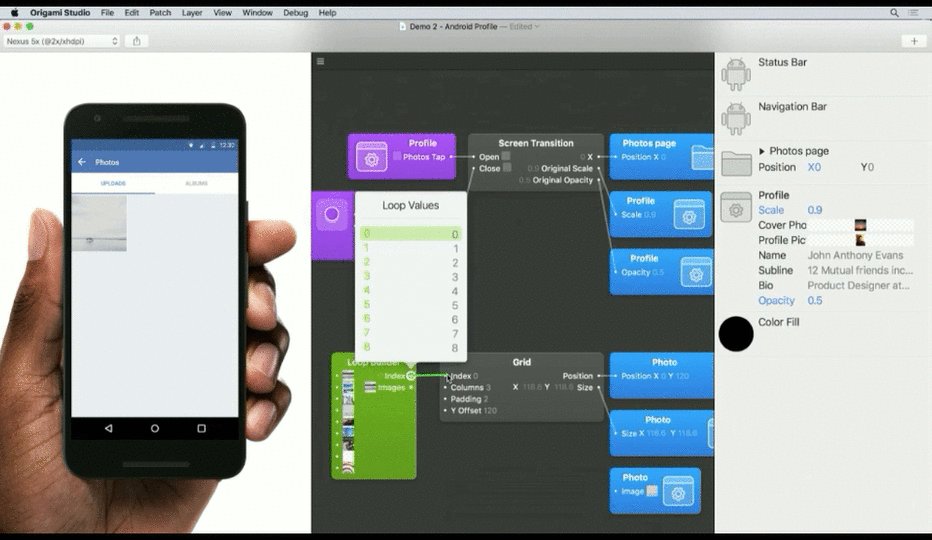
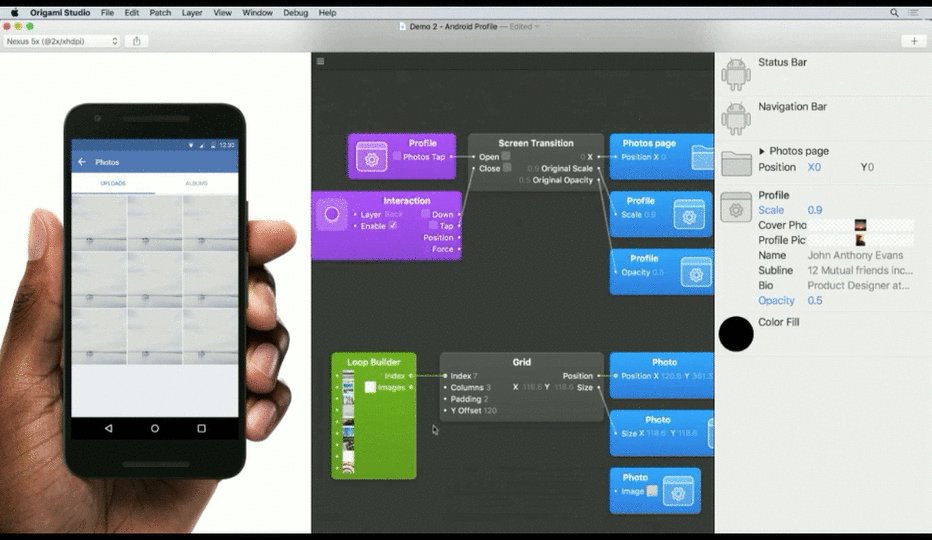
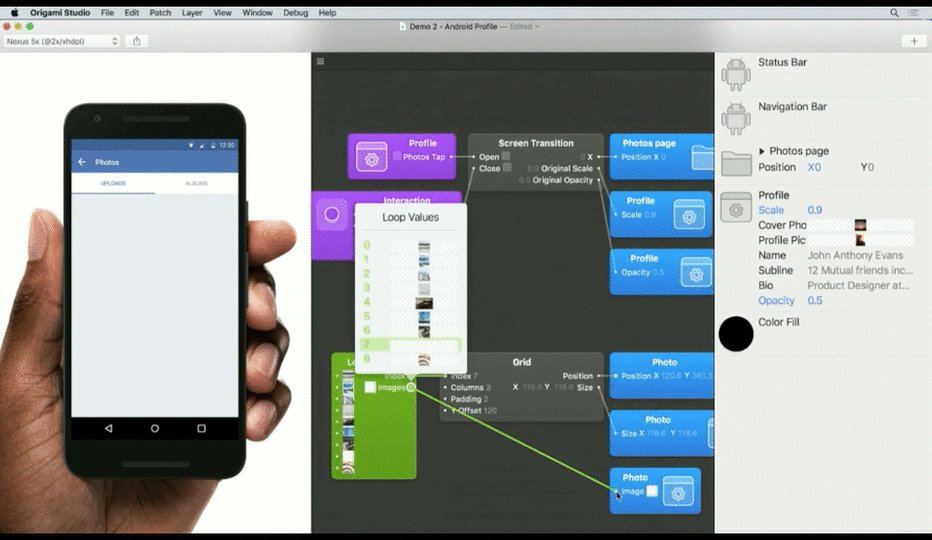
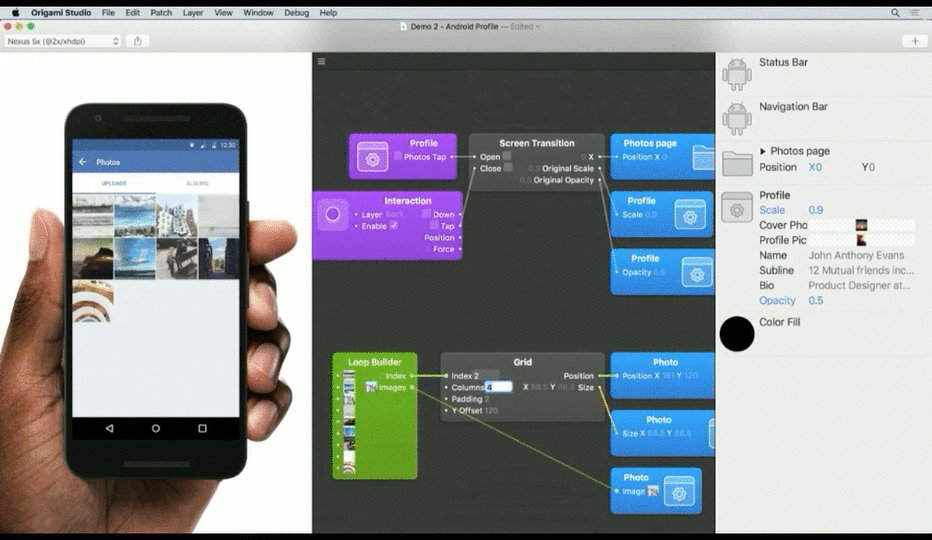
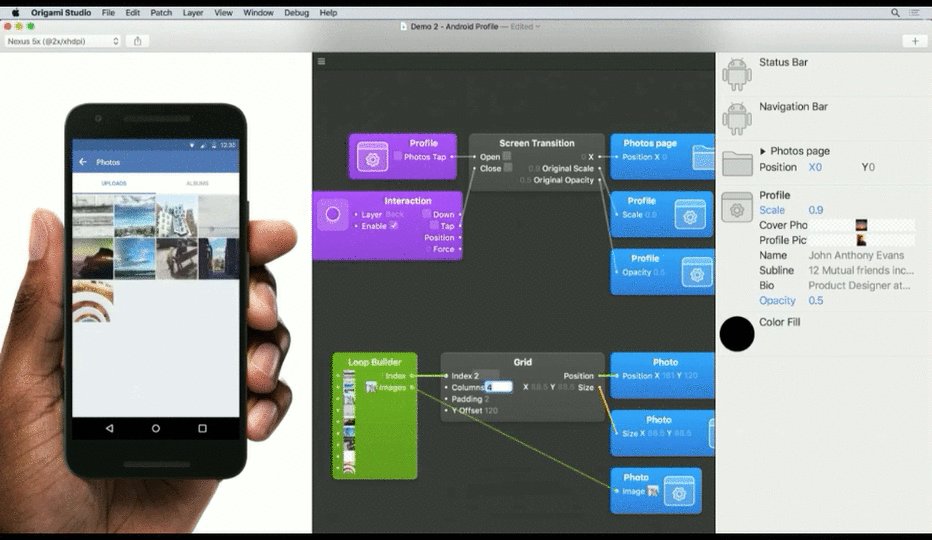
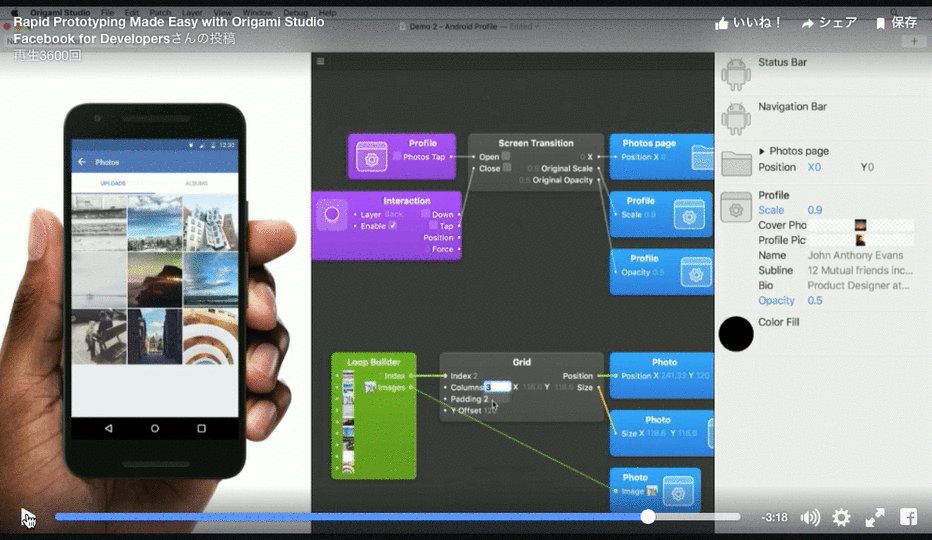
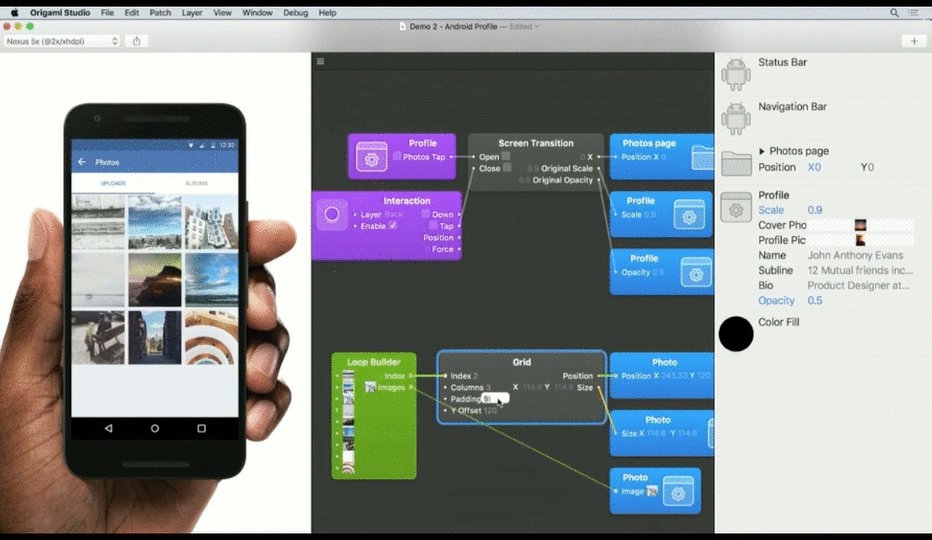
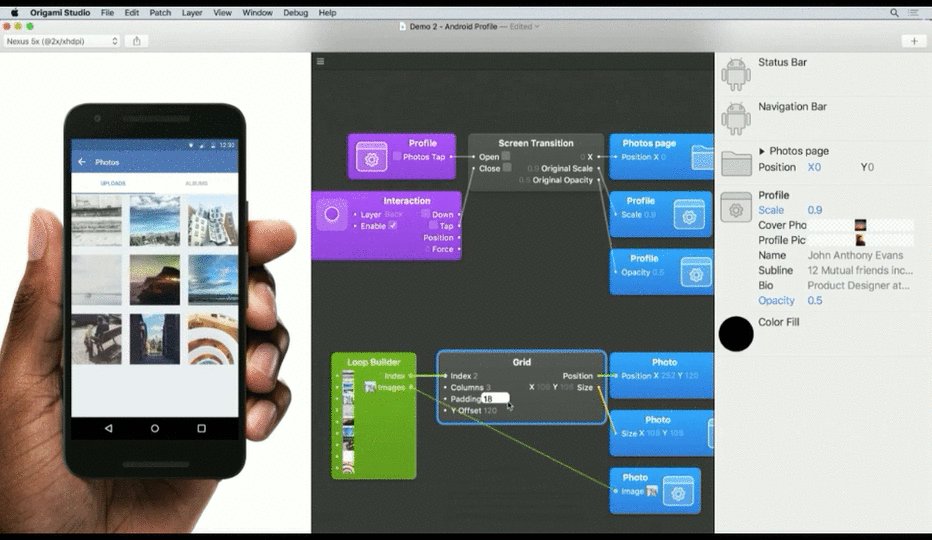
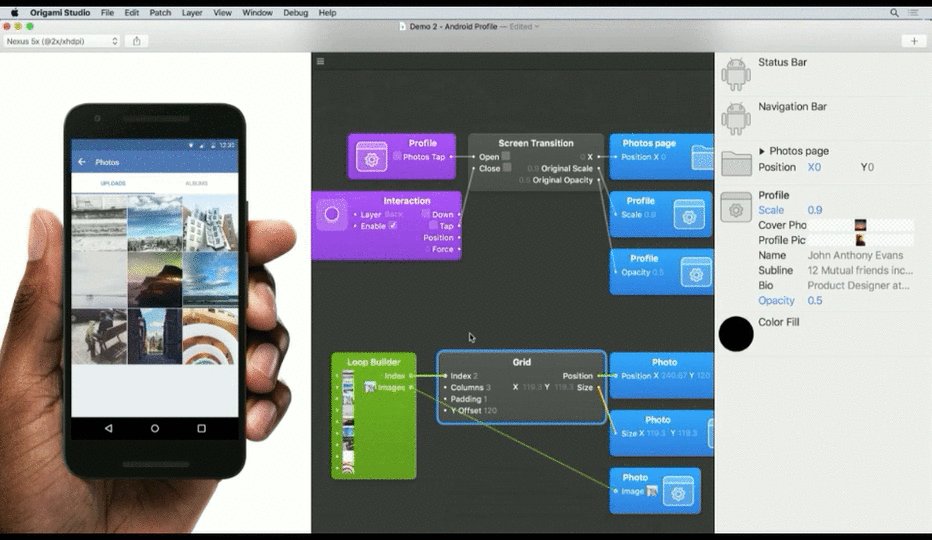
Grid / Listのループ
Adobe XDと似てますな
という感じで、他にも紹介がありましたが、とりいそぎ個人的に気になった箇所をまとめてみました。
右のカラムでアイテムの管理や編集もできたりと、かなり使いやすくなっている印象です。

これ見るとAndroid対応もあるみたいですね。
先日発表されたNew Framerもそうですが、学習障壁が高かったプロトタイピングツールが続けて使いやすくなってきているので、非常に楽しみです。
Origamiは無料なので、それこそ学生さんなんかにも使ってもらえるんじゃないかなと(Pixateとか、いろいろあるけれど)。