自動化されたユーザーインターフェイス -TickとSpark-
今日、立て続けにあるテーマを内包したアプリを見つけたのでメモ。
ゆってもタイトルでネタバレしてますけどね。
個人的に興味のある「UIの自動化」が実装されたアプリの紹介です。

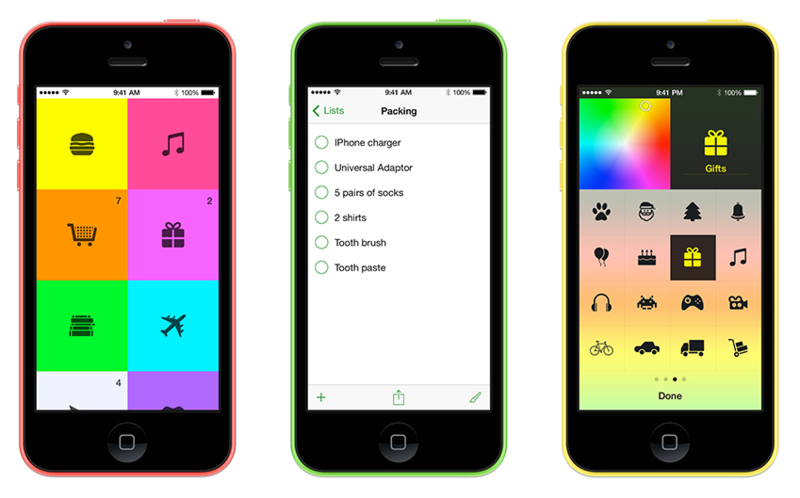
Tickは言ってしまえばどこにでもあるようなToDoアプリですが、画面の明るさによってUIのスタイルが切り替わるという不思議な振る舞いをします。
動画キャプチャを撮ってみました。
なるほど、確かに暗い部屋の中では白ベースの画面だと目が痛くなっちゃいますよね。
というか、画面の明るさとUIが連動できるなんて初めて知りました。
余談ですが、たくさんあるカテゴリアイコンのそれぞれにアニメーションが存在しているのも面白いので、ぜひ触ってみてください。

SparkはIDEOがリリースしたビデオ撮影アプリ。
どんなアプリかはWebサイトでコンセプトビデオを見たほうが早いかも。
で、このSparkですが、撮影時のUIの振る舞いが面白いです。
こちらも動画をキャプチャしてみました。
こんな感じに、どうやらジャイロセンサーを利用して、iPhoneのカメラが真下を向いている時=撮影前の状態では操作説明を表示し、正面を向く=撮影に入ると説明が消える!スマート!素晴らしい!
iPhoneで動画を撮る、という(身体的)文脈に沿って考えられた、とてもナイスなUIだと思います。
機能がどうとかいう話はとりあえず置いといて、両者に共通しているのは「ユーザーの行動を予測し、そこに沿って的確にUIを変化させている」点です。
スマートフォンのスマートには知的、賢いといった意味が込められていますが、ただ単にPCの代わりになるとかのスマートではなく、このような「いかにユーザーの行動に沿った使い勝手を的確なタイミングで提供できるか」を考えられたUIこそ、本当のスマートと言えるのではないでしょうか。
最初に書いたように、ちょっと前からこういった分野?に興味が出てきまして。
自動化…というよりは、文脈に沿って変化するUI、成長するUIと言ったほうがいいのかな。なんか、ただ単にそこにあるだけのUIだけじゃだめだよなーと。
まだあんまり自分の中でこれだ!ってやつは考えられてないんですけどね。
ちなみに、自動化という意味ではAdobe Kularも近いかなーと思います。これはユーザーの行動に沿う、というよりは、アプリの目的を達成するためにいかにユーザーの手を煩わせず且つ楽しませるか、という方向ですが。