スマホアプリデザイナーのひとりAdvent Calendarはじめます。
タイトルの通り。
Advent Calendarの存在は昨年知って、面白そうだなーと思ったものの、そのほとんどが技術系。
デザイン系はないのかな?と思って少し探してみましたが見つからなかったのでひとり始めてみます!
ただデザインと言っても幅は広く、また記事にするカテゴリも様々なため、今年は自分の得意な「スマートフォンアプリケーションのUI」を主軸にしようと思います。技術系Calenarを書かれている方にも少しは興味を持って頂けるかなあと。
幸い僕は会社でiPhone、Android、Windows Phone、Windows ストア アプリ(Windows 8*の新しいUIで動くアプリのこと)など主要プラットフォームのアプリケーションデザインをひと通りやらせて頂いているので、そこを生かして何かお届けできればと思います。
ただね…平日だしね…仕事がね…時間がね……!
というわけでいくつかルールを考えてみました。
・基本的にはアプリの紹介と解説をデザイナー視点でする
・あんまりみんなが知らないものを選ぶ
・なるべく日替わりでiPhone→Android→Windows Phone→Windows ストア アプリと順繰りにする
・たまにはダメな事例も紹介してみる
・時間のある土日はちょっと大きめのテーマにも取り組んでみる
たぶんこれならいける…!残り20日間いける…!
さて記念すべき第一回目は、特に何も考えてなかったので今朝たまたま見つけたiPhone アプリにしたいと思います!


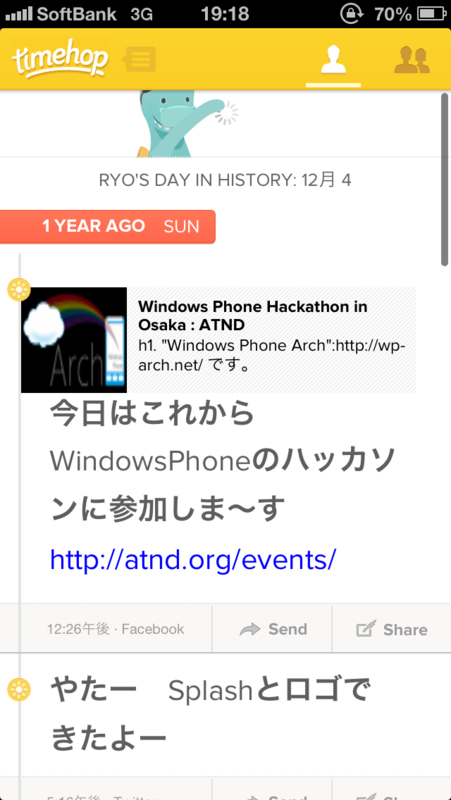
なんか出てきた!!!!
恐竜のマスコットがローディング画像に手をかけてる!さらに下に引っ張ると

回したぁあああぁあかわいぃぃいぃぃ
他にも、友達のタイムラインでは



打ち上がったり。
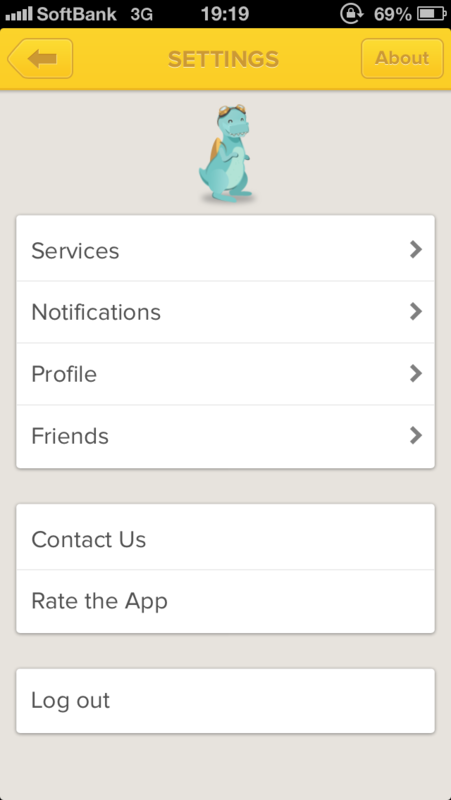
設定画面に何か変な影が見えるなと思うと


ダンスをしていたり。
それぞれの項目で違うアニメーションをしているのがとても印象に残りました。
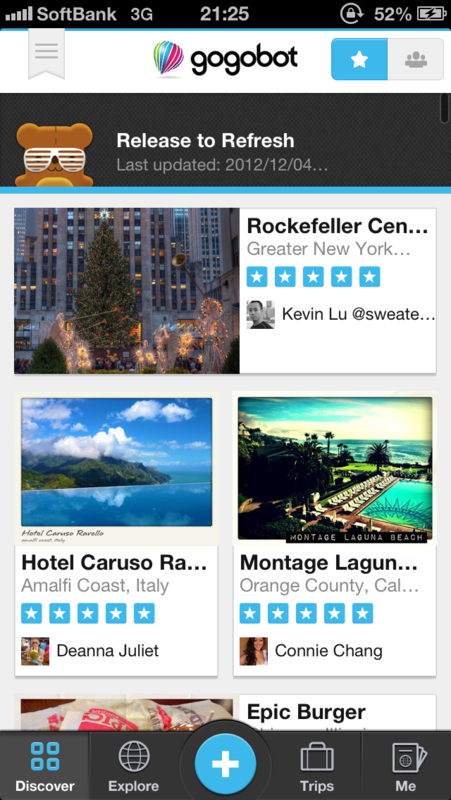
Pull To Refreshでキャラクターを出すというのは最近のトレンドのような気もしていて、他の事例を挙げますと(これでCalendar開始の遅れを取り戻そうという魂胆です)、

僕の師匠が好きそうなクマが出てくるGogobot(ちなみにこのクマはシーズンによってコスチュームが変わります。ハロウィーンシーズンは魔女のコスプレしてた)や

ThusFresh, Inc.
価格: 0円

posted with sticky on 2012.12.4
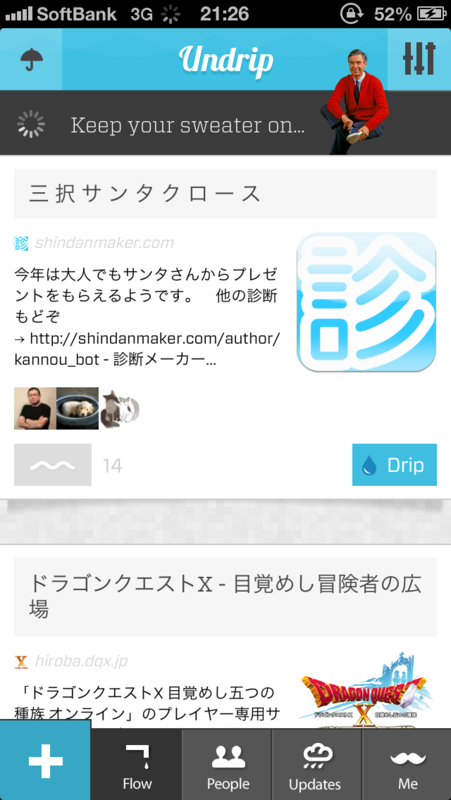
変なオッサンが出てくるundrip(ちなみにこのオッサン、タップすると嫌がり(?)ます。セリフの落下にも注目)、

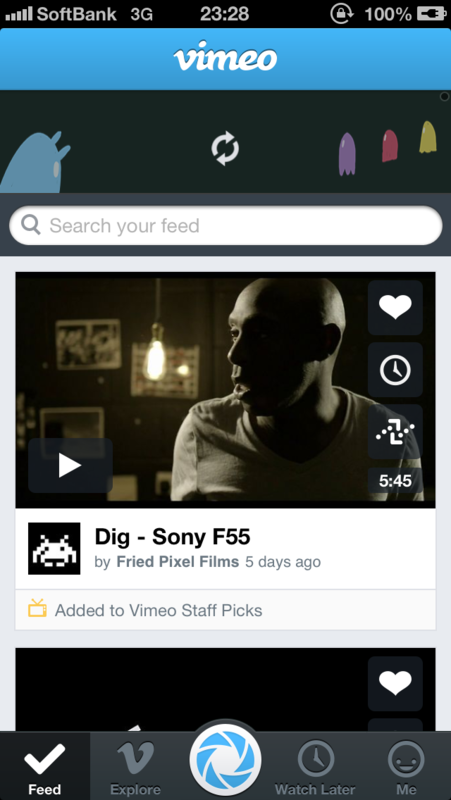
最近リニューアルしたVimeoなどがあります。
これらについては2つ言えることがあると思っていて、1つはいよいよiPhoneのUIもモダンとは言えなくなってきたのかなということと、こういうところくらいしか新しい表現ができなくなってきたのかなあと。
ポジティブに捉えれば、今までみんなが気にしていなかった領域をうまく使っていると思います。例えばTwitterクライアントなんかでこの仕組を使うと、中央に木があって、画面の外から鳥たちが止まりにくる、というアニメーションを入れれば、更新してツイートを集めているという裏側の動きを文字を使わずに表現することができます。
逆にネガティブに捉えれば、もはや画用紙の白いところをこれでもかこれでもかと探した結果のように思います。もっと言うとネタ切れに近い。やりすぎは禁物ですし、本当に必要な要素なのか、慎重に考える必要もあります。
とは言え個人的にはあまり嫌いにはなれません。楽しいと感じてもらえるのも大切な要素ですし、Pull To Refreshはコンテンツの更新に直結しています。ユーザーに楽しんで画面を更新してもらい最新のコンテンツを届けるには、なかなかに効果的なインタラクションと言えるのではないでしょうか。
そんな感じで、ひとりAdvent Calendar初日を終えたいと思います。