プロトタイピングツール Briefs 入門 第1回目『新規作成・ボタン配置・画面遷移』
来週社内で Briefs の勉強会を突発的にやることにしたんですけど、上司から「俺その日BD休暇(誕生月は1日有給が貰える)なんだよね…」という切ないメールが来たので、せっかくなので備忘録も兼ねて これ読めばなんとかなるよ的な記事を集中的に短期連載します(フォトライフの容量もそんな多くないし…)。
Briefs 使いがもっと増えてくれるといいな〜〜〜。
※ Briefs については別記事参照
■事前準備
というわけで、まずはここからBriefsをインストールします。Mac App Store だと17,000円の買い切りですが、サイトからだと無料のデモ版がインストールできるのです。10 画面までしか作れないという制限はありますが、有料版の機能がフルで使えます。
なお、Briefs のなんともやるせないデメリットとして落ちやすいというのがあります。この記事を書いてる2時間ほどにも、2桁に届くくらい落ちました。がんばれ!Briefs がんばれ!!
■起動〜新規作成
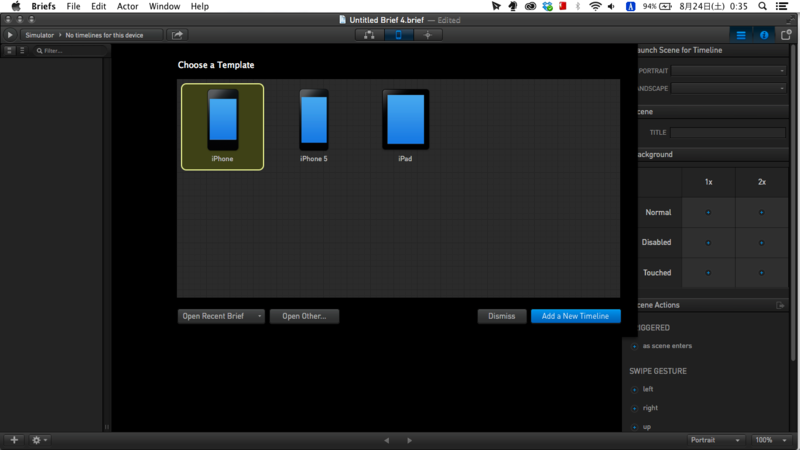
インストールが終わったら Briefs を起動します。起動すると、きっと

こんな画面が出てくると思います。端末は 3.5inch・4inch・iPad の中から選べます。今回は 4inch を選択。

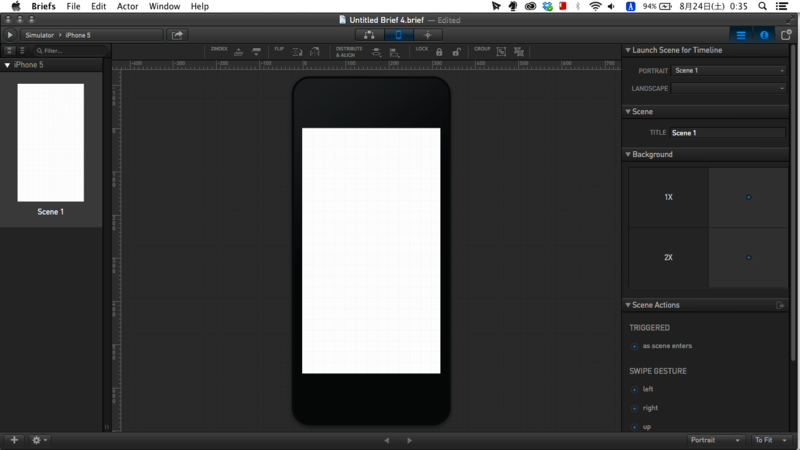
画面が出てきました。
各機能は

だいたいこんな感じ。インスペクタ(右っ側のウィンドウ)の機能についてはまた後日。
■ボタンの配置
さっそくボタンを置いてみましょう。Briefs には、ワイヤーフレームとしてさくっと作れるように、デフォルトでアセットが用意されています。

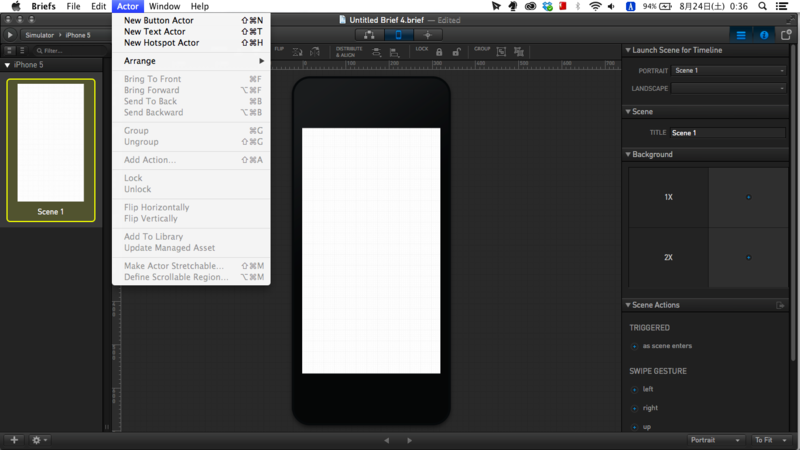
中でも、ボタン・テキスト・ホットスポットはメニューからすぐに作成が可能です。

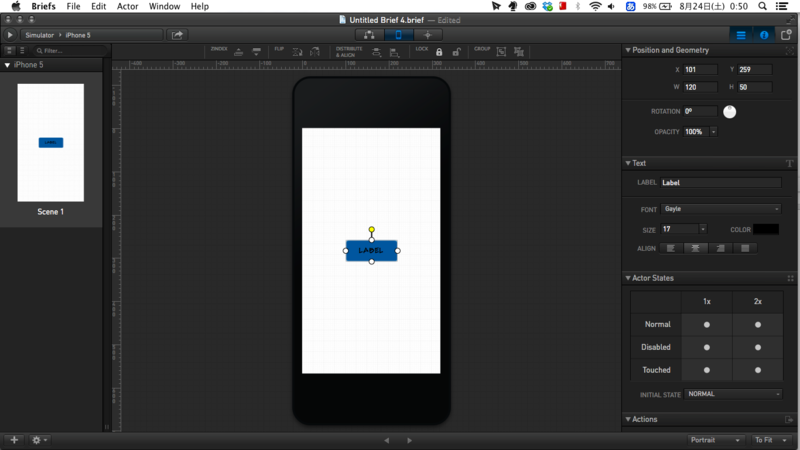
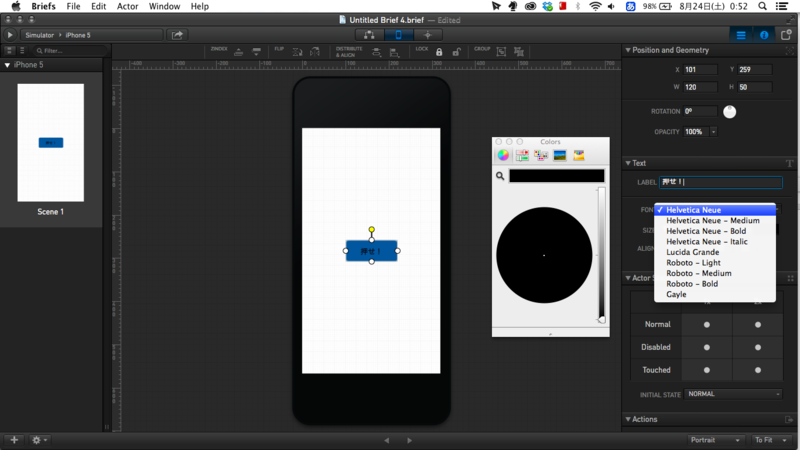
ぽちっとな。

書体やフォントカラーも変えられます。

アセットには Normal / Disabled / Touched の状態が用意されています。もちろん、画像を自作すればマイアセットとして登録することも可能です。
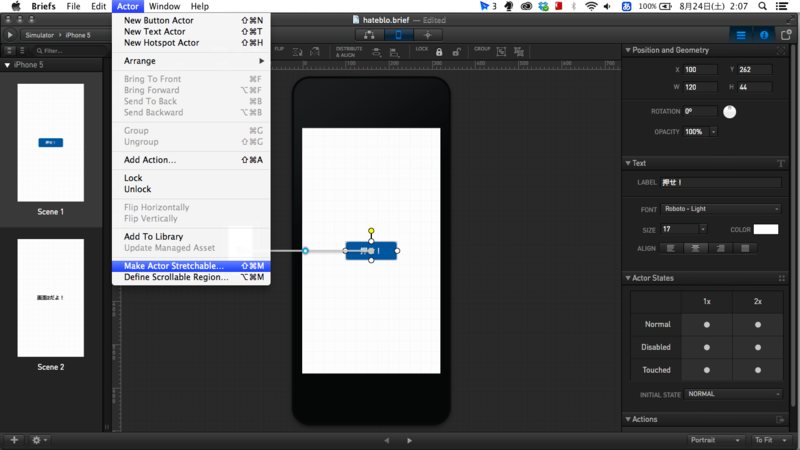
なお、Briefs の素晴らしい機能として、

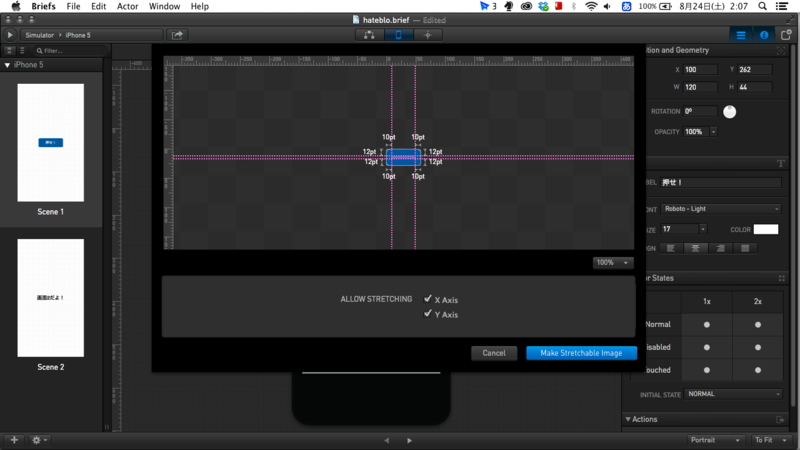
ここから

なんと 9patch 風味の領域を作成することができます!!!すげぇ!!!(プリインのアセットは設定済)
たぶんこの記事を読んでる人は 9patch 知ってると思うので説明省きますが、これにはグッときた方もいらっしゃるのではないでしょうか。
なお配置したアセットは、Photoshop や Illustrator よろしく Shift 押したままドラッグで比率保ったまま拡縮ができますが、残念ながら Alt 押して中心部から拡縮はできません。
余談ですが、ガイドを作ったり複数のオブジェクトを整列・分布したり、ロックしたりグルーピングしたりはできます。




■画面遷移を作成する
ボタンが作れたので、今度は新しい画面を追加して、ボタンをタップしたらその画面へ遷移する、というアクションを作成してみましょう。

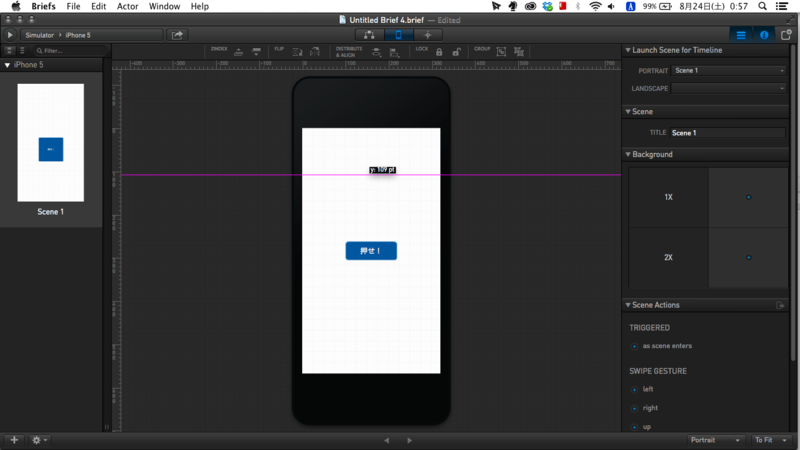
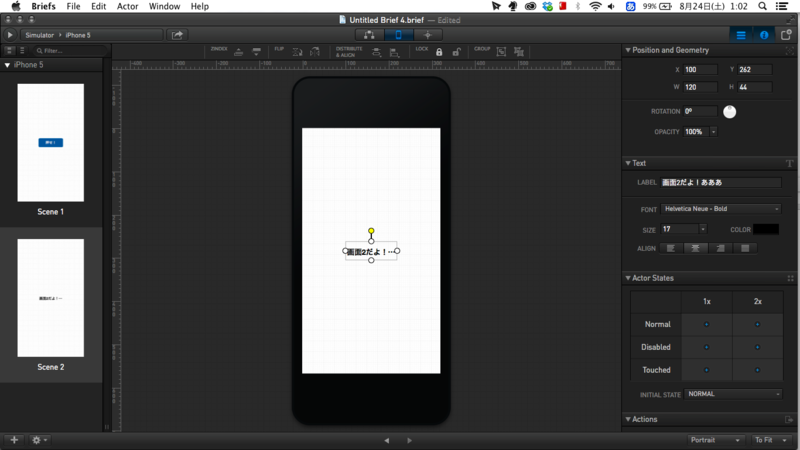
左下の「+」ボタンから新規シーンを作成。適当にテキストを置きます。地味に超過分のテキストが ellipsize されてます。

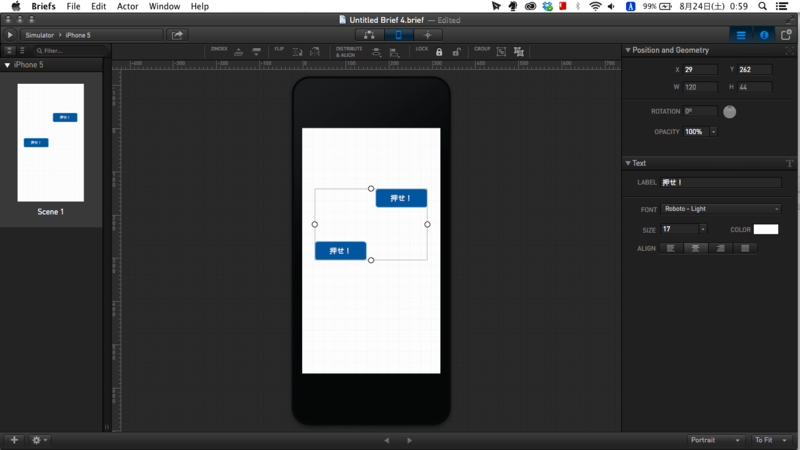
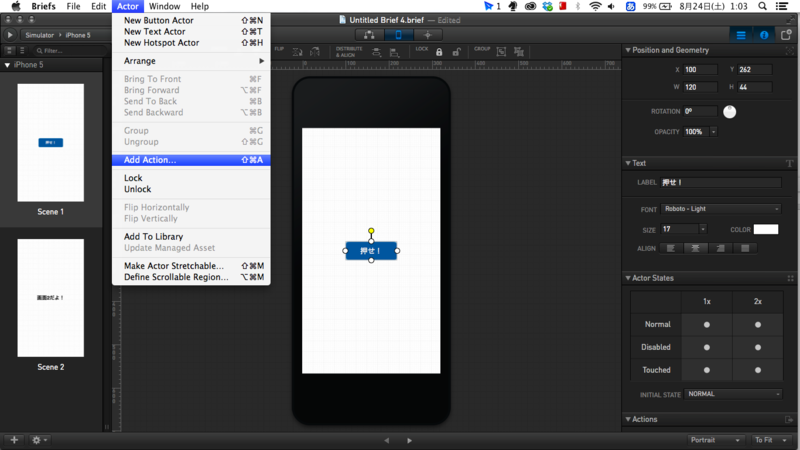
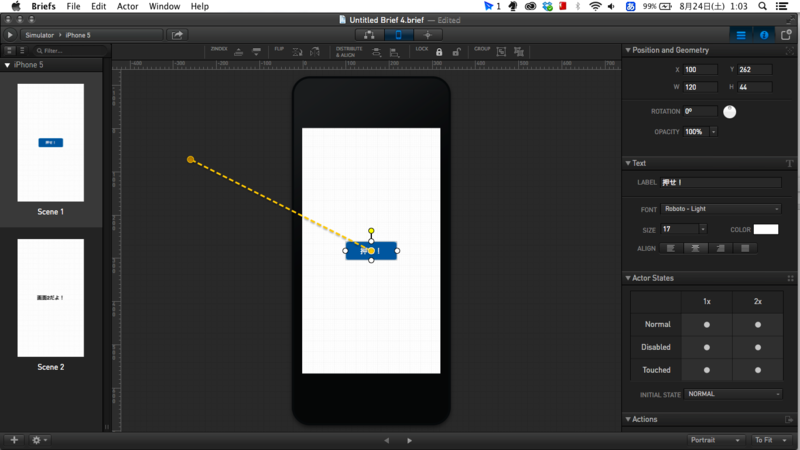
ボタンがあるシーンに戻ります。ボタンを選択後、メニューから「Add Action」を選択すると

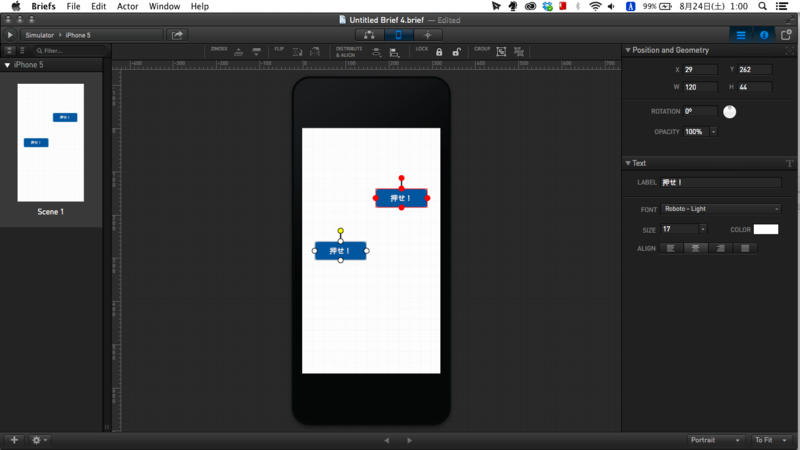
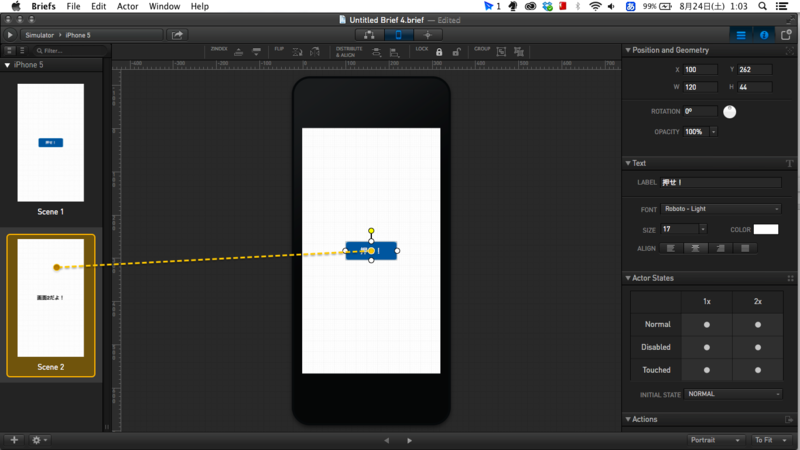
黄色い線がにゅ〜〜って出てきます。そのまま線を遷移先の画面へ

えいやっと持ってきます。すると今度は

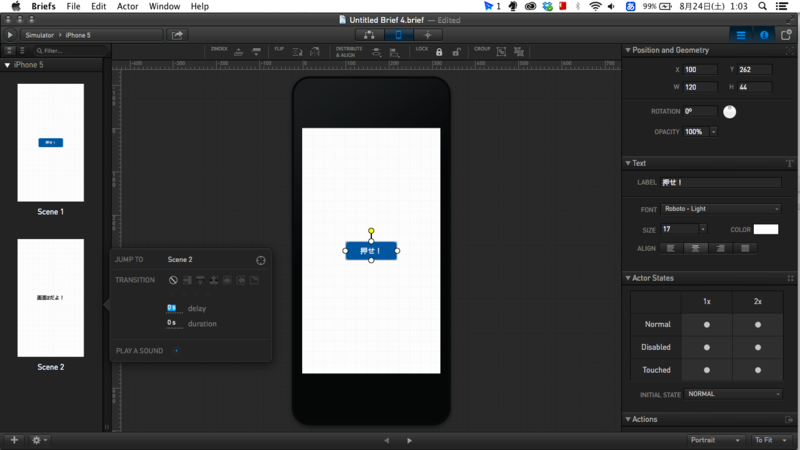
遷移する時のアニメーションを選ぶことができます。
アニメーションの種類は豊富で、さらには「タップしてから何秒後に遷移するか」「遷移する速さはどれくらにするか」といった設定、効果音の追加などもできます。

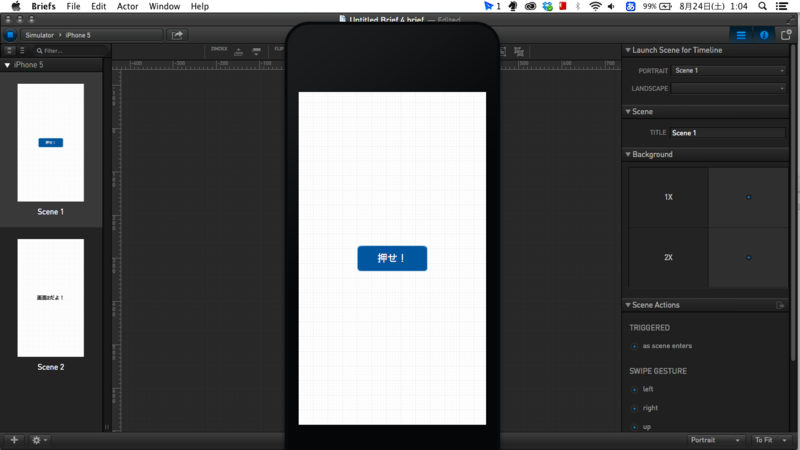
というわけで、シミュレータを起動してみると無事画面遷移ができました!ワーパチパチ
次回はインスペクタの機能や、デザインカンプからモックを作る方法などをご紹介する予定です。